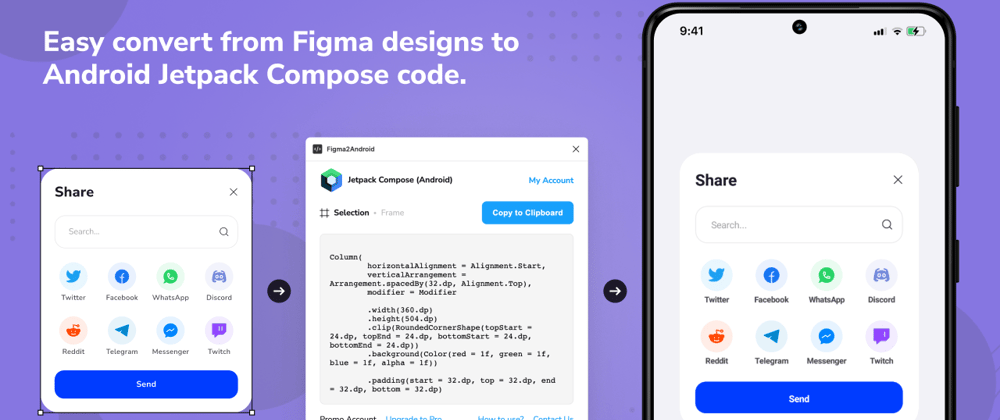
Figma2Android is a Figma plugin that quickly and easily converts designs from Figma to Jetpack Compose (Android) code.
I (developer) with my partner (designer) do the Figma Design System and libraries for them in SwiftUI (iOS) and Jetpack Compose (Android) to order, and when developing one of the libraries, we realized that it takes a lot of time to transfer the properties of an element from Figma, such as dimensions, colors, styles, padding and more. That is, application development has become more of a transfer of properties into code. Figma already had similar plugins for SwiftUI, VueJS, Html and much more, and one for Jetpack Compose, but it required a bunch of body movements besides installing the plugin itself. Then the idea arose why not write your own converter from Figma to Jetpack Compose, in addition, in those solutions, some properties of the elements that we needed in our work were not implemented.
In begin, we saw the plugin as a simple internal tool for converting the properties of a selected element into code, but with a deeper study of the Figma API, ideas began to appear that it is possible to export completely blocks and pages, including their properties and child elements. Then, of course, the fantasy played out and I wanted to immediately export a ready-made functional element, for example, it is not easy to Text, and also a TextField, but then the plugin would become more difficult to use and there would be more design requirements, which is a waste of time for us at the moment, in the future it is possible we will implement this one of the ideas for the development of the plug-in, about the ideas for the development of the plug-in will be described in more detail below.
When we made it for ourselves and began to use it, we realized that such a tool would greatly facilitate the work of most developers on Jetpack Compose, and especially those projects that are starting to move from Android Layout to Jetpack Compose and decided to release it as a final product as a plugin and release it. See it in Figma Community.
When creating the plugin, we used several different technologies, below is a list and a small description of what, where and how it was used.
Jetpack Compose (Android) — well, of course, the first item is Jetpack Compose itself, now there is a lot of controversy about the pros and cons of this technology, but for me who develops and supports projects simultaneously on SwiftUI and Android Layout, the release of the stable version was a holiday, I think this is the future, if you understand how to use it correctly, you can do incredible things.
Figma API + TypeScript + Visual Studio Code — Figma’s Plugins API is well documented, plus, of course, I had to use console output in order to better understand the content of each Figma element and its properties. Also, the Figma API documentation explains quite well how to deploy development tools in this case, Visual Studio Code and TypeScript as the development language of the plugin itself.
Gumroad + Gumroad API + PHP — we used these tools for the future monetization of our product, plus see how difficult it will be to integrate a subscription into the plugin. More details on monetization will be given below.
SVG Path Data — I had to study and add almost at the very end, since today icons are used a lot in any interface, and without them the converted result looked frankly bad, of course, as a developer, I recommend exporting icons separately and adding them to the project resources, but what can you do for the sake of a beautiful picture :)
I’ll tell you a little about the difficulties we encountered.
Group in Figma, namely GroupNode and not FrameNode, inside them designers very often create such game that it is impossible to convert them normally into some readable and editable code, because of this there was a decision to refuse to export them altogether, as explained to me my partner is a designer that a well-done design should use AutoLayout and Frame, and everything will be logical and convenient there, which I myself was convinced of when developing the plugin.
Constraints Sigma — in the ideology of Jetpack Compose, you do not need to use Constraints, although there is support for them, we tried to convert Constraints from Figma to Jetpack Compose without using Constraints in the code using indentation and positioning.
Text — in Figma, text has vertical positioning, which Jetpack Compose Text does not, I struggled for a long time to solve this problem and as a result I simply ignore the height of the text block, and position itself depending on Constraints or the parent of the text if it is AutoLayout. I understand that this is most likely not the best solution, but in my opinion this is the best compromise. The second problem that we did not touch is fonts, each font has different default properties, such as size, leading, kerning, tracking and much more, which can be rendered in one form in Figma, since it is still browser rendering and with differences in mobile rendering, so we decided not to export the fonts, but left the export of their properties, such as size, letter spacing, and weight.
Learning the principles of design in Figma. I think every good programmer understands that in order to create a truly useful product, you need to at least understand how the users who will use this product think. Oddly enough, the use of ready-made designs from Figma did not help at all in understanding the construction of the design and is very different from the principles of building interfaces in programming, although at first glance everything is very similar to each other. Thanks to my design partner, I managed to study this issue and finally understand how designers think.
Images in Figma — we wanted to export images from Figma, but realized that this is a useless function for real use in projects, since any raster image is loaded from the Internet or from project resources anyway, plus this would greatly slow down design conversion into the code, since working with images in Figma is asynchronous.
Monetization in the plugin is a coin with two sides, on the one hand, I want to share a good tool with the community for free, on the other hand, I still need to eat. Therefore, for the initial period, we made a Promo period for everyone — full functionality with the export of all child elements. In the future, there will be a FREE version where the selected element without child elements is exported, and the PRO version where all the functionality will be plus all future updates of the plugin with additional functionality, in fact, we set the nominal price for the plugin at $5/mon so that we would be interested in it in the future. I can say by myself the amount of time it saves during development is in no way comparable to its price.
Before publishing a plugin in Figma, we read a lot of articles on the Internet about creating plugins and the difficulties faced by developers, and we can say that if you passed approval in the AppStore and GooglePlayStore, then go through the review in Figma for free :). The Figma team is great, they wrote the complete instructions in the documentation that you need to check in your plugin, and you just need to read and do what they write. We did not have any difficulties, only for a long time, so please be patient. In terms of timeline, we sent it for review on October 26, and received approval on November 1, I still think it’s not very long if you remember the times when Apple could review an application for 3–4 weeks.
In future plans for the development of the Figma2Android plugin:
Add the ability to select export with children or just the selected item.
More complete support for Shapes
Different types of export for example: export of the selected Instance element immediately into a separate component in the code.
Ability to export ready-made functional elements such as TextField, CheckBox, etc.
Release a similar plugin for SwiftUI
and much more :)
And of course we will be glad to hear your comments and suggestions for plugin development.
Links to tools and documentation when developing a plugin, and of course the plugin itself and its documentation:
Figma plugin: Figma2Android — https://www.figma.com/community/plugin/1030354617366499719/Figma2Android
Documentation for Figma2Android — https://figma2android.tech/docs.html
Contact us — https://figma2android.tech/contact.php
Figma Plugins API — https://www.figma.com/plugin-docs/intro/
Figma Plugins API Reference — https://www.figma.com/plugin-docs/api/api-reference/
Gumroad — https://gumroad.com/
Gumroad API — https://app.gumroad.com/api







Top comments (0)