Let us first look at the word **API **itself.

APIs stands for Application Programming Interface
Lets first break up the word and understand all components individually
Application - An application that we are wanting to communicate with
Programming - Controlling or commanding
Interface - A way to communicate - (like switchboard at homes)
Put simply, an API functions like a virtual middleman, relaying information from one interface, like a mobile app, to another. APIs connect different parts of a software platform to ensure that information ends up in the right place.
User Interface

The user interface (UI) is the point of human-computer interaction and communication in a device. This can include display screens, keyboards, a mouse and the appearance of a desktop. It is also the way through which a user interacts with an application or a website.
UI is important to meet user expectations and support the effective functionality of your site. A well-executed user interface facilitates effective interaction between the user and the program, app or machine through contrasting visuals, clean design and responsiveness.
Application Programming Interface
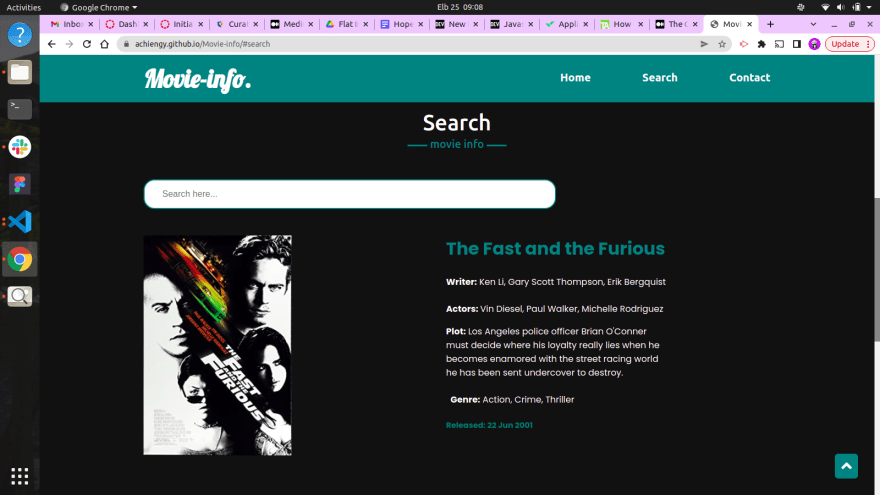
In this project i used the Open Movie Database API.
Now let's come back to the point why you are reading this article in the first place - To use an API in JavaScript.
The most important part of this name is “interface,” because an API essentially talks to a program for you.
APIs consist of three parts:
- User: the person who makes a request
- Client: the computer that sends the request to the server
- Server: the computer that responds to the request
An API call is a request that the client computer sends to the server.
An API is how two computers talk to each other. The server has the data and sets the language, while the client uses that language to ask for information from the server.
There are four types of actions an API can take:
- GET: requests data from a server — can be status or specifics (like last_name)
- POST: sends changes from the client to the server; think of this as adding information to the server, like making a new entry
- PUT: revises or adds to existing information
- DELETE: deletes existing information
Most APIs require an API key. Once you find an API you want to play with, look in the documentation for access requirements. Most APIs will ask you to complete an identity verification, like signing in with your Google account. You’ll get a unique string of letters and numbers to use when accessing the API, instead of just adding your email and password every time.
So the next step would be to fetch the data from API, so that is what we will tell the browser to do using the fetch function.The fetch function returns a promise which can resolve to response details or be rejected if some error occurs.
Overall, an API request doesn’t look that much different from a normal browser URL, but the returned data will be in a form that’s easy for computers to read.
Deployment
After building the web app,I hosted it on gh-pages.At first it wasn't successful as I encountered blocked mixed content.
Mixed content warnings indicate a problem with a web page you’re accessing over HTTPS. Since the HTTPS connection is secure, and the web page’s source code is pulling in other resources with the insecure HTTP protocol, not HTTPS. Your web browser’s address bar will say you’re connected with HTTPS, but the page is also loading resources with the insecure HTTP protocol in the background. To ensure you know that the web page you’re using isn’t completely secure, browsers display a warning saying that the page has both HTTPS and HTTP content — mixed content, in other words.
Solution
Put the below tag into the head section of your document to force the browser to block the mixed content.
<meta http-equiv="Content-Security-Policy" content="block-all-mixed-content">
Conclusion
Steps of implementing OMDb-Search in JavaScript application can be summarized as follows:
- Consume the OMDb API to fetch the top 10 results matching your search query (JSON).
- Create an interface with one input field to be used to search for movies by title.
- Present the results in real-time and update the interface as the user types his search query.
- Displays the OMDb API error if there is no result for the search query
- Once the results are displayed allowing the user to click on any particular movie to view its details.
- For a particular movie, the details view display with more movie information.
You can the project live link here.



Top comments (0)