In this article, I will explain what stateful and stateless applications are, highlight their differences, and discuss considerations when choosing in a cloud context. But before delving into these topics, let's begin with a brief explanation of what 'state' means in an application.
The state of an application (or anything else, really) is its condition or quality of being at a given moment in time—its state of being. Whether something is stateful or stateless depends on how long the state of interaction with it is being recorded and how that information needs to be stored.
Red-Hat Stateful vs Stateless
That is a good overview of what we are going to see, but what exactly is 'state' in an application?
The term 'state' can have various meanings in different contexts, but it typically refers to data or information that can be modified, often associated with user interactions.
What are the differences between Stateful and Stateless?
Stateless
By default, the web is designed to be stateless. In a stateless architecture, each interaction between the user and the application is created from scratch every time. The application does not store the user's session or preferences locally. Examples of stateless applications include static content websites and search engines. These stateless applications offer several advantages:
- Easier to Develop, Design, and Maintain: Stateless applications are simpler to create, design, and keep up.
- Highly Scalable: They can easily distribute requests across multiple servers, making them suitable for high levels of traffic.
- Flexible and High Availability: Stateless applications can adapt to different scenarios, making them more resilient to failures and capable of handling numerous requests.
Stateful
Stateful applications are commonly used to provide a more personalized and consistent user experience. For example, each user can have their own preferences and customizations. Examples of stateful applications include:
An e-commerce application, which can be stateful because it stores user profile configurations and shopping data.
However, stateful applications have their downsides:
- Local Data Storage: User data is stored locally, which means that user sessions are maintained on the server. Once the communication is closed, the data is lost.
- Complexity: Managing state across multiple sessions and components can be challenging in terms of design and architecture.
- Scalability: Distributing stateful components across multiple servers requires careful planning and infrastructure.
Stateless vs Stateful in the Cloud Context
They are both good for their own specific circumstances, but technologies have advanced, and so the necessity of building scalable applications using microservices and containers and deploying them in the cloud. For those cases, it is usually better for the application to be stateless, but why?
Let's start by creating a simple scenario where we have a configured auto-scaling system, allowing our infrastructure to scale based on resource demand. In this setup, clients access our load balancer, which then routes them to different servers.
To make this system work, it's crucial that we avoid storing user data on individual servers like in a stateful application. This is because, in another request, the load balancer may direct the client to a different server where the user's session data is not available. The ideal approach is to ensure that all servers have access to user details by storing session information in a centralized database. This way, regardless of which server handles the request, it can retrieve the user's information from the shared database. This architecture follows a stateless approach, where data is stored externally, allowing any server to access user details without relying on local storage.
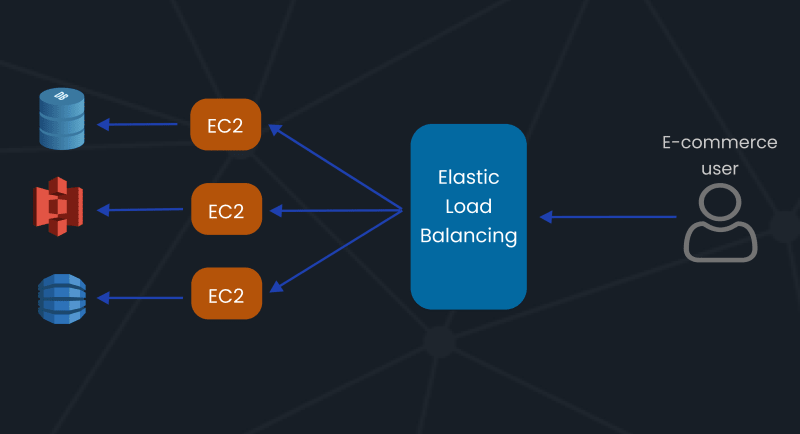
This image provides a better illustration of the example above. We store user data in a database like PostgreSQL, images in Amazon S3, and the contents of the e-commerce cart in a DynamoDB database. By doing this we can assure the all servers can acess different data when needed.
Especially when developing APIs, it's preferable to use stateless applications. Both RESTful APIs and GraphQL APIs follow stateless principles by default.
While it is possible to develop and deploy stateful applications using containers in the cloud, the flexibility and simplicity of developing applications using stateless architecture make it preferable when creating highly scalable software.
I hope you enjoyed this brief overview, feel free to interact in the chat, I see you in the next one 👋🏼!




Top comments (0)