Introduction
In Vanilla JS or jQuery, we need to manipulate DOM and add event handlers to handle every change. This makes the UI slow.
A React Application is responsible for the View part of the system.
This means it handles the user interface for the application.
When a user interacts with the system, changes take place.
For example The user fills the username and password and then clicks on the Login button. We take that user to the Homepage after successful login or give an error message if the username or password is wrong.
This leads to updating the prior state to the current state. Then the app describes what the UI should look like after these changes by the user. This process is called rendering and the output of this render is a React Element.
A react element is a simple plain JavaScript Object that maps to the DOM Element.
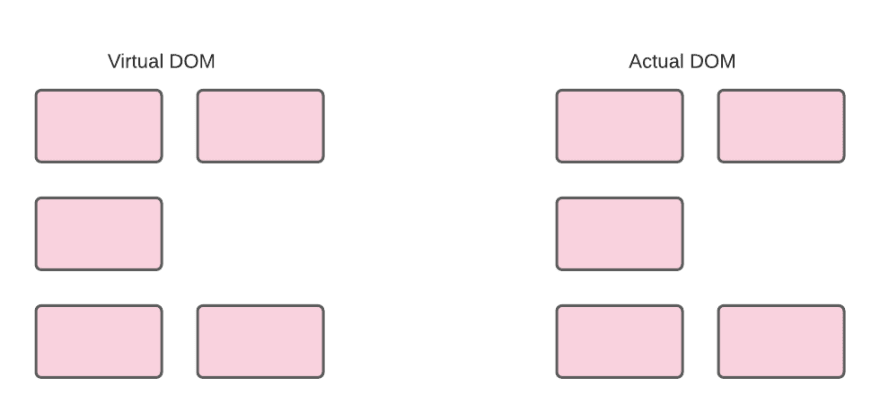
It keeps a light-weight representation of the actual DOM element and performs all operations on it. This is called the Virtual DOM.

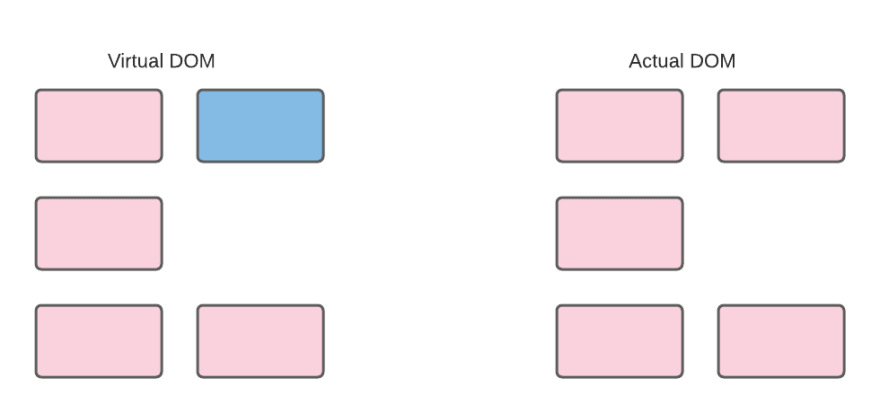
Whenever we change the state of a component, we get a new React Element.

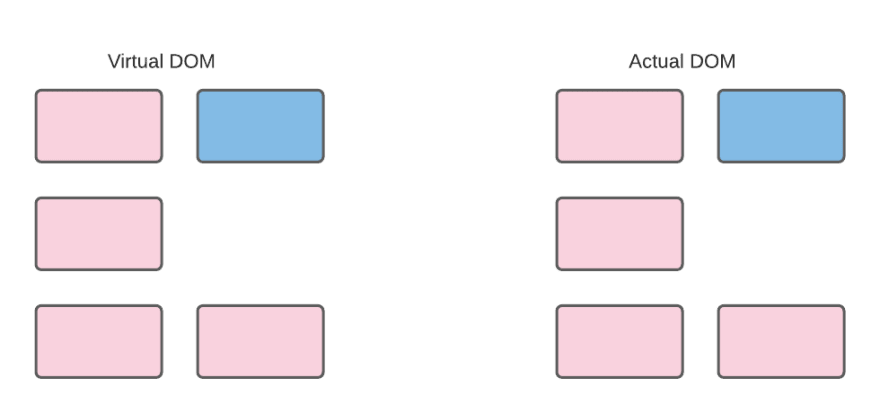
React then compares this element along with its children with the prior state in the virtual DOM and figures out what is changed. After this, it updates the part of the actual DOM to keep it in sync with the Virtual DOM.



Top comments (0)