In this article we will be looking specifically at SASS (A popular CSS Preprocessor) and exploring some of the powerful features that it offers with examples of how they can be used.
Motivation for learning this technology
If you are studying to become a front-end developer like myself and have been learning HTML and CSS, learning how to use a CSS preprocessor is your natural next step
What is a CSS preprocessor?
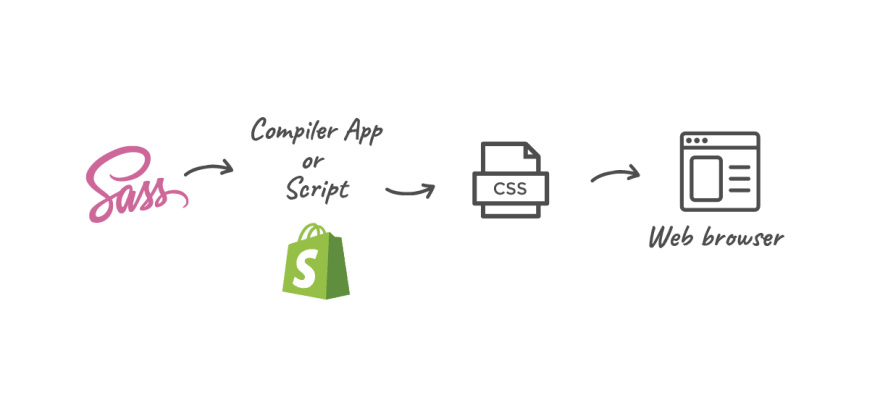
A CSS preprocessor is a scripting language that extends CSS by allowing developers to write code in one language and then compile it into CSS. Sass is perhaps the most popular preprocessor around right now, but other well-known examples include Less and Stylus. Think of it like CSS with superpowers.
What is Sass?
Sass (which stands for 'Syntactically awesome style sheets) is an extension of CSS that enables you to use things like variables, nested rules, inline imports and more that are not available when using CSS on its own. It also helps to keep things organised and allows you to create style sheets faster.
Why Sass?
- reduce code repetition, hence increasing your productivity;
- solve maintainability problems;
- help you write reusable codes in CSS;
- help you to up-level your skills in Front End Development.
Set up
- node extension, which is what I have used in React
- VS code extension
Main features
Variables
Sass allows the use of variables that can store information you can use throughout your style sheet. SASS allows you to define a value once and reuse it throughout your code.
//variables
$mainColor: #514663;
$secondaryColor: white;
$accent-color: #bf211e;
In the example above, three variables have been declared. Main, secondary and accent colour. These variables can be used instead of specifying the colours multiple times. One of the main advantages of using this approach is the ability to quickly and efficiently make changes if needed.
Maps
List of key value pairs that in a similar way as variables can be reused throughout the code.
$font-weights: (
'regular': 300,
'medium': 500,
'bold': 700,
);
$font-sizes: (
'small': 1rem,
'medium': 1.5rem,
'large': 2rem,
'extraLarge': 2.5rem,
);
In the above examples, I have declared a map for both font-sizes and font-weight that I have throughout my app. To access the values stored in the map you use the map-get function.
font-size: map-get($font-sizes, large);
font-weight: map-get($font-weights, bold);
You can also create functions
@function fontSize($size-name) {
@return map-get($font-sizes, $size-name);
}
In the example above I have created the function fontSize that takes in the size-name and returns the map-get for that font size.
h3 {
position: absolute;
font-size: fontSize(small);
}
Mixins
One of the advantages of using preprocessors is their ability to take complex, long-winded code and simplify it. This is where mixins come in handy!
A mixin takes in parameters and returns a specific value or values. What it essentially does is allows you to create reusable chunks of CSS, hence simplifying your code.
@mixin flexCenter($direction) {
display: flex;
align-items: center;
flex-direction: $direction;
}
.portfolio {
background-color: $secondaryColor;
@include flexCenter(column);
justify-content: center;
}
In the example above, a mixin has been used to specify the flex alignment. Instead of re-writing this code and specifying the links multiple times, you can declare the parameters and use @include to use it where ever you want.
As with the use of variables, mixins can also reduce the need for code repetition and improve productivity. SASS includes a number of other powerful features. This article has given a brief introduction to what SASS is and how it can be useful.
To find out more, you can access the documentation here.
Thanks for reading! :)





Top comments (0)