My Workflow
One of the coolest features of GitHub is profile readmes, It helps developers present their work in a cohesive manner and works as a gateway to showcase skill and dedication.
From the start I was always intrigued by making the profile readmes more dynamic so that's why I built github-readme-stats It's been used by thousands of people and gives insights on their progress in open source.
That's why I decided to create this github action, peerlist-profile-action.
You might ask what is peerlist?
Peerlist.io is a modern platform for developers to showcase their work, achievements and resume all at once place. It's a great platform it's currently in beta and shows great potential.
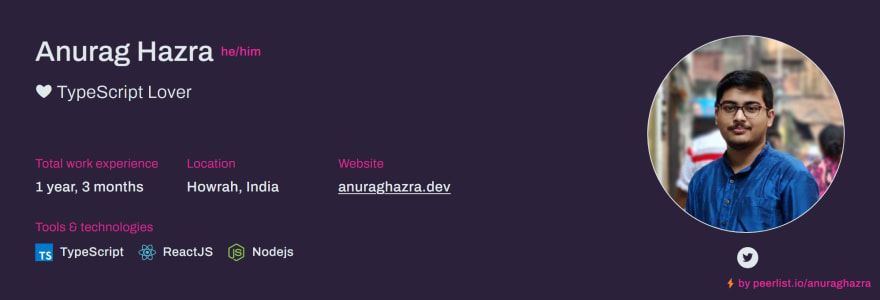
peerlist-profile-action is a simple action which uses puppeteer to automate and generate dynamic resumes which you can embed in your profile readme as an image.
It works by simply installing the action on your github profile readme, see usage guide
After the action is finished running, it will automatically upload and commit the dynamically generated profile readme png file to your repository which you can embed like so
[](https://peerlist.io/your_username)
Features
- Easy to setup
- Multiple themes
- Different sizes
- Options to customize
Themes
Simply pass theme_name option to the action inputs and you can change the theme of the card as you like.
Here's the list of all available themes.
Multiple Sizes
Passing the card_size argument you can change the size of the card, currently we support "sm", "md", "lg" or any number.
Customizations
If you want to customize the colors and build your own theme you can also do so by passing these inputs:
- output_path - Output path to upload the image
- title_color - Card's title color (without #)
- text_color - Body text color (without #)
- bg_color - Card's background color (without #)
- branch - Branch which you want to upload the image, change it depending on your main branch (default: main)
Submission Category:
Wacky Wildcards
Yaml File or Link to Code
Usage:
Inside .github/workflows folder create a new workflow called peerlist-overview.yml and copy paste this content:
name: 'peerlist-overview'
on:
schedule:
# run every day at 12
- cron: "0 0 * * *"
jobs:
peerlist-run:
name: Generate peerlist overview
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: browser-actions/setup-chrome@latest
- uses: 'anuraghazra/peerlist-profile-action@master'
with:
token: ${{ secrets.GITHUB_TOKEN }}
username: 'anuraghazra' # your peerlist username
Peerlist Profile Action
Get dynamically generated peerlist.io profile overview on your readmes!
View Demo · Report Bug · Request Feature
Love the project? Please consider sponsoring to help it improve
A GitHub action to get peerlist.io profile overview on your readmes.
Usage
see action.yml
Inside .github/workflows folder create a new workflow called peerlist-overview.yml and copy paste this content:
name: 'peerlist-overview'
on:
schedule:
# run every day at 12
- cron: "0 0 * * *"
jobs:
peerlist-run:
name: Generate peerlist overview
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: browser-actions/setup-chrome@latest
- uses: 'anuraghazra/peerlist-profile-action@master'
with:
token: ${{ secrets.GITHUB_TOKEN }}
username: 'anuraghazra' # your peerlist username
After running the action, it will automatically create a commit and upload it to the repo. And you can import that image to…
Additional Resources / Info
Open source libraries & action used in this project:
- Since I used puppeteer, to install chrome in github action ci, I used browser-actions/setup-chrome action from https://github.com/browser-actions/setup-chrome










Top comments (0)