For those who aren't familiar with Apito yet, Apito helps you build your API on Cloud with Authentication, Authorization, CDN, Webhooks, Custom Functions gives you a Content Management Console through a unified API powered by both GraphQL & RESTApi.
So, In this tutorial we are going to build a simple flutter TODO app to understand the basic functionalities of Apito in a comfortable way. For this time we will be using Apito RESTApi service.
First login in Apito (Register if you haven't already). Create a new project (Name it "TODO Notes").
1) Go to Models tab and create a new model named Note:
Note
- title - Single line text field
- note - single line text field
- timestamp - double
2) Go to Contents tab and create some demo data:
3) Get permission token:
For creating reading or making any change into database from client side we must have a token for prohibiting any unwanted access. As of now we will be use one admin token for everyone, so our notes will be publicly accessible. Later we will implement login/register functionality.
For this, go to setting->Api Secrets
Create a new token, Give any name to it, choose role "Admin" and set expiration date.
4) Flutter part:
Now go to Git repo, clone this skeleton flutter project and open it in your favorite IDE.
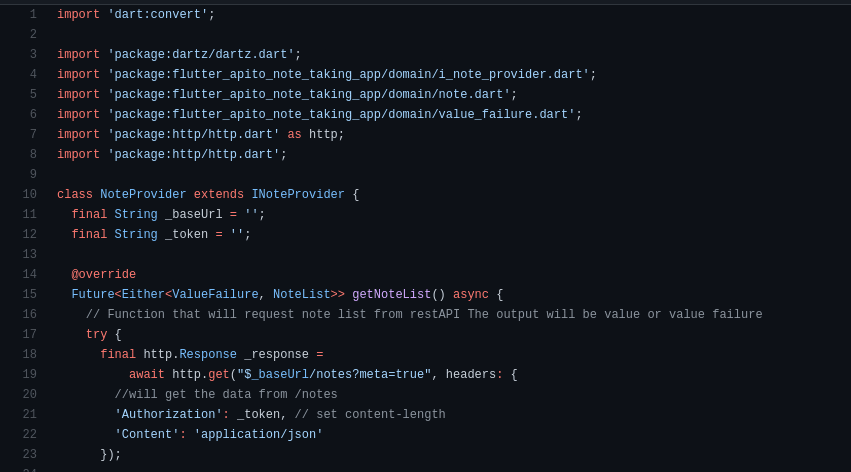
in the project directory go open lib/infrustructure/note_provider.dart
In line 11 and 12 place your project base url and token.Then run the app and see the magic !!












Top comments (1)
Hi! Sorry to bother you with this question.. but where is the
project base url
?