What are selectors?
CSS, or Cascading Style Sheets, is a design language that simplifies the process of making web pages presentable. Selectors are used to choose elements and apply styles to them.
Types of selectors
There are different categories of selectors. Each category has various types. I'll be talking about 3 categories - Basic, Combination, Attribute
1.BASIC SELECTORS
There are majorly 4 Basic Selector which are mentioned below:-
<!-- refer this html to understand basic selector -->
<div class="container">
<h1>CSS Selectors</h1>
<h2>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iure, maiores.</h2>
<p id="mainPara">Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum, corporis.</p>
</div>
-Universal selector
It applies rules to all the elements in HTML except the pseudo-element - ::before and ::after.
(*) is used as a universal selector
* {
font-family: "Poppins", sans-serif;
/* font is applied to all elements */
}
-Element selector
It selects all the elements of that type
h1 {
font-size: 3rem;
text-align: center;
/* this style applies to all h1 elements */
}
-Class selector
This rule is only applied to elements with the corresponding class attribute, dot (.) is prefixed to the class name in CSS.
.container {
background-color: rgb(255, 235, 201);
padding: 1rem;
margin: 1rem;
/* this style is applied to element with class container */
}
-ID selector
ID selectors are a more restrictive version of class selectors. They work in a similar fashion, except that each page can only have one element with the same ID, which means you can't reuse styles.(#) is prefixed to ID value in a CSS ID selector.
#main {
color: rgb(117, 52, 34);
/* this style is applied to element with ID main */
}
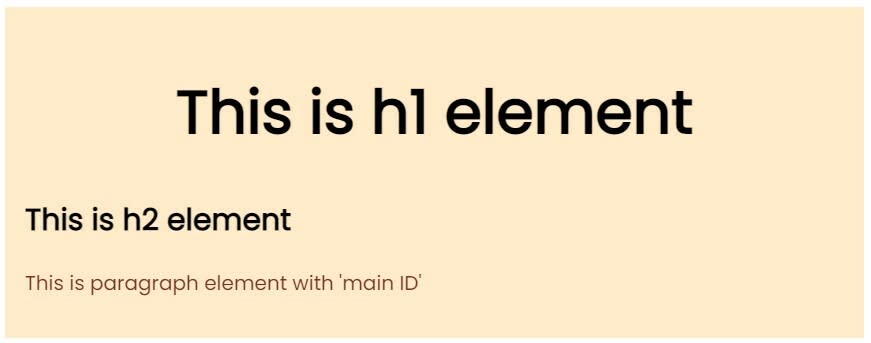
Output after all the above CSS
2.COMBINATIONS SELECTORS
<!-- html to understand combination of selector -->
<div class="list-container">
<span>This is the span element</span>
<ul>
<li>Child 1 of ul element</li>
<li>Child 2 of ul element</li>
</ul>
<ol>
<li>Direct Child of ol element</li>
<span>
<li>Indirect Child of ol Element</li>
</span>
</ol>
<div>This is a div </div>
<a href="/">Link 1</a>
<span>
<a href="/">Link 2</a>
</span>
<a href="/">Link 3</a>
<section>This is the section element</section>
<a href="/">Link 1</a>
<a href="/">Link 2</a>
<a href="/">Link 3</a>
</div>
-AND selector
Selects element that match the specified combination
div.list-container {
background-color: rgb(255, 235, 201);
/* apply style to div with class list-container */
}
-OR selector
Either of the element/class, separated with comma(,)
span, h2 {
background-color: rgb(117, 52, 34);
/* apply style to all span and h2 elements */
}
-Descendant selector
Selects all the child of the element
syntax: parentElement (space) childElement {}
ul li {
background-color: orange;
/* select all childs of ul */
}
-Direct Child selector
Selects only the direct child of the specified element
syntax: parentElement > childElement {}
ol > li {
background-color: yellow;
/* select the direct child of ol */
}
-All Siblings selector
Selects all the siblings (element at same level) after the first element is encountered.
syntax: firstElement ~ ssecondElement{}
div ~ a {
color: rgb(255, 0, 0);
/* selects only link1, link3 */
}
-Next Sibling selector
Only selects the very next/adjacent sibling to the first element
syntax: firstElement + ssecondElement{}
section + a {
color: black;
/* selects only link1 under section elementalign-content*/
}
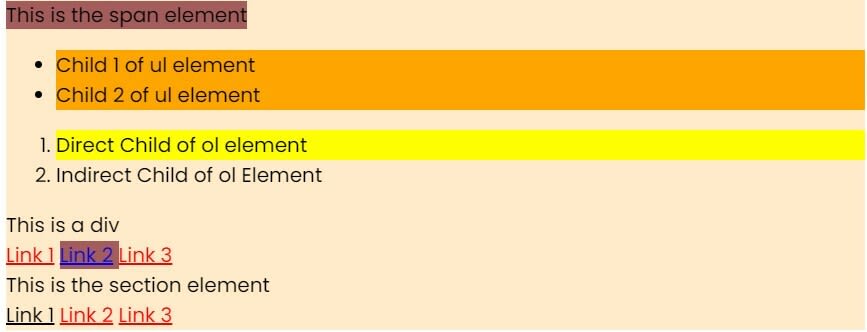
Output after all the above CSS
3.ATTRIBUTE SELECTORS
<!-- html to understand attribute selector -->
<div class="list-container">
<span type="text">This is the span element</span>
<ul>
<li flag="true">Child 1 of ul element</li>
<li flag="T">Child 2 of ul element</li>
</ul>
<ol>
<li data="happy">Direct Child of ol element</li>
<span>
<li data="hello">Indirect Child of ol Element</li>
</span>
</ol>
<div data="world">This is a div </div>
<a href="/" link="direct">Link 1</a>
<a href="/" link="indirect">Link 2</a>
<a href="/">Link 3</a>
-Has attribute
Selects element with the specified attribute
syntax: [attribute]{}
[type]{
background-color: red;
}
-Exact attribute
Selects element which has the exact same attribute and value.
syntax: [attribute = "value"]{}
[flag="T"]{
background-color:yellow;
}
-Begin attribute
Selects element whose attribute's value begins with specified text
syntax: [attribute^ = "value"]{}
[data^="h"]{
background-color:pink;
}
-End attribute
Selects element whose attribute's value ends with specified text
syntax: [attribute$ = "value"]{}
[data$='d']{
background-color: grey;
}
-Substring attribute
Selects element who specified text anywhere in the attribute value
syntax: [attribute* = "value"]{}
[link*="dir"]{
background-color: blue;
color:white;
}
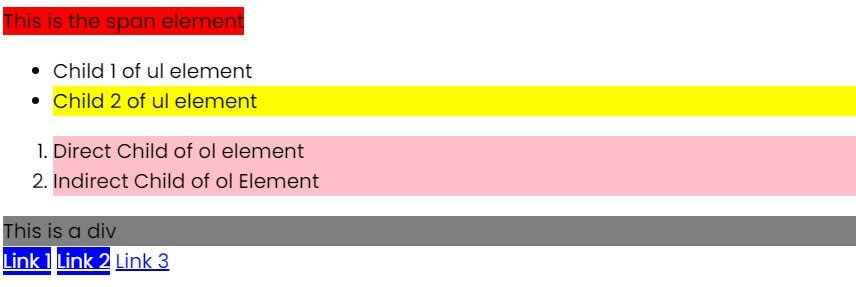
Output after all the above CSS
BONUS
Some random examples to have more clarity
.container * {
/* selects everything inside container class*/
}
.c1 .c2 + .c3 {
/* Lets break it into 2 steps
1. .c1 .c2 - selects all c2 class elements in c1 class element
2. point 1 + .c3 - selects all c3 class elements that are next sibling of (.c1 .c2)
*/
}






Top comments (0)