Hi guys!!!
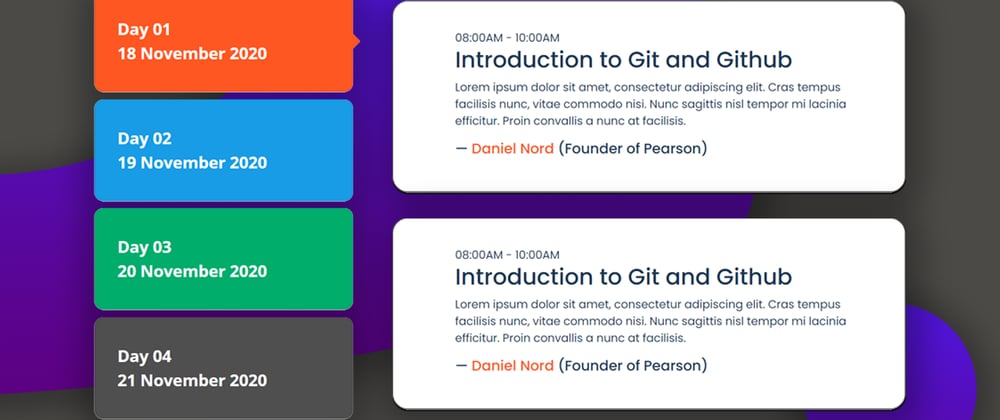
In this tutorial, I'm going to show you how to build an easy, creative, and responsive event scheduler with bootstrap and CSS. Hope this will be helpful to you.Demo
Ok.let's start the coding then.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<!-- Google fonts(Open sans and poppins) -->
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700;800&family=Poppins:wght@200;300;400;500;600&display=swap" rel="stylesheet">
<!-- Bootstrap css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<!-- external css -->
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container event-shedule my-5 pt-4">
<div class="row">
<div class="col-lg-4">
<div class="nav flex-column nav-pills" role="tablist" aria-orientation="vertical">
<a class="nav-link active" data-toggle="pill" href="#v-pills-1" role="tab" aria-controls="v-pills-1" aria-selected="true">
Day 01
<div>18 November 2020</div>
</a>
<a class="nav-link" data-toggle="pill" href="#v-pills-2" role="tab" aria-controls="v-pills-2" aria-selected="false">
Day 02
<div>19 November 2020</div>
</a>
<a class="nav-link" data-toggle="pill" href="#v-pills-3" role="tab" aria-controls="v-pills-3" aria-selected="false">
Day 03
<div>20 November 2020</div>
</a>
<a class="nav-link" data-toggle="pill" href="#v-pills-4" role="tab" aria-controls="v-pills-4" aria-selected="false">
Day 04
<div>21 November 2020</div>
</a>
</div>
</div>
<div class="col-lg-8">
<div class="tab-content">
<div class="tab-pane fade active show" id="v-pills-1" role="tabpanel" aria-describedby="day-1-tab">
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
</div>
<div class="tab-pane fade" id="v-pills-2" role="tabpanel" aria-describedby="day-2-tab">
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
</div>
<div class="tab-pane fade" id="v-pills-3" role="tabpanel" aria-describedby="day-3-tab">
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
</div>
<div class="tab-pane fade" id="v-pills-4" role="tabpanel" aria-describedby="day-4-tab">
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
<div class="speaker-wrap">
<div class="text pl-md-5">
<span class="time">08:00AM - 10:00AM</span>
<h2>Introduction to Git and Github</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Cras tempus facilisis nunc, vitae commodo nisi. Nunc sagittis
nisl tempor mi lacinia efficitur. Proin convallis a nunc at
facilisis.
</p>
<h5 class="speaker-name">
--<a href="#">Daniel Nord</a>
<span class="position">(Founder of DezignerBay )</span>
</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery and JS bundle w/ Popper.js -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</body>
</html>
style.css
.event-shedule .nav-pills .nav-link{
padding: 35px 30px !important;
margin-bottom: 10px;
color: #1b3a57;
font-size: 22px;
font-weight: 700;
position: relative;
display: inline-block;
border: 1px solid transparent;
background: #fff;
width: 100%;
box-shadow: 0 1px 2px 0 rgba(60, 64, 67, 0.3),0 1px 3px 1px rgba(60, 64, 67, 0.15);
border-radius: 12px;
font-family: 'Open-sans',sans-serif;
}
.event-shedule .nav-pills .nav-link:hover{
background: rgb(0 0 0 / 69%);
color: #fff;
}
.event-shedule .nav-pills .nav-link.active{
color: #fff;
transition: all 0.3s ease;
border: 1px solid transparent;
background: #FF5722;
}
a{
transition: 0.3s all ease;
color: #FF5722;
}
.event-shedule .nav-pills .nav-link:after{
position: absolute;
top: 50%;
bottom: 10px;
right: -11px;
width: 0;
height: 0;
margin-top: -10px;
content: "";
border-style: solid;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent #FF5722;
opacity: 0;
}
.event-shedule .nav-pills .nav-link.active:after{
opacity: 1;
}
.speaker-wrap{
width: 100%;
background: #fff;
padding: 40px;
margin-bottom: 20px;
transition: all 0.3s ease;
border: 1px solid black;
border-radius: 22px;
box-shadow: 0 1px 2px 0 rgba(60, 64, 67, 0.3),0 1px 3px 1px rgba(60, 64, 67, 0.15);
color: #1b3a57;
font-weight: 400;
font-family: 'Poppins',sans-serif;
}
So, hope you all like this tutorial, and don't forget to check out and subscribe my YouTube channel. There are very useful videos on my channel and that will be really helpful to your career in web development.







Oldest comments (0)