In this in-depth comparison, we'll explain these cutting-edge tools (Astro plus Svelte, vs. SvelteKit) each with its uniqueness, to help you navigate the complexity of modern web development. At the end of this tutorial, you will possess a clear understanding of the strengths and limitations of each framework, enabling you to make an informed choice for your next web development projects.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data.
Happy debugging! Try using OpenReplay today.
In the ever-evolving landscape of web development, choosing the right framework is akin to selecting the perfect tool for a master craftsman. It's the cornerstone of building exceptional web experiences, and the choices are aplenty.
Today, we embark on a journey through the realm of modern web development, guided by the powerful combination of Astro and Svelte compared to SvelteKit.
What is Astro?
Astro is a modern static site generator and web development framework designed to create high-performance websites and web applications. It provides a different approach to building web experiences than traditional JavaScript frameworks.
Astro allows you to retrieve content from various sources and distribute it across several platforms. Its lightning-fast, no-JavaScript front-end architecture is ideal for developing multi-page applications while improving SEO and performance.
Astro is a zero-JavaScript framework by default, translating application logic into HTML to be rendered on the server side. On the other hand, its component-island feature allows you to design and import interactive components that run JavaScript on the client side.
Astro's Unique Benefits
here are the top 5 unique benefits of Astro:
Exceptional Performance: Astro is optimized for high performance, utilizing static site generation, partial hydration, and efficient asset loading to deliver incredibly fast web applications and websites.
Hydration Strategy: Astro introduces "partial hydration," loading only the necessary JavaScript for specific interactive components, minimizing client-side JavaScript overhead and enhancing speed.
No JavaScript Framework Lock-In: Astro is framework-agnostic, allowing you to use it with various front-end frameworks and libraries, offering flexibility in choosing your preferred tools.
Simplified Development: Astro provides a streamlined developer experience, eliminating complex configurations and tooling, enabling you to focus on web content and application development.
Markdown and Data Sources: Astro seamlessly integrates with Markdown and other data sources, making it ideal for content-heavy websites and simplifying content management.
These above key benefits make Astro a compelling choice for web developers seeking top-notch performance, flexibility, and an efficient development experience.
Astro Installation
To install Astro, you can use the Astro CLI (Command Line Interface) to set up a new project. Below are the steps required to install Astro on your computer:
- Install Astro CLI: Open your terminal or command prompt and run the following command to install the Astro CLI globally on your system:
npm install -g create-astro
- Create a New Astro Project: Once the Astro CLI is installed, you can create a new Astro project by running the following command:
npx create-astro my-astro-project
Replace my-astro-project with your desired project name.
- Navigate to Your Project Directory: Change your working directory to the newly created project:
cd my-astro-project
- Install Dependencies: Next, you need to install project dependencies. Run the following command:
npm install
- Start the Development Server: With the project dependencies installed, you can start the development server by running:
npm start
Now we are done installing Astro
What is Svelte
Svelte is an innovative and increasingly popular JavaScript framework for building user interfaces on the web. Its unique approach to web development sets Svelte apart from many other frameworks. Here are some key features and concepts associated with Svelte:
Strengths of Svelte for Building Web Applications
Here are some of the strengths of Svelte for building web applications, particularly when used with Astro:
- Performance: Svelte is a fast front-end framework that compiles your code to highly efficient JavaScript during build time. This makes Svelte applications smaller and faster than many other frameworks. Astro is a framework that focuses on server rendering and static site generation. This means that Astro applications can load quickly and feel responsive, even without JavaScript.
- Simplicity: Sveltes syntax is easy to understand and work with. It uses a component-based architecture that resembles HTML and JavaScript, making it accessible to both newcomers and experienced developers.
- Reactivity: Svelte introduces reactivity at the language level. This means that you don't need to set up complex state management systems or use external libraries like Redux or Mobx. Svelte components automatically update when their dependencies change, making managing and reasoning about your application's state easier.
- SEO-Friendly: when used with Svelte, Astro provides excellent support for server-side rendering (SSR) and static site generation (SSG). This means that search engines can easily index your content, improving SEO.
- Flexible Data Binding: Svelte's two-way data binding allows you to easily synchronize the UI with your data model. This simplifies form handling and other data-driven tasks, reducing the need for boilerplate code.
- Rich Ecosystem: Svelte has a growing ecosystem of extensions and libraries, making it easier to find pre-built solutions for common tasks and challenges. Tools like Sapper (which is being integrated into SvelteKit) provide a more comprehensive framework for building larger applications.
Getting started with Astro + Svelte
The first step in incorporating Svelte into an Astro application is to create a new Astro app:
npm create astro@latest
The command above will ask you for information, such as the name of your app and your preferred starting template. Select the Empty project template and modify the remaining settings according to your needs. When finished, run your application by typing:
npm run dev
Enter the following command to add Svelte to your Astro app:
npx astro add svelte
# OR
yarn astro add svelte
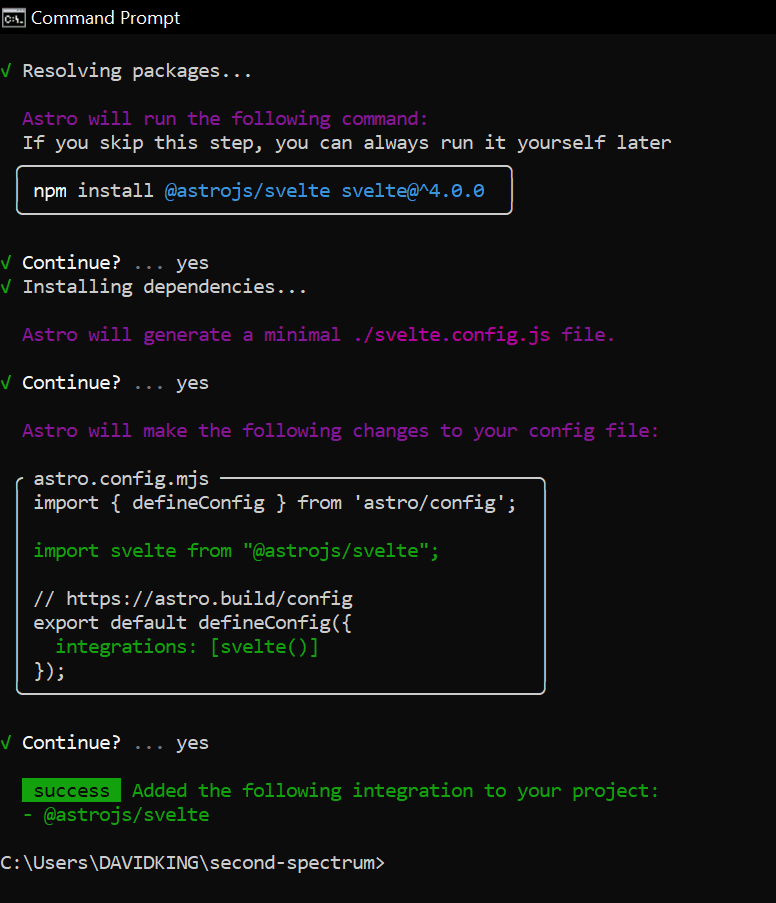
The above command will install the required packages and ask for permission to alter critical files. Accept the adjustments, and Svelte should work perfectly with your Astro app.

After you've added the Svelte adapter to your Astro application, you can start generating Svelte components in the default src/components directory and importing them into your application.
What is SvelteKit?
SvelteKit is a powerful web framework built on top of the Svelte framework. It is designed to make building web applications and sites easier using the Svelte technology. It takes the concepts and features of Svelte and extends them to create a comprehensive and flexible solution for web development.
SvelteKit also allows you to convert applications into progressive web apps (PWAs) and export them as static web pages.
SvelteKit mirrors the relationships of Next.js with React and Nuxt with Vue, offering fundamental features like routing, data fetching, accessibility, SEO optimization, and more.
SvelteKit Installation
To get started with SvelteKit and install it, you'll need to have Node.js and npm (Node Package Manager) installed on your computer. Here are the steps to install SvelteKit:
npm create svelte@latest sveltekit-app
Enter the command below to change into the newly created project directory:
cd sveltekit-app
Then you enter the command below to install dependencies:
npm install
After installing the requirements, use the following command to start the development server:
npm run dev
This will start the SvelteKit development server, and you should see output in your terminal indicating that your project is running locally. Here is running at http://localhost:5173
The image below shows our SvelteKit localhost dashboard:

Key Features and Advantages of Using SvelteKit
SvelteKit offers several key features and advantages for web developers:
Performance: SvelteKit inherits Svelte's performance optimizations. It generates small, optimized bundles and allows for server-side rendering and static site generation to improve loading times and SEO.
Simplified Routing: The built-in router and file-based routing system make it easy to define and manage routes. No complex routing configuration is needed, and you can nest routes within folders for organization.
Layouts and Partials: The layout system simplifies the creation of consistent page layouts and allows you to wrap content in common UI structures. Partials enable the reusability of components across different pages.
Built-In Transitions: SvelteKit provides a rich set of built-in transitions for enhancing user interface animations without the need for third-party libraries.
Serverless Deployment: SvelteKit's compatibility with serverless deployment platforms streamlines the deployment process and ensures scalability.
SEO-Friendly: With support for server-side rendering and static site generation, SvelteKit is well-suited for building SEO-friendly applications, helping your content get indexed by search engines.
Store and Actions: The store system simplifies state management, and actions make it easy to handle asynchronous tasks and side effects, promoting a clean separation of concerns.
Dynamic Imports: Dynamic imports allow for code splitting, reducing the initial load time and enabling more efficient resource utilization as your application grows.
Active Development: SvelteKit benefits from active development and a growing community, ensuring ongoing improvements and a wealth of resources for developers.
Comparing Astro + Svelte vs. SvelteKit
To understand the performance differences between Astro + Svelte and SvelteKit, I created two separate applications. The first application was bundled using Astro + Svelte, and the second was bundled using SvelteKit. Both applications had identical content.
I used the Windows Measure command to compare the build times of each application — Measure-Command { start-process npm 'run build' -wait}.
After running the command, the build time and size for the Astro + Svelte application was:

And the build time for the SvelteKit application was:

Considering both images above, we can see that the Astro-and-Svelte app build time was 1.20 seconds while the Sveltekit build time is 1.89 seconds. Using these two build times, we can say that the Astro and Svelte are faster than the SvelteKit app by 0.69 seconds. Obviously, this isn't very important, but it suggests an advantage for larger projects.
Below are the repository links to the two applications on GitHub:
Astro and Svelte
SvelteKit
Though performance is essential when choosing a tool to use, it should not be the only deciding factor; other attributes should also be considered. Here's how Astro and Svelte stack up against SvelteKit in other categories.
Performance Comparison
-
Astro + Svelte:
- Astro focuses on performance by using server-side rendering (SSR) and static site generation (SSG). It pre-renders pages at build time, resulting in fast initial load times.
- Astro optimizes JavaScript by delivering only the required code for a specific route, reducing the bundle size.
-
SvelteKit:
- SvelteKit inherits Svelte's performance characteristics while providing server-side rendering and static site generation.
- It automatically generates optimized routes, combining the best of Svelte's performance with SSR and SSG.
Developer Experience and Ease of Use
Astro + Svelte: Astro offers a simplified and opinionated approach to building web applications. It's known for its straightforward configuration and development experience, and the file-based routing and automatic optimizations make it easy to get started.
SvelteKit is designed to improve the developer experience further. It introduces features like layouts, partials, and a built-in router for efficient development. It includes a set of conventions and features to streamline common tasks and reduce boilerplate.
Ecosystem and Community Support
Astro + Svelte: Astro is a relatively new framework compared to Svelte and SvelteKit. While it has a growing community, its ecosystem is still evolving.
SvelteKit: as the official framework built on Svelte, it has strong community support and is actively developed. It inherits the ecosystem and libraries available for Svelte.
Scalability and Suitability for Different Project Types
Astro + Svelte: Astro is suitable for a range of projects, from small static sites to larger web applications. Its approach to code splitting and client-side hydration makes it adaptable to various use cases.
SvelteKit: SvelteKit is designed for building web applications and provides features like layouts, partials, and serverless endpoints. It's suitable for a wide range of projects, from personal websites to complex web applications.
Conclusion
Finally, the choice between Astro + Svelte and SvelteKit depends on your project requirements and your preferred level of opinionation. The frameworks emphasize performance, but Astro + Svelte offers a more opinionated approach to development, while SvelteKit combines the strengths of Svelte with additional features for an improved developer experience.





Top comments (0)