Hi Developers! In a couple of blogs ago we talked about the two ways to create a component. These are: functional components and class components. When we create a class component, we have the advantage that by extending it from React.Component it will provide us with more methods and properties, which will exponentially improve the component. Part of that methods is what we know as Lifecycle methods. Components in React goes through a lifecycle of events. An easy way to understand this is by thinking about the lifecycle of a plant.
- You sow the plant.
- The plant grows and changes with time.
- The plant dies.
To understand this better is necessary to know that React.Component has three life cycles:
a. Mounting: when a component is instantiated and inserted into the DOM
b. Updating: when the properties (props) or the state (state) of the component undergo any change.
c. Unmounting: when the component is removed from the DOM.
Each life cycle will provide us with different life cycle methods for the component, depending on which phase it is in, we will be able to use:
a. Mounting -> render() -> componentDidMount()
- It is invoked immediately after the component is mounted.
- This loads data from an API.
- componentDidMount() allows the use of setState(). Calling the setState() here will update state and cause another rendering but it will happen before the browser updates the UI. This is to ensure that the user will not see any UI updates with the double rendering.
b. Updating -> render() -> componentDidUpdate()
- Invoked immediately after the update occurs.
- This method is NOT called in the initial rendering.
- It is useful for making API requests, as long as the properties (this.props) are compared with the prevProps argument, so that if there are no changes, it does not affect.
- We can modify the state (setState), but, like the previous point, the current this.state must be compared with the previous prevState, since otherwise you can generate an infinite loop.
c. Unmounting --> componentWillUnmount()
- Invoked immediately before disassembling and destroying the component.
- It is useful for "cleaning tasks" suchs a timers, network requests, subscriptions, etc.
- This component will never be re-rendered and because of that we cannot call setState() during this lifecycle method.
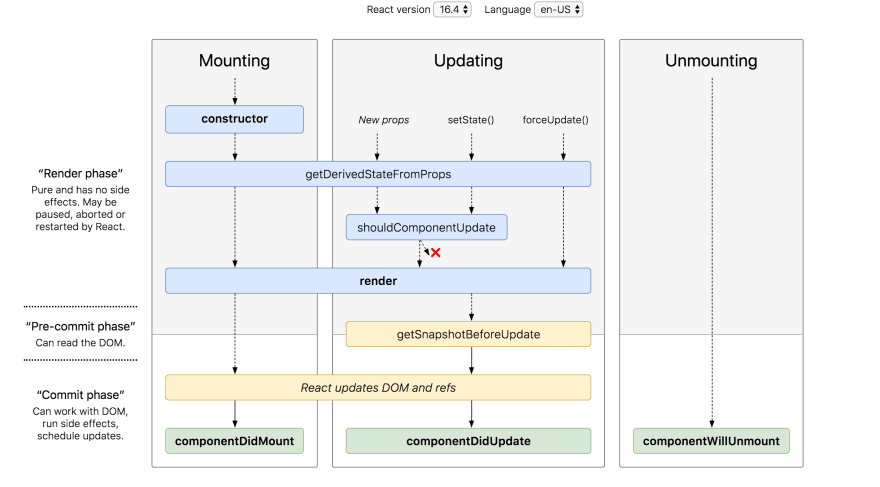
This diagram below is from the official React documentation. Here you can see the different React lifecycle methods and when they are invoked.
Lifecycles are not the easiest part to explain in React and it's much more than this blog. I hope at least this little preview helped you understand the basics so you can go deeper into these methods. To be honest, it took me a lot of reading and playing with my code and the console to understand how they work, but once you got it, you got it. To learn more about lifecycles I recommend this documantation from w3schools. The way they explain lifecycles is really simple and easy to follow, so go and check their website now. You can thank me later.
Thank you for reading! :)




Top comments (0)