I’ve been using VSCode for almost 2 years now and I like it so much. I’m sure that you like it too. Extensions are a core part of VSCode that adds extra functionality to the editor. I’ve installed about +40 extensions and here is my top 10 list.
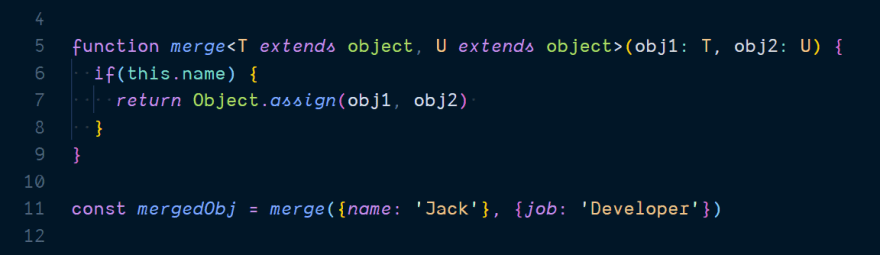
10. Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use.

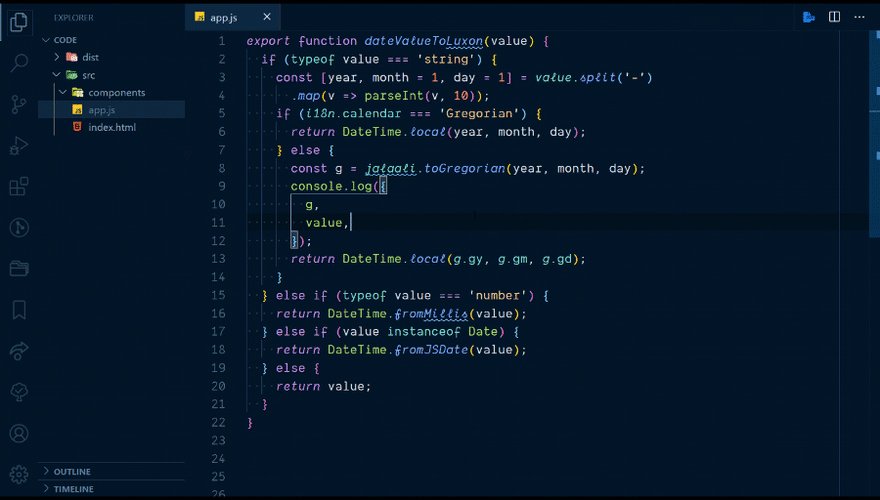
9. File Utils
Creating and managing files using built-in methods can be overwhelming. This extension provides a convenient way of creating, duplicating, moving, renaming, deleting files, and directories.

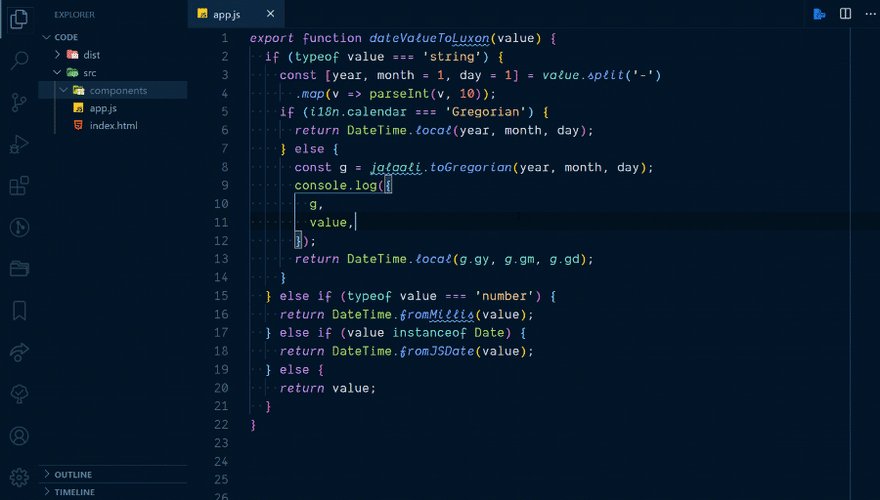
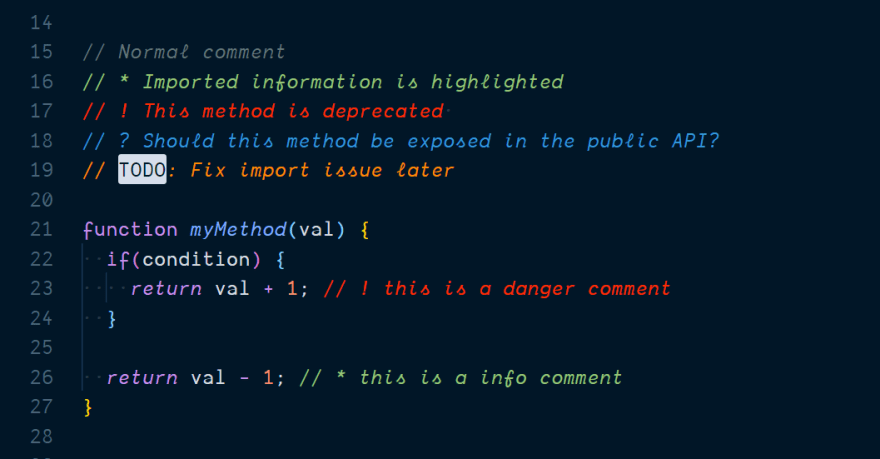
8. Better Comments
The Better Comments extension will help you create more human-friendly comments in your code.
With this extension, you will be able to categorize your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings
7. WakaTime
Did you ever want to check how much time you spend on a project? Or how much time did you spend coding in a specific language? Or coding in general? Well, WakaTime has got your back! It shows Metrics, insights, and time tracking automatically generated from your programming activity.
WakaTime also has a chrome extension that tracks how much you spend browsing the web.

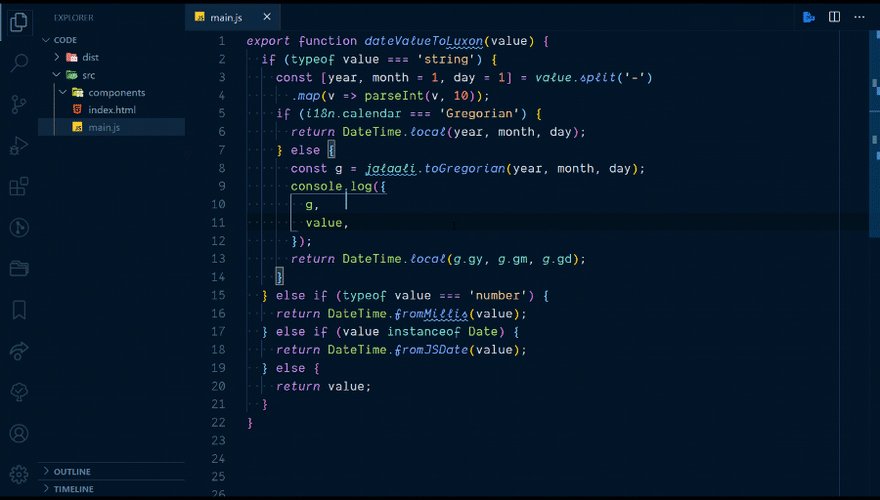
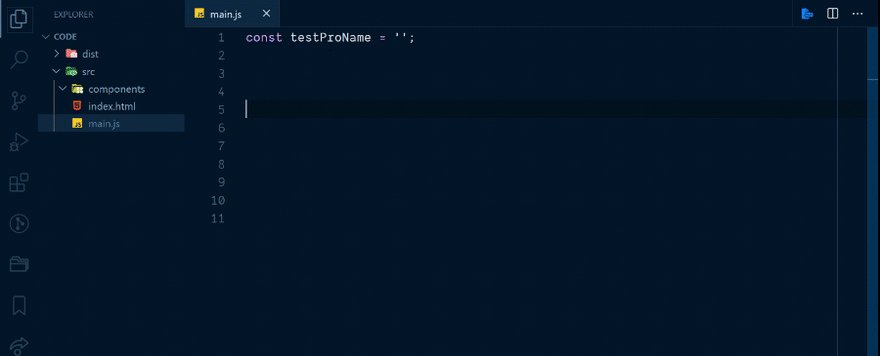
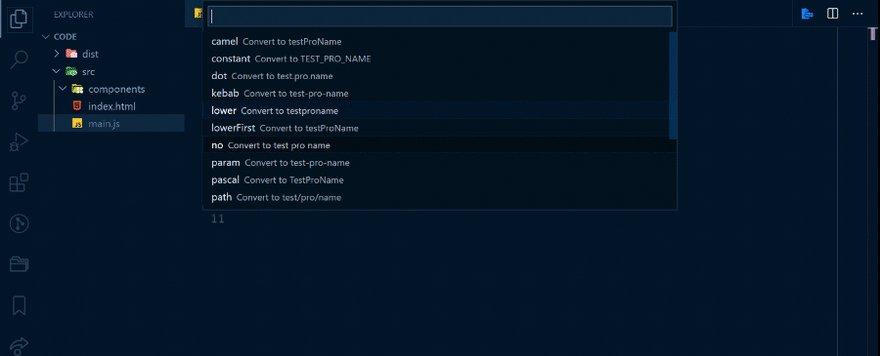
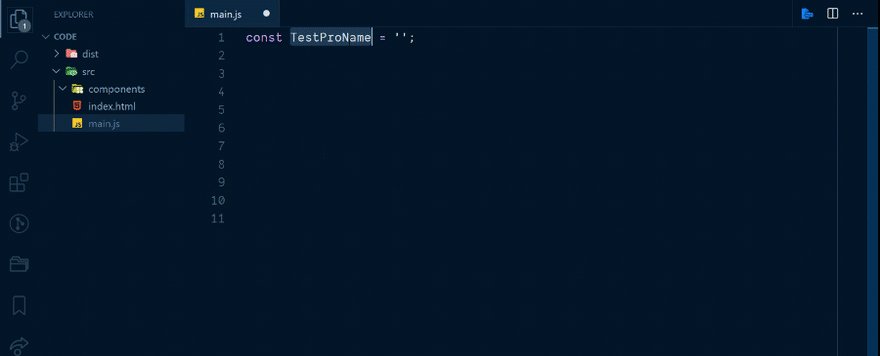
6. change-case
Manually change cases in code can be overwhelming, wait no more! With change-case, you can change the case (camelCase, CONSTANT_CASE, snake_case, etc) of the current selection or current word in just a second!

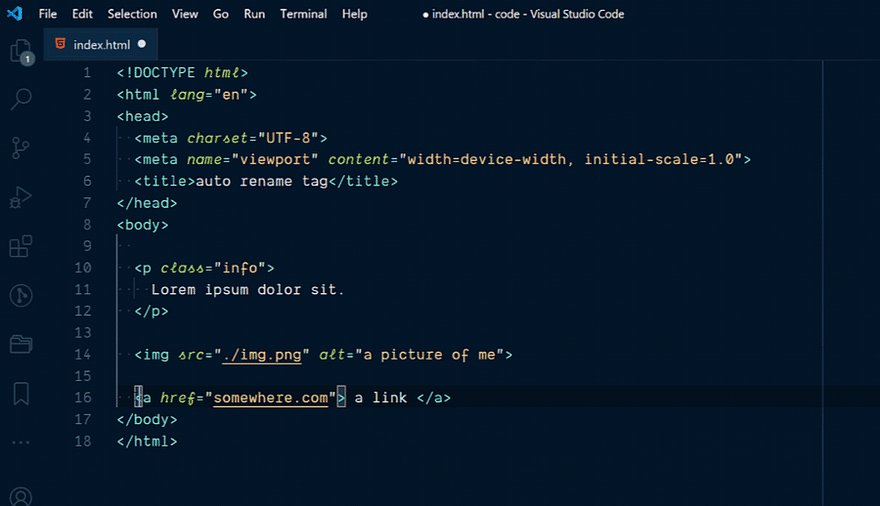
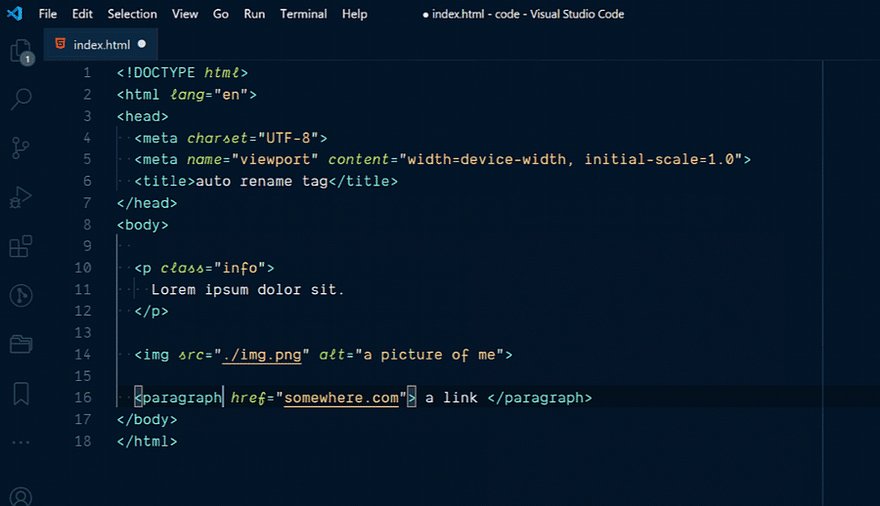
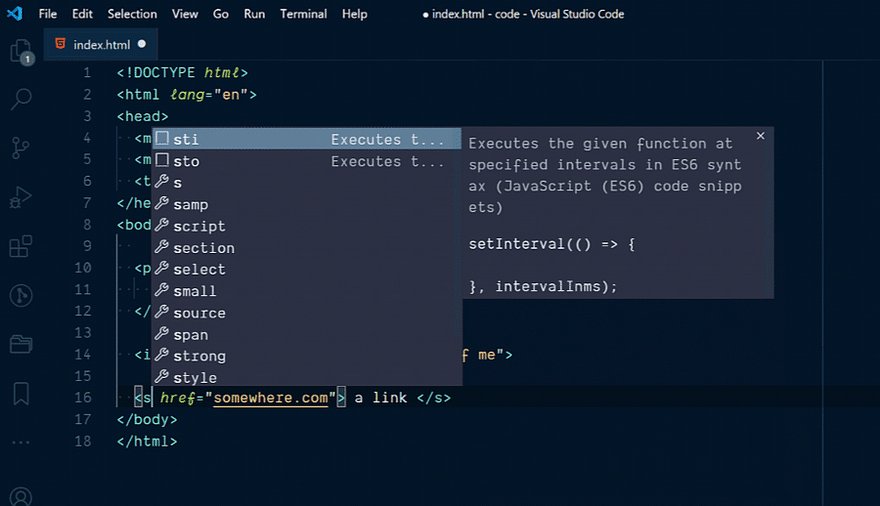
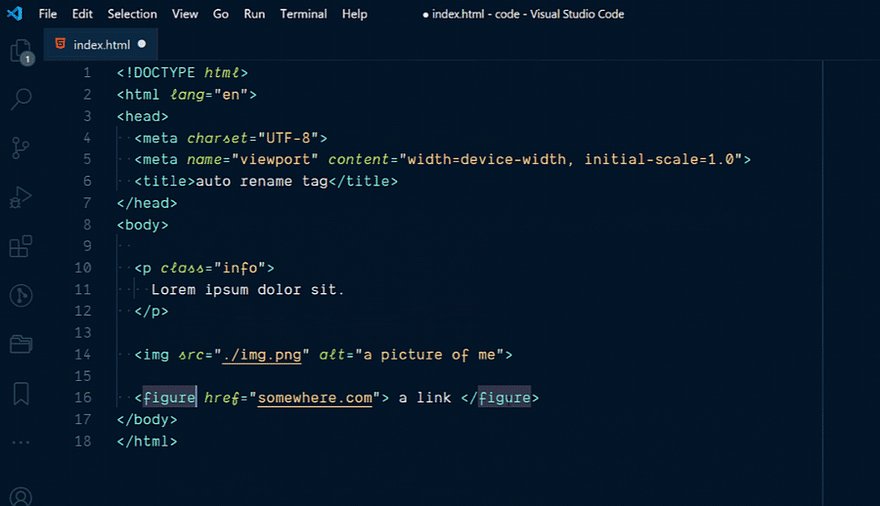
5. Auto Rename Tag
I've been using WebStorm before VSCode and one thing I liked about it so much was auto rename tag. with this extension, you can rename a tag (HTML for example) and it will rename the closing tag for you!

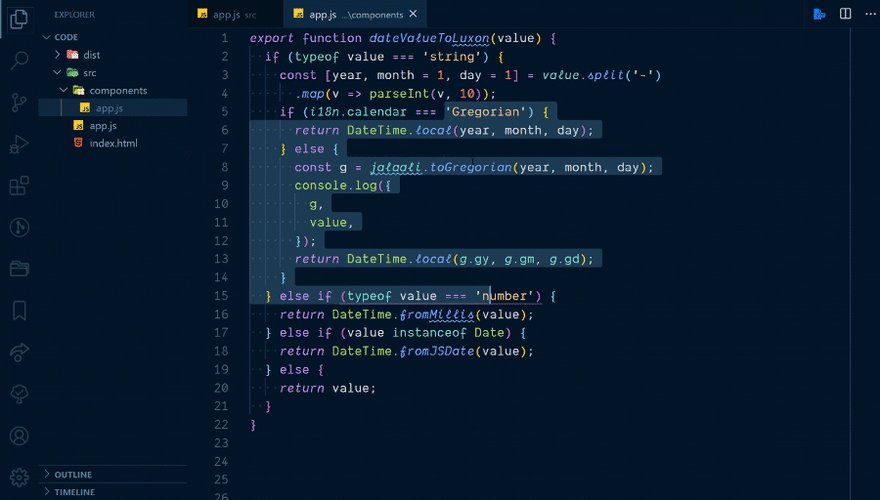
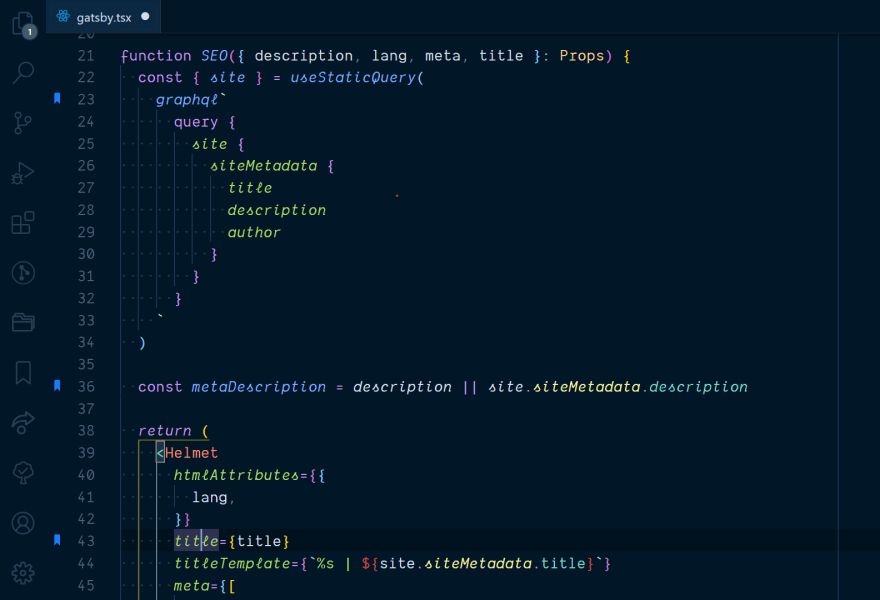
4. Bookmarks
Bookmarks help you to navigate in your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.
Here are some of the features that Bookmarks provide:
- Mark/unmark positions in your code
- Mark positions in your code and gives it a name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file
- See a list of all Bookmarks in your project
- A dedicated Side Bar
- Select lines with bookmarks
- Select regions between bookmarks.
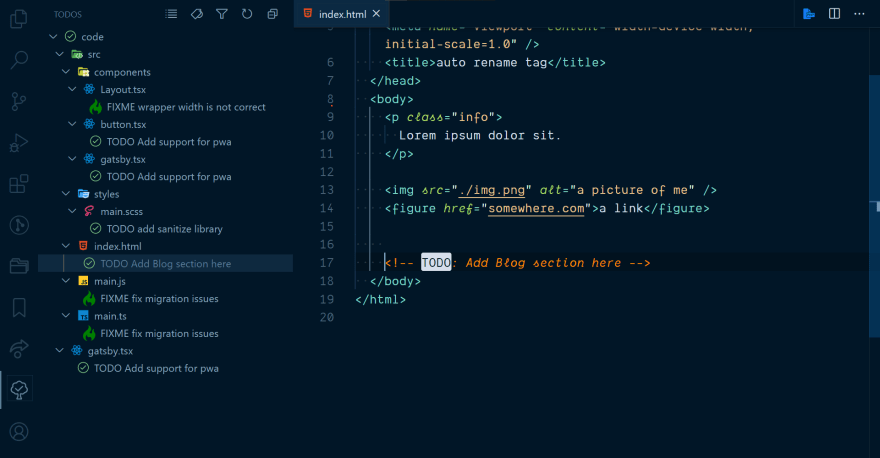
3. Todo Tree
Todo Tree quickly searches your workspace for comment tags like TODO and FIXME and displays them in a tree view in the explorer pane. Clicking a TODO within the tree will open the file and put the cursor on the line containing the TODO.

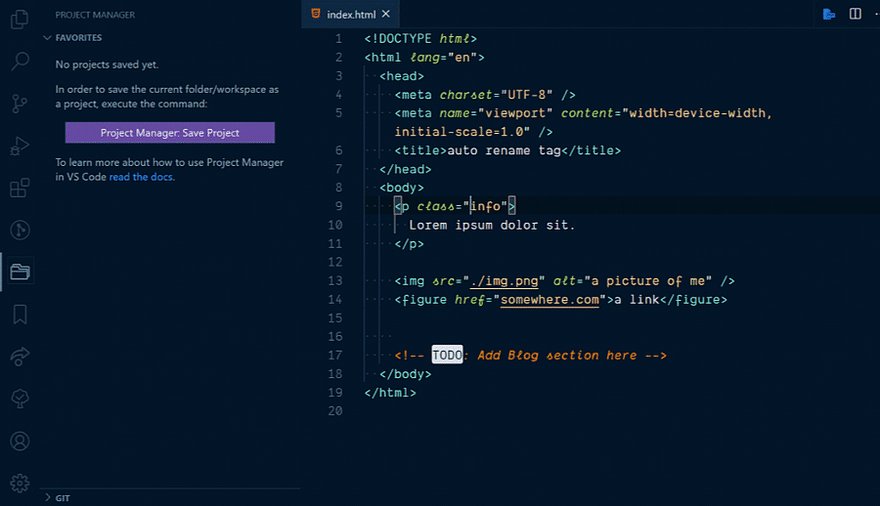
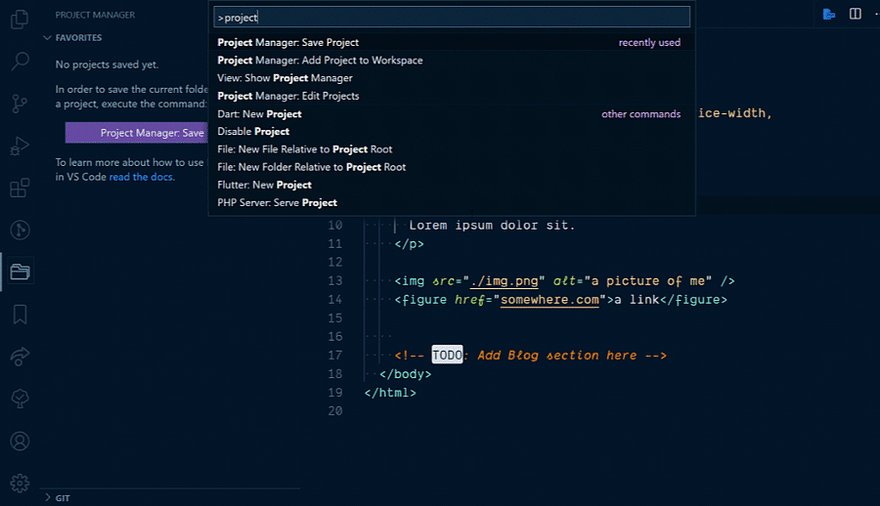
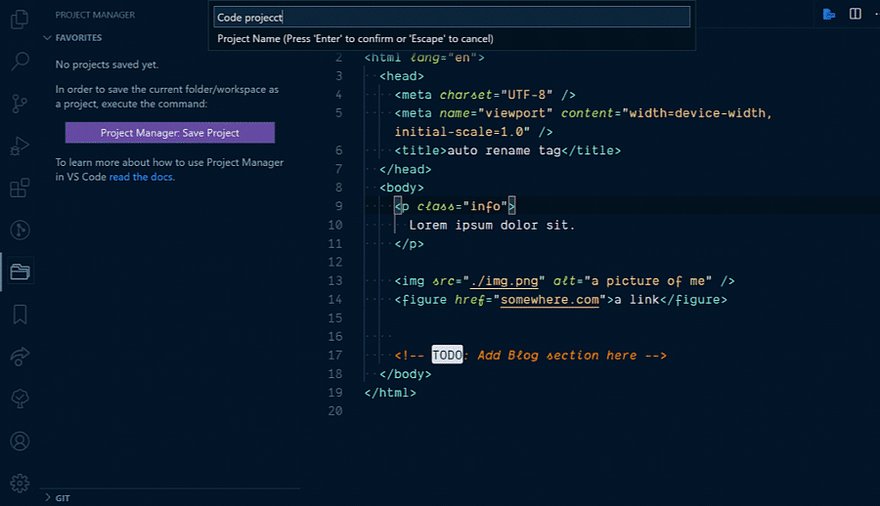
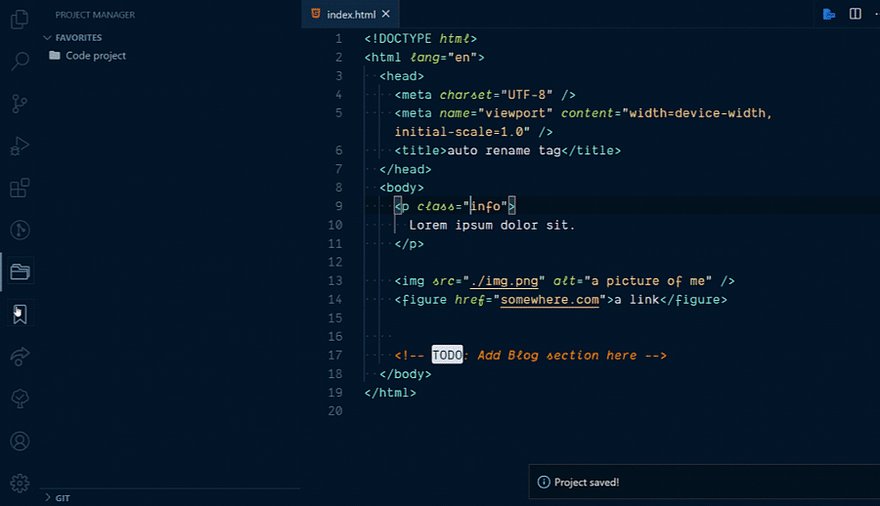
2. Project manager
Project manager helps you to easily access your projects, no matter where they are located. So you don't miss those important projects anymore.
You can define your Projects (also called Favorites), or choose for auto-detect Git, Mercurial or SVN repositories, VSCode folders, or any other folder.
Here are some of the features that the Project Manager provides:
- Save any folder as a Project
- Save any workspace as a Project
- Auto-detect Git, Mercurial or SVN repositories
- Open projects in the same or new window
- Identify deleted/renamed projects
- A Status Bar which identifies the current project
- A dedicated Side Bar
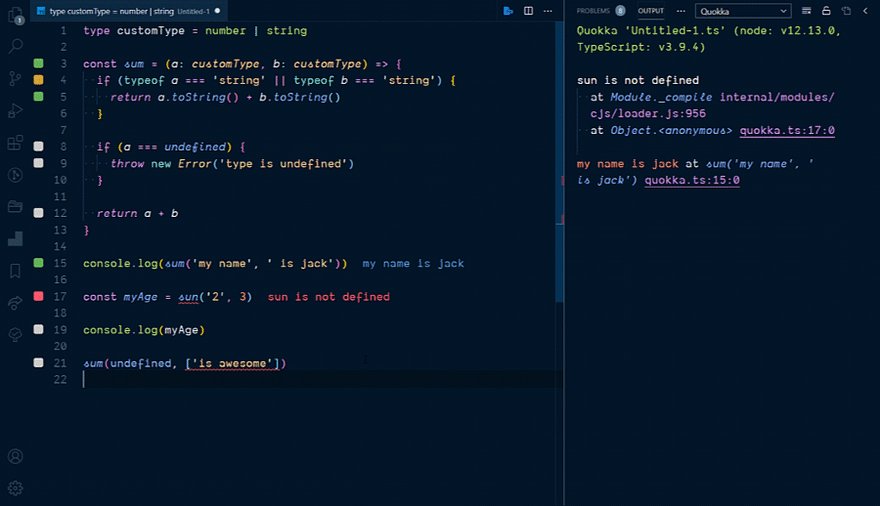
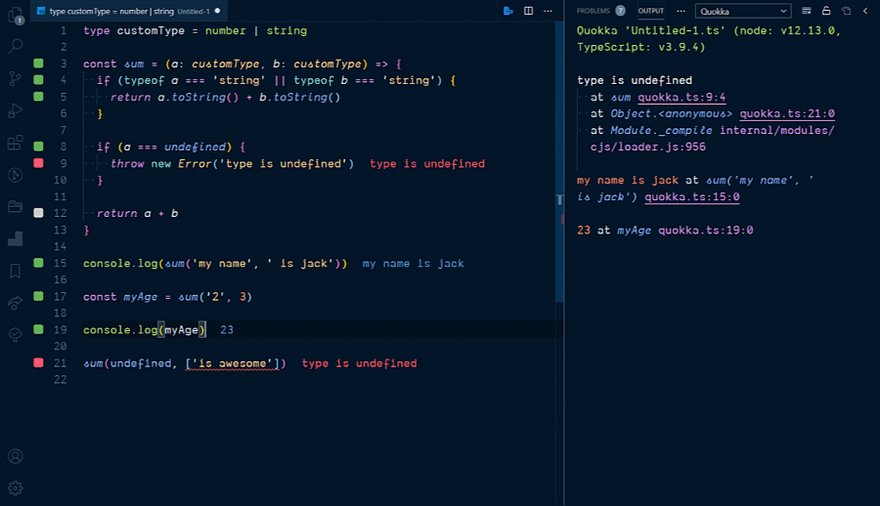
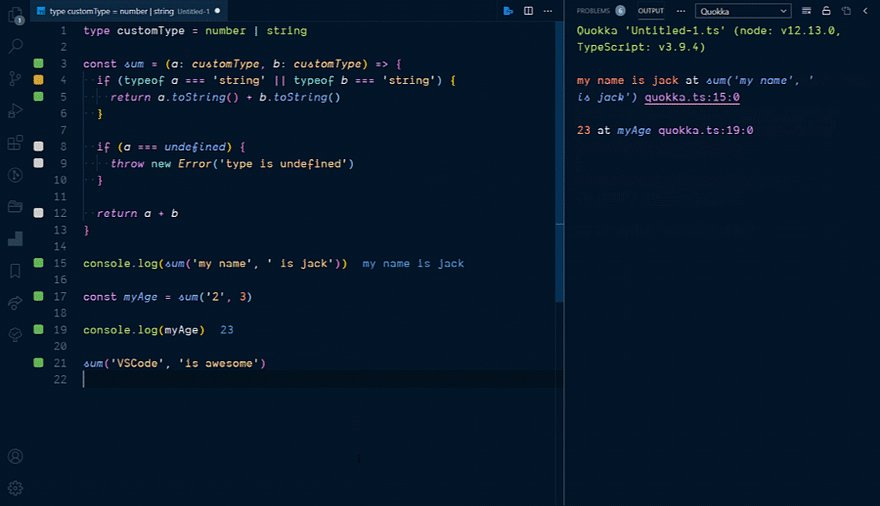
1. Quokka
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed VSCode next to your code, as you type. Quokka also has an extension for VSCode that you can use.
Honorable mentions
You have probably heard about these extensions in other blog posts. I’m not gonna cover them one by one but they are really popular and very useful to me as well.
Here are a couple more cool ones:
- :emojisense: Adds suggestions and autocomplete for emoji to VS Code.
- GraphQL for VSCode Syntax highlighting, validate schema and more...
- Import Cost This extension will display inline in the editor the size of the imported package.
- Live Server Launch a local development server with live reload feature for static & dynamic pages.
- Code Spell Checker A basic spell checker that works well with camelCase code.
- GitLens — Git supercharged GitLens supercharges the Git capabilities built into Visual Studio Code.
- Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code.
- Live Share Visual Studio Live Share enables you to collaboratively edit and debug with others in real-time.
- ES7 React/Redux/GraphQL/React-Native snippets This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code.
✨ If you are interested in my theme and icon pack I’m using Night Owl by Sarah Drasner and Material Icon Theme by Philipp Kief.
Hey, you made it to the end 🥳 Thanks for reading my first blog post ever! be sure to follow me on Twitter. I'm posting whatever I learn and a bunch of cool stuff there. cheers 👋😅

![Cover image for 10 VSCode extensions that make your life easier [2020]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Foxaf621tvng06ytm9azi.png)





Top comments (25)
Sir, may I ask what font are you using here ? It's really good...
Sure dank mono. get it from dank.sh/
Thank you 😊
Sarah Drasner is a godsend to Vue developers. Great article. I've seen so many identical articles but they always have the same items listed. I found three on this list alone that I didn't know about which I immediately downloaded. Great job!
Thank you! Yeah, Sarah Drasner is a wonderful person and a great developer.
I've tried to mention less seen extensions that are really useful to me 🙌🥳
You should try kite or tabnine to code
coding with AI... hmm sounds interesting 😅
I use kite to code Javascript
Yes
Thank you i just installed bracket pair colonizer and waka time 😁
you're welcome 😊
Wow, many new ones for me, good job
🌹🙏
Git Graph is wonderful. Highly recommend it.
In addition to AutoRenameTags, AutoCloseTags is also very helpful!
will definitely check that out 👍😊
Thanks
🙏😊
A helpfully post! Thanks!
Glad you liked it 😊
You might want to add Tabnine to your toolbox, it provides AI-based code completion, and it will definitely make your life even easier