So, what exactly is rich messaging?
In some ways, it’s exactly what it sounds like: messaging that is deeper, richer, and more layered. But it’s also much more than that.
Integrating rich messaging into your chat allows you to push something more interactive than just plain text. It allows both parties to share interactive media like images, buttons, and cards seamlessly. In addition, customers can easily interact and respond using rich messaging buttons and even make secure purchases. For example, giving customers the opportunity to view and purchase sandwiches within the chat window led to an increase in Subway’s conversions by 140%.
Rich messaging can simplify interactions with your customers in a significant manner. If your in-app chat isn’t using rich messaging in 2021, you’re definitely missing out!
To add rich messaging and other exciting features to your app, register for a free trial of Applozic's chat API.
Rich messaging using Applozic SDK
In addition to traditional messaging types like text and audio, Applozic also provides a set of messaging options in the form of structured content templates. This article will guide you through creating a structure for sending some types of rich messages.
In order to achieve this behavior, the information must be sent in a structured format that can be included in the metadata of a message. The most common format is JSON (Javascript Object Notation).
Note: Rich message UI is only Supported in Applozic-Android-SDK and Applozic-Swift-SDK.
Identifying a rich message
Rich messages in Applozic can be categorized into 4 types - Buttons, Images, Lists, and Cards. But before we get to them, let's talk about how to identify a rich message in our Applozic-powered chat app.
To send a rich message, we need to add the contentType property into the message's metadata to separate it from normal messages. The value of contentType is 300 for rich messages. Below is the metadata for all rich messages templates:
{
"contentType":"300"
}
Apart from the content type, each rich message also has a templateId, which is different for different types of rich messages. The data of the rich message must be passed onto its payload. We will examine the payload for some types of rich messages as we discuss them in detail.
Here is how a rich message is generally structured:
{
"message": "click on the buttons",
"metadata": {
"contentType": "300",//the content type is 300 for rich messages
"templateId": "x",//x is a integer which differs for different types of rich messages
"payload": "{//data pertaining to the rich message }"
}
}
Here are the different types of rich messages you can use in Applozic:
- Buttons
- Link Buttons
- Submit Buttons
- Suggested Replies
- Images
- List
- Cards
- Generic Card
- Card Carousel
In this article, we’ll be examining the implementation of suggested replies, images, and generic cards into our chat application
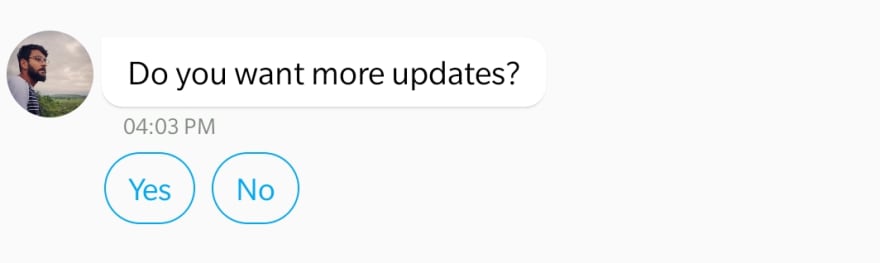
Suggested Reply Button
Suggested Replies provide a way to send some common replies to messages with just a click, without having to type them out manually.
To render suggested replies on the UI, we need to send 2 fields in the payload:
- title: display name for the button.
- message: A message that would be sent as a reply.
Here is a sample payload for suggested replies:
"payload": [{
"title": "Yes",
"message": "Cool! send me more."
},
{
"title": "No",
"message": "Not at all",
}
}]
On clicking the button, a message would be sent with the text from the message property of the payload. To get the click outside the SDK you can use the following code. For Android, you will need to implement the ALRichMessageListener.
public class SampleApplication extends Application implements ALRichMessageListener//this can also be an activity or a fragment
{
@Override
public void onAction(Context context, String action, Message message, Object object) {
if("Click" == action){
String text = (String) object;//object will be the message text from the button
//message will be applozic message object
}
}
}
Here is the sample JSON for suggested replies:
{
"to": "userid",
// or
// "groupId" : "groupId",
"message": "Do you want more updates?",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": "[{\"title\": \"Yes\",\"message\": \"Cool! send me more.\"}, {\"title\": \"No\",\"message\": \"Not at all\"}]"
}
}
Continue this Tutorial on Applozic Blog!
We have the detailed tutorial with code snippets available on our blog for you to continue with your integration!
Click here to learn how to:
- Add images in chat
- Use Generic card templates
- Add lists in chat
- Use card carousels in chat




Top comments (0)