What is Cloudflare?
I used to share the misconception that Cloudflare was simply a CDN (Content Delivery Network) service during the early stages of my web-dev career. However, I made the switch to Cloudflare to manage my domains after learning that it is more than just a CDN, but also provides many security and performance benefits. Each time that I purchase a new domain and hosting plan, I'm able to connect the two with Cloudflare in a matter of minutes. Although Cloudflare provides many different features, I will solely focus on a few settings that enhanced my websites via DNS Management.
Getting Started
The first step is to an account. If you already have updated your nameservers to match Cloudflare then skip this section.
1) Register a Cloudflare Account
2) Enter your website name.
3) Select "Free" Plan
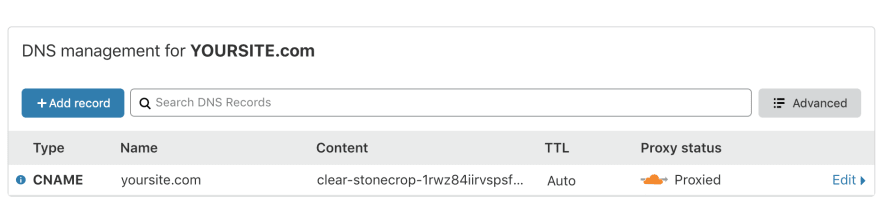
4) Review your DNS settings.
5) Follow the Change your nameservers instructions. This typically entails logging in to your domain provider (i.e. GoDaddy). Edit DNS settings and update nameservers.
Example nameservers:
NS aldo.ns.cloudflare.com
NS josephine.ns.cloudflare.com
You can now check to see if your nameservers are properly configured on Cloudflare. I recommend waiting at least 5-10 minutes for it to update.
6) Update the target value (content) to point to your webhost. If you're using Heroku, they will grant you a value to add, ie clear-stonecrop-1r783irsddna.herokudns.com
Page Rules
Now that you have successfully connected Cloudflare, let's change a few things on the page rules tab. The free plan will allow up to three rules.
Rule #1
*YOURDOMAIN.com/*
Always Use HTTPS
Cloudflare provides free SSL certification (https), so let's use it and get that neat lock icon to appear next to our domain name.
Rule #2
YOURDOMAIN.com/*
• Auto-minify Html, Css, Js
• Rocket Loader On
• Browser Cache TTL - 1 month
Minifying our code will help with load times. Browser Cache will help reduce resources for returning visitors. Rocket Loader will prioritize your website's content by deferring the loading of all of your JavaScript until after rendering, so users won't have to wait when visiting your site.
Rule #3 (Optional)
www.YOURDOMAIN.com/*
Forwarding URL - 301 Permanent Redirect
https://YOURDOMAIN.com/$1
You will not be required to set up any redirects. I personally don't like my sites being accessed with the "www" sub-domain so I've setup this redirect to my homepage in case anyone prepends the domain URL with "www".
Note: The reason that why we use an asterisk (*) is to create dynamic patterns that can match many URLs, rather than just one.
Caching
Below the caching configuration, we can manually purge cache, set global rules, and switch to Development mode to temporarily bypass cache and see changes to your site in real-time.
Network
1) Enable HTTP/3 (with QUIC) - Accelerates HTTP requests by using QUIC, which provides encryption and performance improvements compared to TCP and TLS.
2) Enable 0-RTT Connection Resumption - Improves performance for clients who have previously connected to your website.
Apps (Optional)
Cloudflare provides a variety of apps that you can easily install onto your site. These apps range from data-driven to User experience. One of my favorite apps is Adsense Guard. Adsense Guards protects your adsense account from receiving invalid clicks on your ads. There are similar apps available that you can test out as well.
Scrape Shield
1) Disable Email Address Obfuscation (Optional). Enabling allows you to display obfuscated email addresses on your website to prevent harvesting by bots and spammers. I did not require this service so I turned it off to require one less resource.
2) Enable Server-side Excludes - Automatically hide specific content from disreputable visitors.
3) Enable Hotlink Protection - Protect your images from off-site linking.
Thank you for reading. If you have any additional tips for optimizing your Cloudflare settings, please share.








Top comments (0)