ALERT
(Revised 10-29-2023)
It might have been caused by Aggregating modules
I was using export * from 'module-name' in the above figure when the error was occurring.
I changed it as follows
export * from 'module-name'
// ↓
export { name1 } from "module-name"
ALERT
The content of this article was incorrect. (Revised on 2023-10-26)
I found that the error in the title was only reproduced under very specific circumstances.
Here is the explanation of the situation and the resolved method.
Since the issue did not occur in the pure (fully from scratched) Next.js code, I reexamined the code of the affected application.
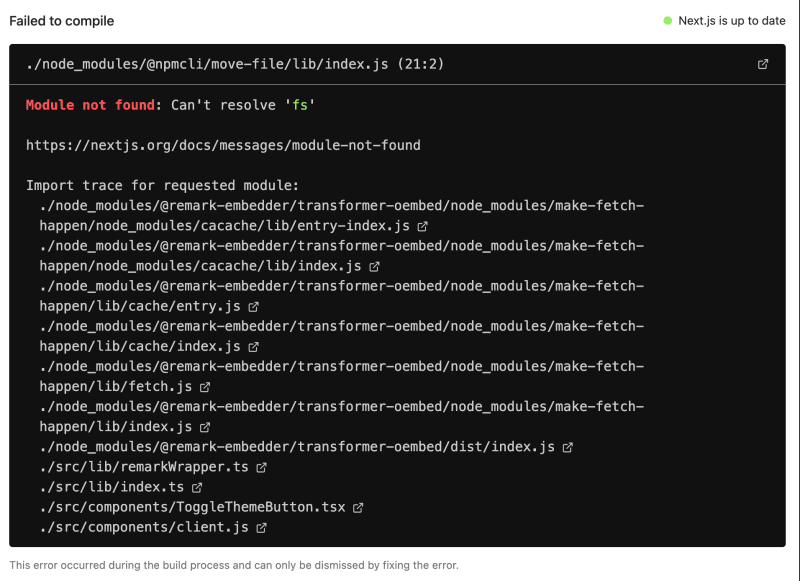
Although only a part of the error screen was described in this article, here is the full content:
I traced the Import Trace in the figure (which I did not pay attention to before).
I had previously created a barrel file called remarkWrapper.ts to consolidate external modules.
After remarkWrapper.ts, the import had changed to node_modules. Therefore, I suspected that the import of that file might be causing the issue, so I removed the import to index.ts.
// index.ts
export * from './getOembed'
export * from './getDataTheme'
// export * from './renderReact'
export * as rehype from './rehypeWrapper'
// export * as remark from './remarkWrapper' <===!!!!!!
export { default as getLang} from './getLang'
After doing so, the error described in this article no longer occurred.
Below is the original post
I will provide a description of the situation and a solution for the following error.
This error is likely to occur, especially when using barrel exports.
Situation
- Next.js: 13.5.6
- Modules are imported into the
Client Component. - These modules are exported from the
index.tsfile.
// ButtonTest.tsx
'use client' <=== Client Component Only!!!!
import { testHello } from '@/lib/testHello' <=== OK (/lib/testHello.ts)
import * as TEST from '@/lib' <=== NG (/lib/index.ts)
import {testHello} from '@/lib' <=== NG (/lib/index.ts)
import {testHello} from '@/lib/index' <=== NG (/lib/index.ts)
import {testHello} from '@/lib/libs' <=== OK (/lib/libs.ts)
import * as TEST from '@/lib/index.lib' <=== OK (/lib/index.lib.ts)
export const ButtonTest = () => {
return (
<div>
<button
onClick={() => {
testHello()
}}
>
ButtonTest
</button>
</div>
)
}
Solution
Please use a file name other than index.ts for exporting. Any other file name, such as index.lib.ts or lib.ts, will work.
Supplementary Information
I haven't tested the 'index.js' pattern, but it probably won't work.
Is there no mechanism to resolve imports using the 'index' file on the client side?
If you have any other solutions besides the one mentioned above, please let me know.






Top comments (0)