Congrats, you just found the article on the newest trend in design. For all UI/UX designers and front-end developers, this is a must-read!
What is a Lottie animation? A Lottie is an animation based on vectors. It's pretty similar to an SVG. It comes with the same advantages such as memory size and interactivity. I think you can already guess what possibilities you can get with a Lottie. If not, I’m telling you shortly. You can use animations on your page everywhere and however, you want to. You have the option to change the color, movement, play direction, behavior, absolutely everything.Maybe now you wonder why you haven't heard anything of it so far. Lottie is quite a new way to create web animations. It was developed by Airbnb a few years ago. Today many big brands are working with Lottie animations, as one example is Uber, Netflix, or Microsoft. A big advantage is the simplicity to create an animation. You can basically export your animation from After Effects with the Lottie or Bodymovin Plugin. The plugins are free to download. You only need to take care, that some effects are not supported by Lottie. Also, some expressions are difficult to handle.
As I said the possibilities of Lotties are endless. Uber Eats as an example uses it after you ordered food over the page. You will get an illustration loop.

One way to improve your design is to place your animation as prominent as Uber Eats does. For example, you can download and customize hundreds of same-looking Lottie animations from https://animatly.io. The other option is to use less prominent for example as an icon in your design. You have the option to play the animation only by hover, or as an endless loop. When you choose the endless loop you should take care the animation plays at a slow speed. otherwise you the user experience will be distracted. When I tell people to use animated icons they often look weird at me until they see how the animations really enhance their design.
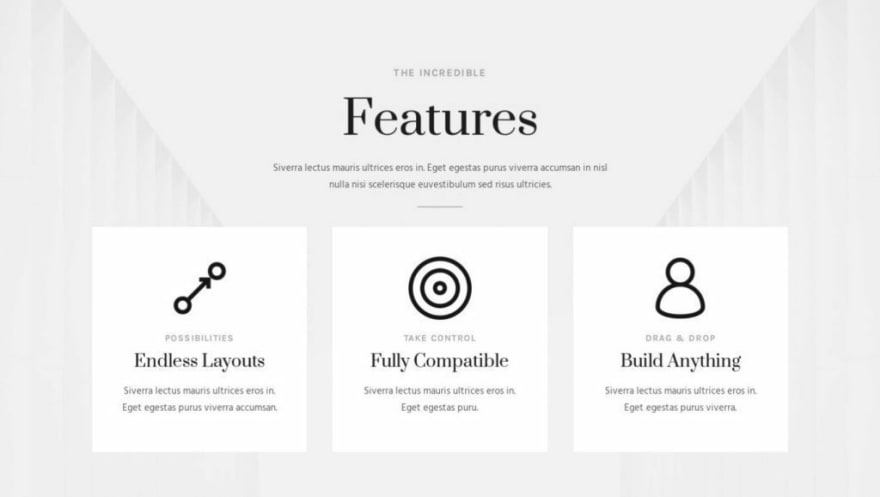
The coolest thing is, that you can use Lotties with almost every web builder nowadays. It works with WIX, Webflow, Storyblok, WordPress, and many more. Of course, you can also use it in your apps. A good start to use animated icons would be in your feature section, which a lot of web pages have.

Just replace the static images with Lotties and watch how people will start to love your page. https://animatly.io is also a good place to go for animated icons. To integrate a Lottie on your page you can eighter integrate it manually which is more difficult for non-coders. Or you can upload it to lottiefiles.com/preview and paste a shortcode from the web player (lottiefiles.com/web-player)on your page. There you can also set different things on how it should handle your animation.
The problem is when you're designing screens you can not drag Lotties to Sketch or Figma. You must first convert the animation to a GIF or use the static version in your prototype. On Animatly you have the possibility to download the SVG which makes our lives much easier. Anyhow the big brands are developing solutions to handle Lotties better and better. Also, Lottie is getting bigger and people worldwide improving the Framework daily. Now it's time to act and start working with animations.







Top comments (0)