I kinda love this github new feature about readme profile files.
So i decided to create profile views counter, but then it got me thinking why not to create profile readme generator?
So in me weekends i spent about 4 hours creating this simple tool that allows you to create nice and beautiful github readme files.
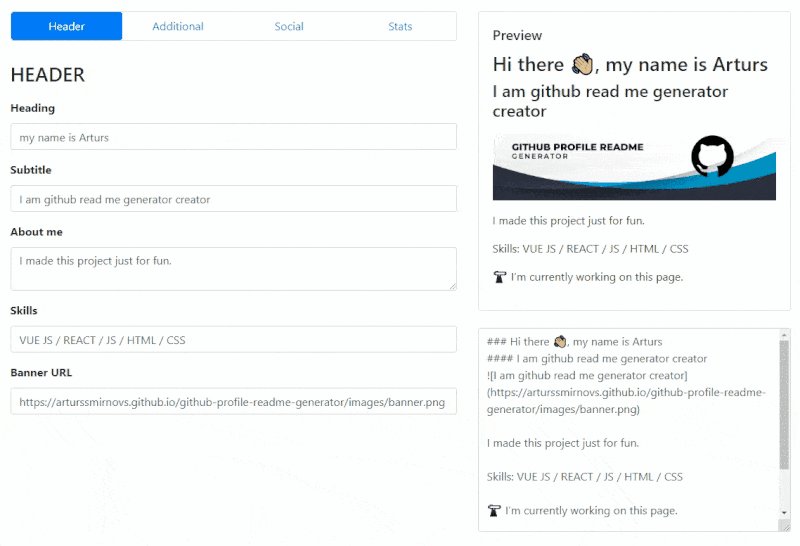
What's included?
- Header generator with title, subtitle
- Header banner URL
- Header about me section and skills
- Additional section
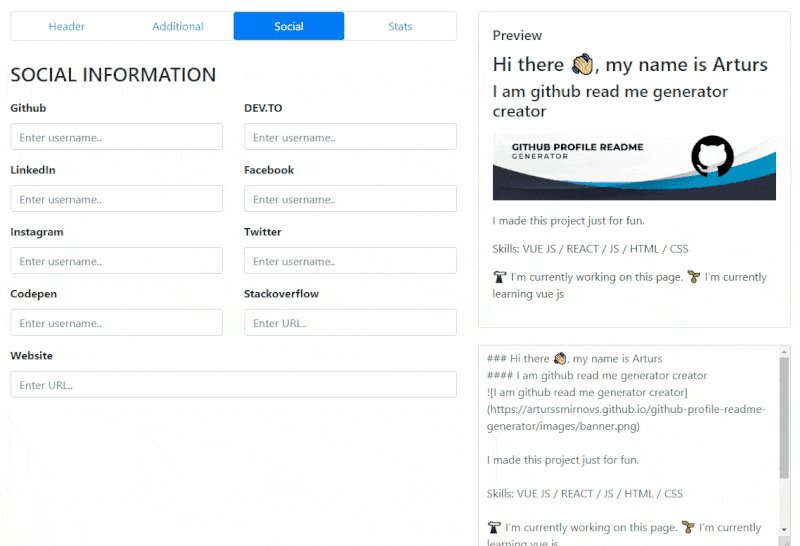
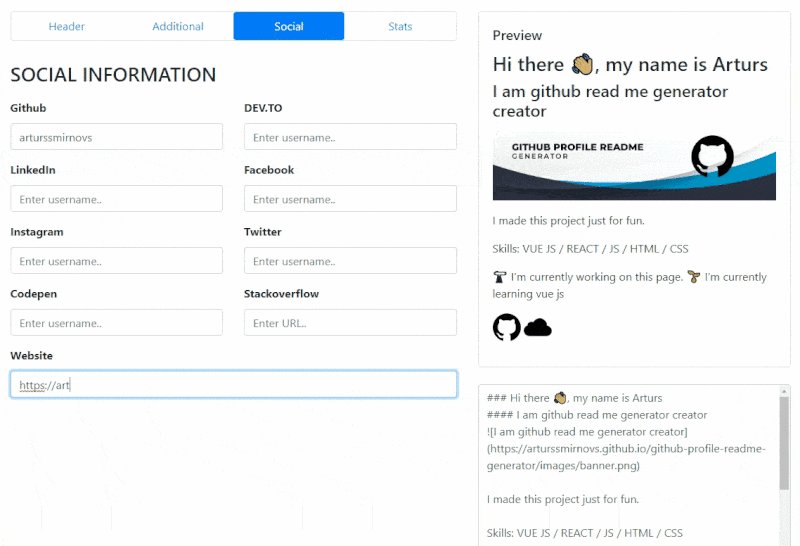
- Social links + website
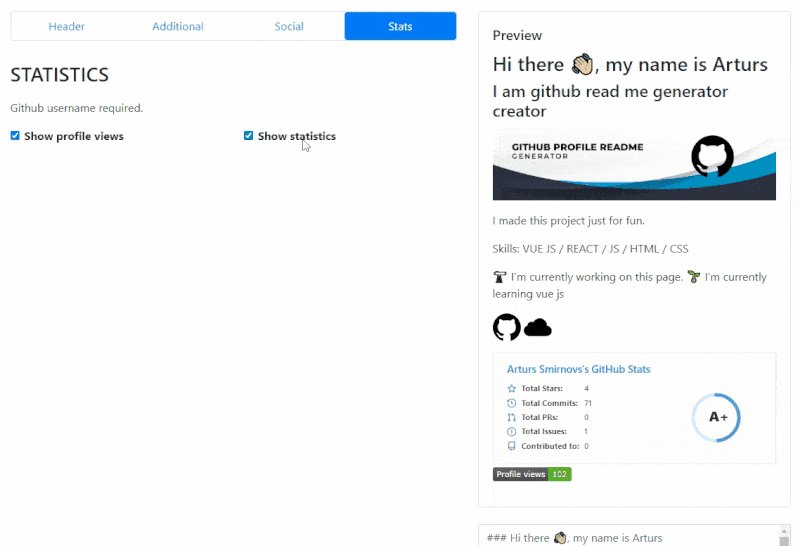
- Statistics badges
Preview
It was nice weekend project made with vue js that i haven't touched for some time. If you like this please star my repository would appreciate that a lot. :)




Top comments (24)
Very well done, I also made a generator specific to fetch dev posts to your github profile.
DEV to Github profile assistant
Shriji ・ Jul 11 ・ 1 min read
Nice, Love this github new feature :))
Great tool. I used it myself and sent to a few friends, and even contributed a PR to it. Thanks for making.
Thanks for contribution.. :)
Thanks for sharing.. :)
I will improve it my self over weekend as well..
Cool. I added YouTube, Flickr, and Hashnode to my profile on GitHub manually: github.com/morrisonbrett
Oh, yeah, cool i will add them as well.. one person suggested reddit as well..
Good idea. I just added Reddit and Keybase to my profile manually. Nice to see that simpleicons has a pretty large library.
Yeah, then maybe custom selector could be the best...
Select icon + enter link.. as option to add non defined social media.. :)
Great job!
Brilliance! ✌🏼
Thanks, means a lot to me :)
Thanks, bro great job.
Wonderful! starred it 😀 Keep it up!
That's amazing tool! I loved it!
Nice, I added this in my profile - github.com/EvilSpark
So cool.. nice to see that people use some tools you make.. ❤️❤️❤️
Hi there👋
I am aayushi Sharma. I Love❤️ programming and currently working as Machine learning engineer.
Language & Skills
Things got bugs, gonna smash them one by one
Thanks, it was just for fun.. maybe somebody will find it useful to generate readme for themselves :)