Hi. Today I will show you my Sass mixin to generate a font and how to add it from the local assets folder.
[1]. For generate:
$ffBack: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji","Segoe UI Symbol", "Noto Color Emoji"
=ft($fz, $lh: 16, $fw: inherit, $ff: null)
$lh: $lh/$fz
$fz: $fz/16 + rem
@if($ff)
$family: $ff, $ffBack
font: $fw $fz/$lh $family
@else
font-weight: $fw
font-size: $fz
line-height: $lh
And for usage, we just call it a mixin:
h1
+ft(32, 38, 700)
h2
+ft(28, 32, 700, "Inter")
Looks like this CSS.
[2]. Add font from local assets folder (compiled styles and font folders inside assets) [code]:
$fontSrc: '../fonts'
$fntName: (Montserrat-Black, 900), (Montserrat-Bold, 700), (Montserrat-SemiBold, 600), (Montserrat-Medium, 500), (Montserrat-Regular, 400), (Montserrat-Light, 300)
=font($fntName, $fntSrc)
@each $fnt, $fntw in $fntName
@font-face
$fntFldr: 'Montserrat'
font-family: '' + $fnt + ''
font-style: normal
font-weight: #{$fntw}
font-display: swap
src: local('' + $fnt + ''), local('' + $fnt + ''), url($fontSrc + '/' + $fntFldr + '/' +'#{$fnt}.woff') format('woff'), url($fontSrc + '/' + $fntFldr + '/' +'#{$fnt}.woff2') format('woff2'), url($fontSrc + '/' + $fntFldr + '/' +'#{$fnt}.ttf') format('ttf')
+font($fntName, $fontSrc)
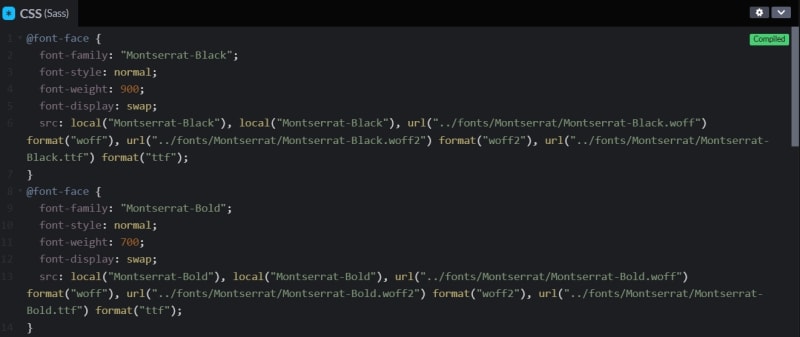
It looks like this:

![Cover image for [Sass]: Font mixin](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fjz3tqxhggd4q0ohwqqpz.jpg)


Top comments (0)