In part two of this MongoDB Realm series, we learned about our shipwrecks collection and identified one field that has an irregular type, Depth. As a quick reminder, GraphQL validates each request you make using the schema you created. For Depth, it's expecting a number, however, sometimes the value is a an empty string. With the way the GraphQL spec works, the request will fail. You have to keep your data under control and correctly typed. For a beginner, this can be overwhelming, but it will benefit you over and over again in the long run.
If you have not worked with anything outside of Microsoft Access before, I recommend joining Mongo's free University. It can start you down a path that can lead to great jobs. As I go through life, I've learned things like unions and sets just didn't come naturally to me. So, y'all will probably pick up this database stuff way faster than I did.
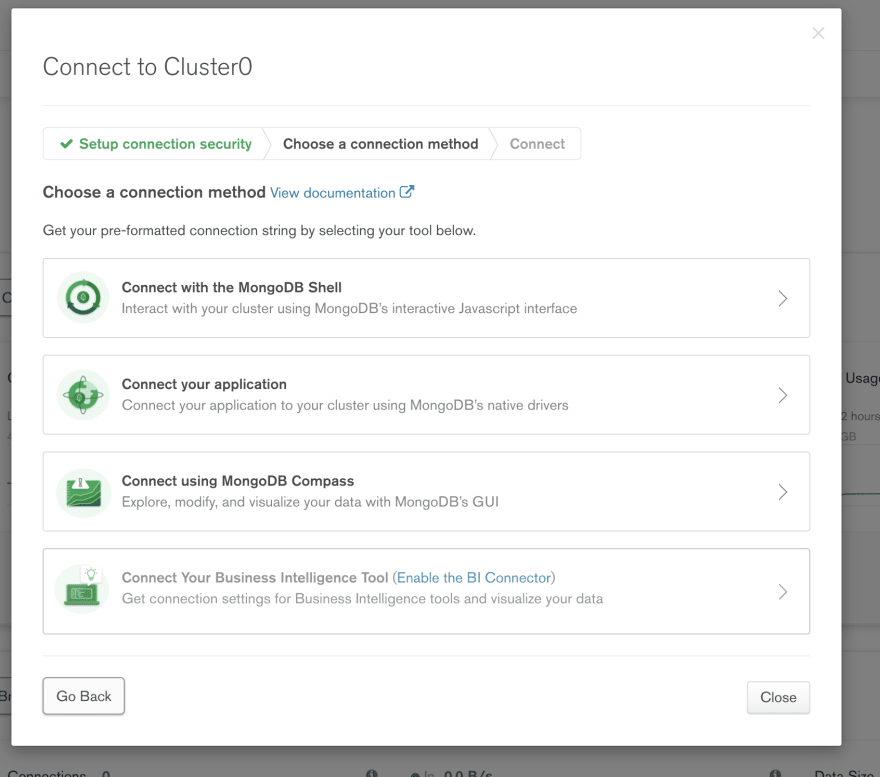
To get this data ready we need to run a few scripts on our shipwrecks collection. We need to convert the empty strings to 0. I think Mongo makes this really easy using the Mongo shell, but I also recommend using a tool like Studio3T. For this tutorial, we will use the shell. If you go back to our cluster list, by clicking the Atlas tab, you will see a button that says Connect.
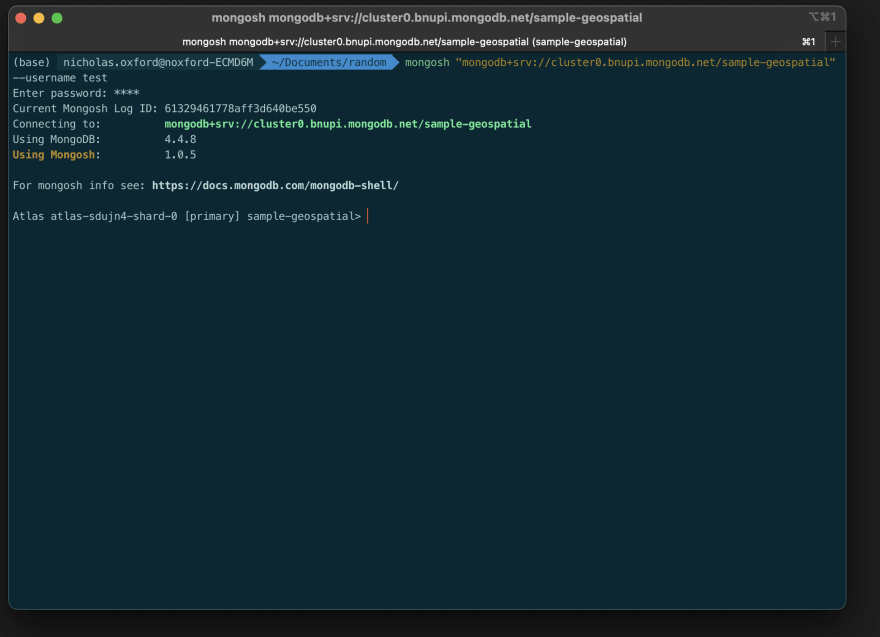
Click Connect with the MongoDB Shell and follow the instruction on the screen. After installing monogsh, or Mongo Shell, you need to connect to your database using your ✨ connection ✨ string. There is one part you need to change. Change myFirstDatabse to sample_geospatial.
After running this in the terminal you will see something like this:
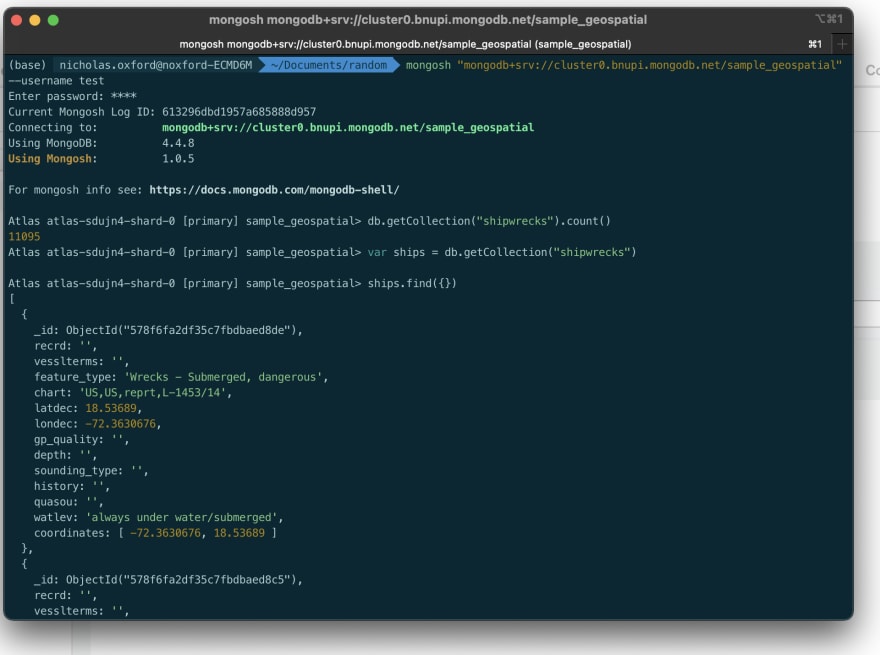
Here we can run Mongosh commands that look and act like Javascript. For example if we run db.getCollection("shipwrecks).count() it will return the number of documents in the collection. What also cool about the Mongo Shell is that we can set variables instead of typing db.getCollection("shipwrecks) out every time; instead lets set that string to a var named ships. Now we can run ships.count() to see we have the same functionality. If we run ships.find({}) we are starting to query our data. However, with the empty object {}, our filter is empty... meaning this query will return all the documents.
Reaffirming our goal of cleaning up data to pass the GraphQL validation let's filter all the documents that have a type string on depth, and count it. The query for that will be:
ships.find({depth : {$type: 'string'}}).count()
which is the same as
db.getCollection("shipwrecks").find({depth : {$type: 'string'}}).count()
We will see this returns a value of 8518. If we remove the count() and inspect any of the individual documents we will see that all the depth fields are empty.
So what we should do is utilize MongoDB's updateMany where you pass in two things. A filter and an update, or we want to pass in the same filter we just used and set the depth field to 0. We could convert all the depths to strings, but I feel like filtering out 0 in the future will be easier.
So the dang updateMany query, db.getCollection("shipwrecks").updateMany({depth : {$type: 'string'}}, {$set: {depth: 0}} ). Let us run it in the shell and see what we get. When I say there are over 100 other ways to do this, I mean it. In the past, I might've stood up a node script for something like this. You can also do this in Python, or using Mongo's compass app.
{
acknowledged: true,
insertedId: null,
matchedCount: 8518,
modifiedCount: 8518,
upsertedCount: 0
}
Nice! It count matches our prior query and it also says it modified all of them. Let re-run the previous find + count to see if any documents with strings on depth remains. When I run it onmy instance it returns 0.
Great, we got rid of all the strings, is our schema valid? Yes! We now have all numbers on depth. If we wanted even more data validation, we could specify what number type, integer or float, we would want. Now that our data is ready, we can test out our GraphQL queries!
Click GraphQL in the left-hand menu, and click play in their interactive frame. It should return a single shipwreck. If we remove fields like history and recrd then rerun the document you will see that our response does not include those fields. This is the beauty of GraphQL, we only get back the fields we ask for! Next, if you add an s to shipwreck, or shipwrecks, you will see it returns a list of documents. This is how you query either one or multiple documents in GraphQL.
Now we need to create a frontend to query our API. We will do that in part 4 of this tutorial!.
Nicholas Oxford







Top comments (0)