The second batch of the 100 days of CSS Illustrations. Days 14-16 were especially tough because I was flooded with work and barely had time to do anything (and it shows :S)... but I'm glad I was able to keep the one illustration per day rate.
Here are the 10 illustrations/drawings I did in the past 10 days. Click on the image to see the full illustration with the code, and click here to see a CodePen collection with all of the drawings plus some variations.
Day 11: Coding master
This cartoon was done from scratch. A little tongue-in-cheek, the code in the background is the same as the drawing, so the character is coding itself. It uses CSS variables, so it can be easily customizable.
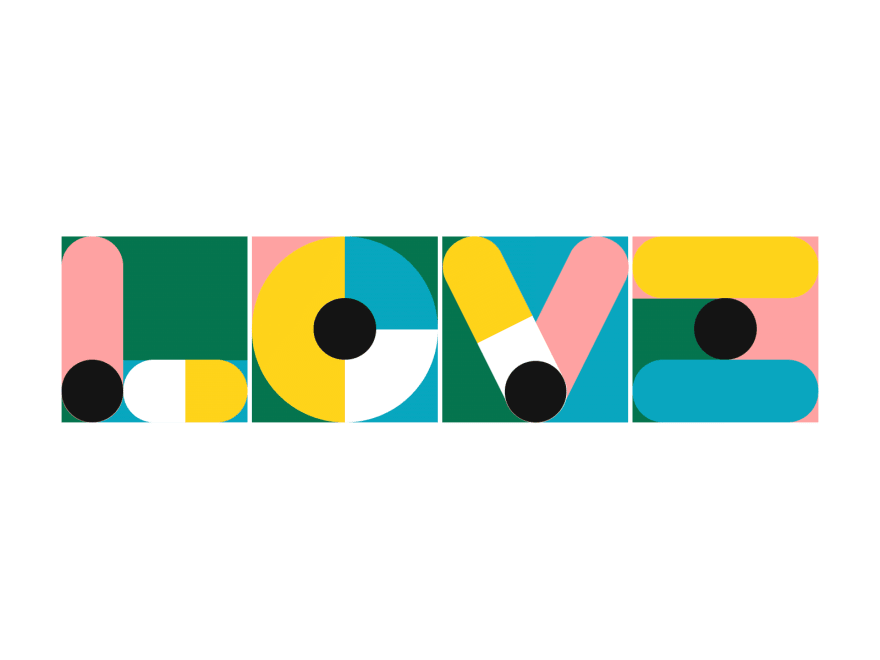
Day 12: Love/Amor
I like the cubist/minimalist animations by Dennis Hoogstad. And I did a version of Love that transforms to the word Amor on hover (without the animation.)
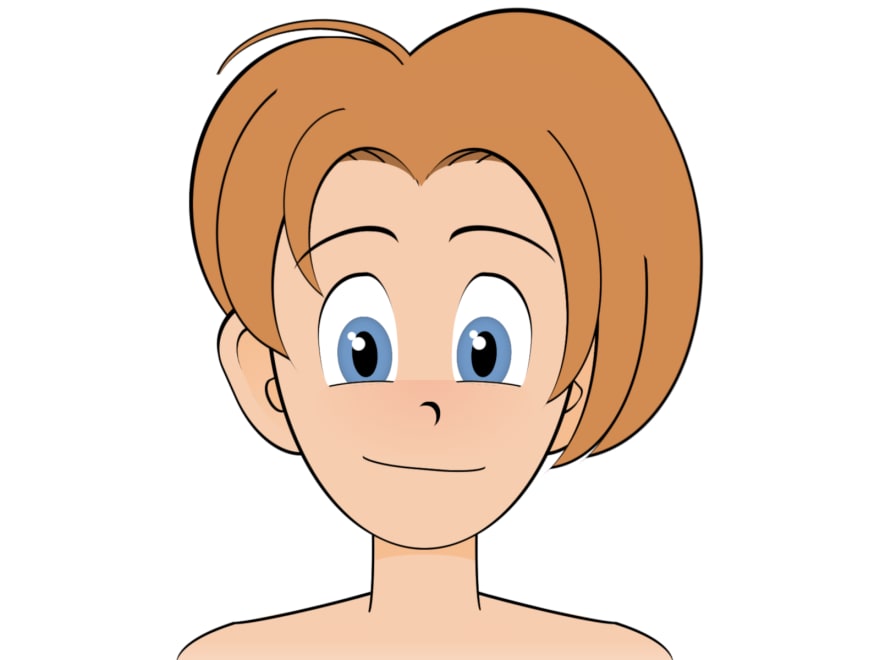
Day 13: Manga character
Another cartoon from scratch. I like it although I'm not a big fan of how the hair ended up looking. This manga character can also be customized via CSS variables (see code line 42).
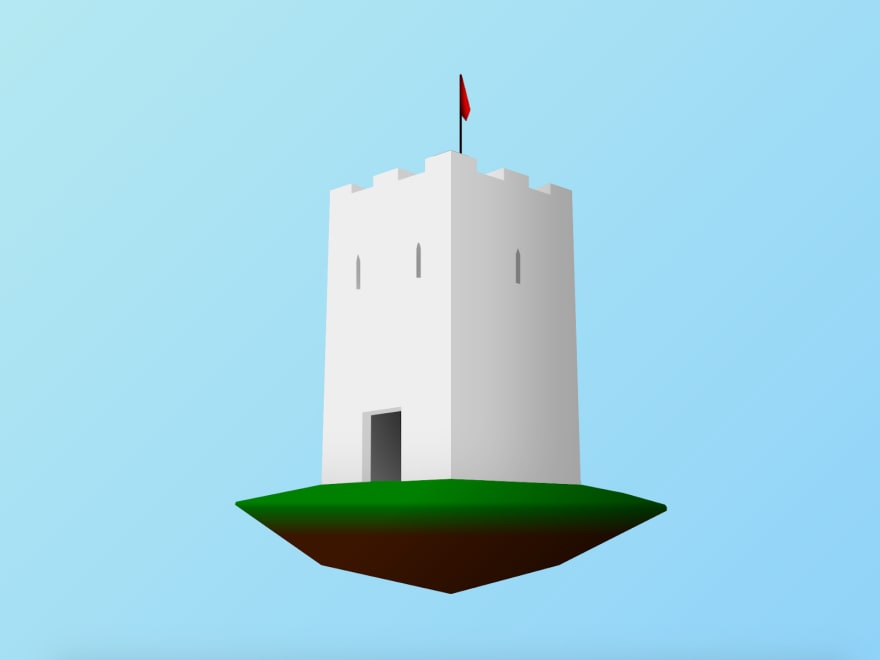
Day 14: Floating tower
I need to learn a lot about perspective and shadows. What is interesting about this 3D-looking castle it that it was developed with a single HTML element and using clip-paths and box-shadows.
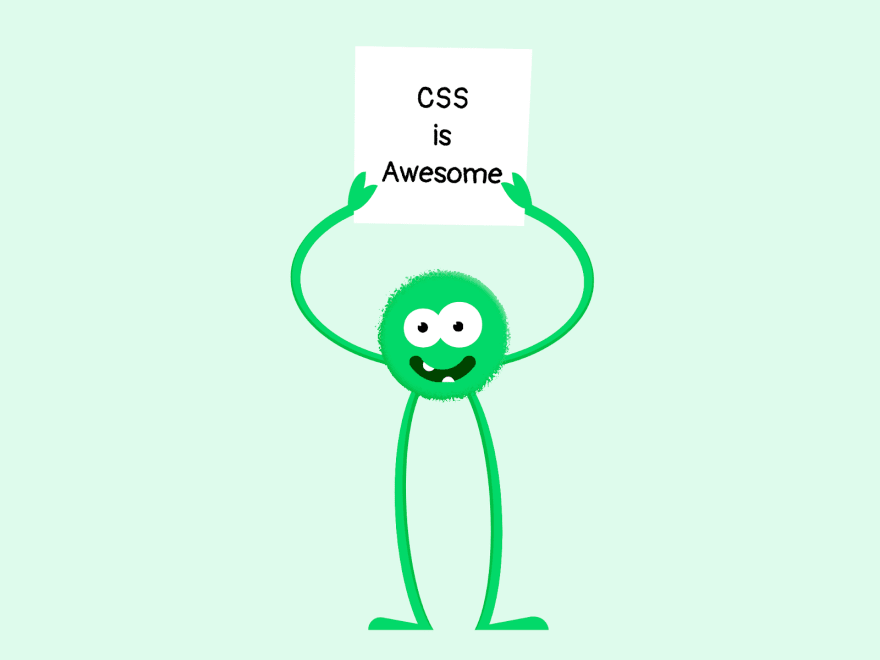
Day 15: Fuzzy monster holding a sign
This is inspired by my own design on Dribbble and it is part of the same series as another cartoon in this challenge (actually I reused some parts and cheated by using SVG for filters).
Day 16: Wiener dog
This cartoon was inspired by this cartoon found online (I don't know the author to credit :S)... although my version took a Simpsonesque turn.
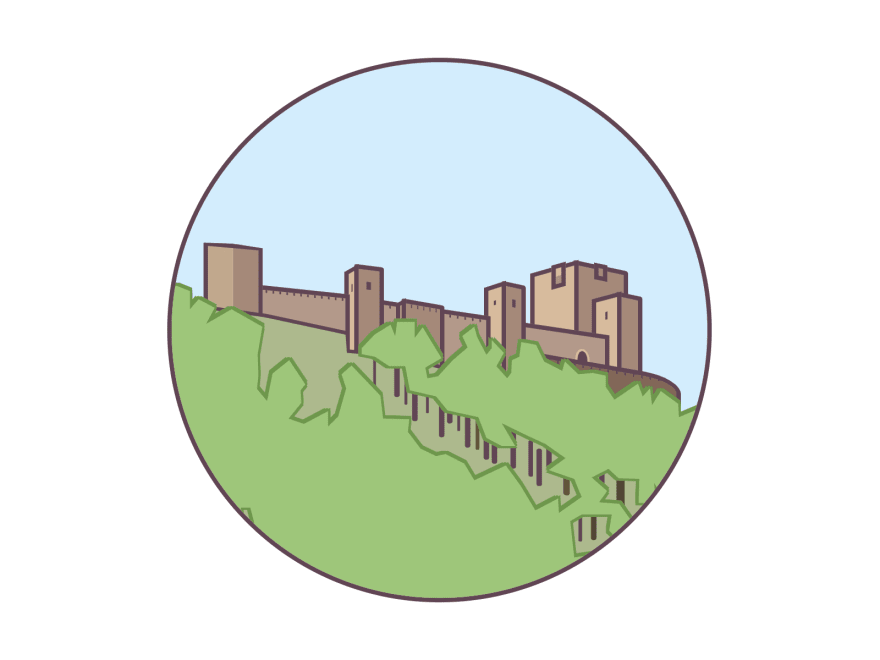
Day 17: Jaen, Spain
This is an illustration of Saint Catherine's castle in Jaen, Spain, the city where I grew up. To draw (especially the tree area) I used clip-path and the drop-shadow filter, so it may not be visible in all browsers.
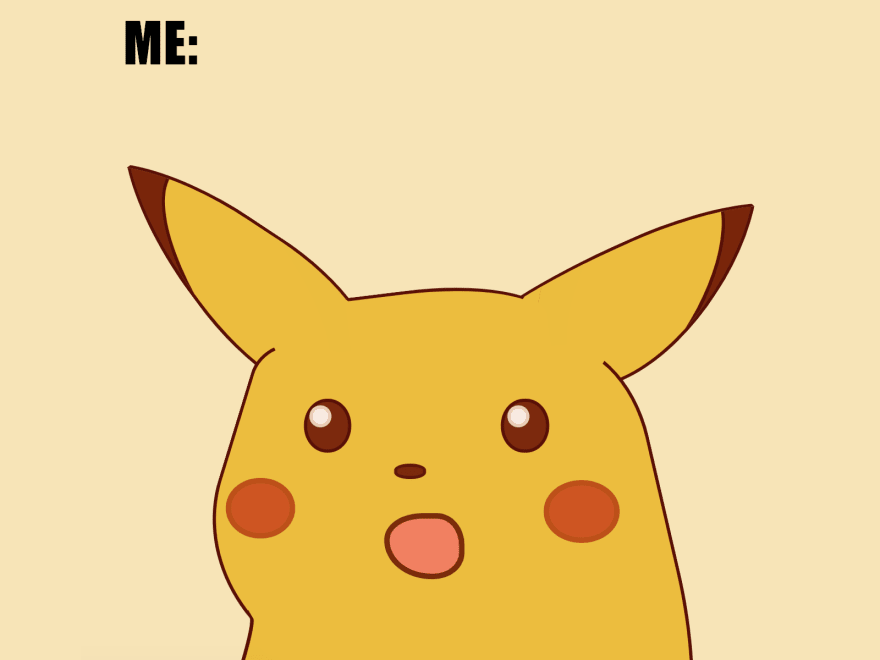
Day 18: Surprised Pikachu meme
A version of the popular Surprised Pikachu meme done with HTML and CSS. The quotes change every 7 seconds, and some of them should probably be Unsettled Tom instead... -5 points for the wrong meme use!
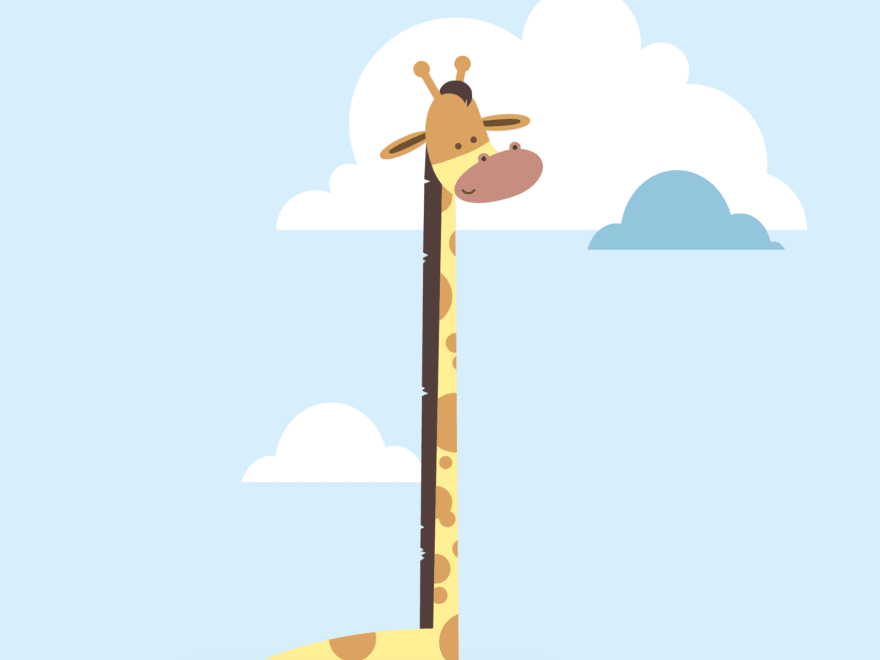
Day 19: Giraffe
This cartoon of a giraffe is based on a different one I made for my daughter around 5 years ago.
Day 20: 3D Landscape
Based on Landscape by Parham Marandi on Dribbble. It uses 3D transformations, and it is slightly interactive: you can move the mouse around the screen to see the landscape rotate.
...and a little extra
Yesterday, I had a little time to be silly before going to sleep, and I drew an owl with HTML and CSS using the word "owl" as the base to draw from. You can see the process on this video:

















Latest comments (3)
Amazing work!!! I'm going to use them to improve my CSS skills.
Gotta go really big for #100 :)
Also, how do you feel about doing tutorials? I'd love to learn how to create CSS art.
I still don't know what I will do for #100. To be honest, I hadn't thought of it. Maybe I should start now and add things little by little... no pressure :$