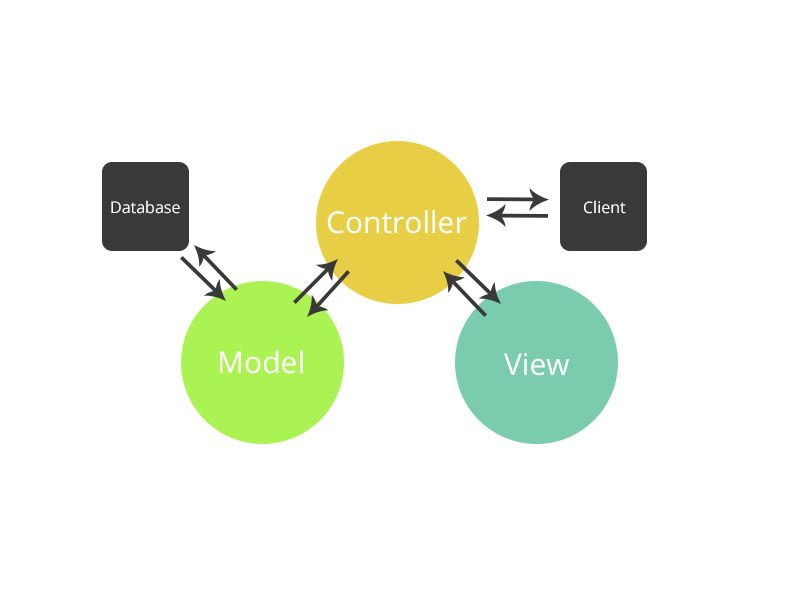
The Model-View-Controller(MVC) is a popular software programming architectural style meant to efficiently implement graphical user interfaces on mobile and web applications. MVC describes a relationship between the distinct purposes of your code resulting easier readability and a "separation of concerns" when designing the flow of your code. The idea is that each section of your code has a specific objective and the MVC model makes it easy to keep each of those objectives focused on their respective jobs.
Model
The model portion of your code can be described as the raw ingredients of your app. This is where your database is kept, and where essential components of your app are defined. Models are where you structure what your app is about, and how it's expressed on a foundational level.
View
The view portion of your code can be described as the client-focused side of your app. The view displays the information organized through your models, and creates an environment where the user can see and interact with that information. View code is generally design-oriented and structured around a front-end framework of displaying data.
Controller
The controller portion of your code is the go-between the Model core and the View shell of your app. It receives user input, decides what to do with that input based off of available model data, and decides what to return the user display. Controller code is generally made up of action functions that make decisions about what model data is displayed to the user while interacting with the view code to display a user request.
All of these elements work together in a cycle: A request made by the user comes to the controller, the controller calls/ edits data relevant to the request from the model, then pushes the data to a template in the view. Once complete, the request is handed back to the application server as rendered HTML.
History
The MVC model dates back to the late 1970's, when programmer Trygve Reenskaug imagined MVC while working on the Smalltalk-79 project at the Xerox Palo Alto Research Center (PARC). His goal was to create a pattern most efficient for when users interact with a large, complex data set. His design initially had four parts: Model, View, Thing, and Editor. Model and View functioned as described above. Thing was a variant of controller, and Edit was a specialized kind of Controller that is created by a particular view and used to modify that View.
Reenskaug's MVTE model gave rise to the simplified MVC model, which three decades years later was the inspiration for developing the Ruby on Rails framework. The Django framework (developed for Python) put forward a similar design, the "Model Template View (MVT)" wherein the view component becomes a controller of sorts, and the template becomes the GU interface. Both Rails and Django debuted with a strong emphasis on rapid deployment, which increased MVC's popularity in the mainstream of software engineering thus making MVC an industry-standard to this day.
Similar Models
There are some variants on the theme of MVC that have evolved since Reenskaug's original configuration:
Hierarchal Model View Controller
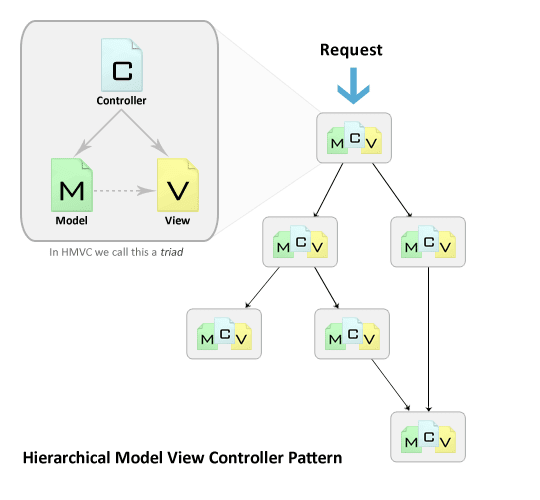
The HMVC variant of the MVC configuration is essentially a scalable version of the same MVC functioning. HMVC creates hierarchy of parent/child MVC layers. Each MVC subgroup (also known as a triad) functions independently from one another, but can communicate via their controllers. This is particularly useful for applications with a large variety of servers, platforms and protocols, and that have a scaling dataset.
Model View Adapter
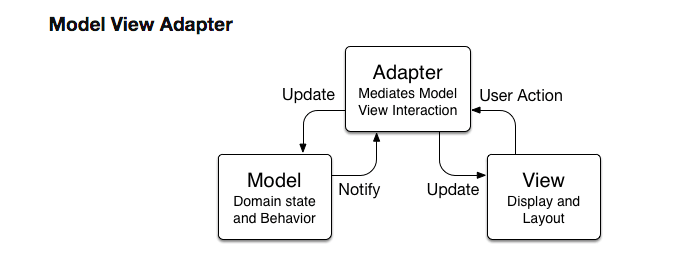
The MVA structure is ideal for complex computer applications that present large amounts of data to users. In this scenario, you may wish to separate data and UI concerns so that changes to the user interface will not affect data handling or data can be reorganized without changing the user interface. MVA is different from MVC by arranging model, adapter (a mediating controller) and view linearly without any connections whatsoever directly between model and view. One benefit of this structure is that multiple adapters may be created to change the way one view presents data for a given model.
There are many more niche software design configurations out there, too extensive for the scope of this blog!
MVC and its variants are the industry standard for a user-interface-focused architectural design in software engineering. Separation of concerns, explicit purpose of code, and defining specific roles for sections of code create an efficient and powerful model for an effective, client-minded website. MVC's logic can be traced back to the early days of computer programming, which speaks to its timeless usability for software engineers. Variants on the theme can be used depending on the depth of data set and/or the scalability needs of your website. No need to reinvent the wheel with MVC!
Everything you need to know about MVC architecture
Hierarchical Model View Controller
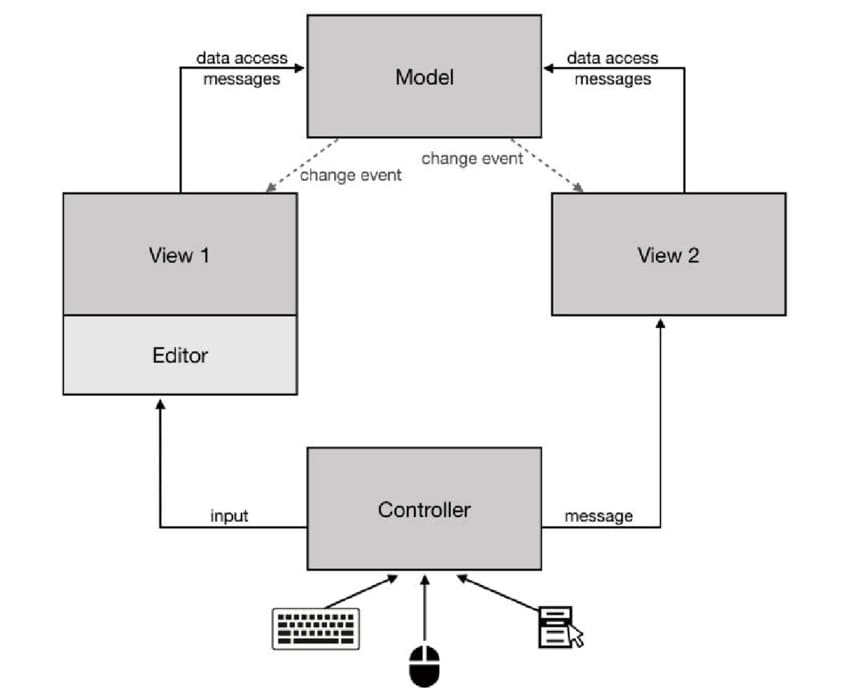
Schematics of Reenskaug's MVC paradigm according to his descriptions in Reenskaug (1979b)






Top comments (0)