1. Understanding WebRTC
WebRTC, or Web Real-Time Communication, is at the heart of modern real-time communication, enabling seamless audio, video, and data exchange directly between web browsers. It eliminates the need for intermediary servers (except for signaling) by establishing peer-to-peer connections. This results in lower latency and a more natural user experience.
The core components include:
• MediaStream API – Captures and manages audio/video.
• RTCPeerConnection API – Establishes peer-to-peer connections.
• Signaling Server – Excludes media paths; only helps peers discover one another and exchange session details (SDP, ICE candidates).
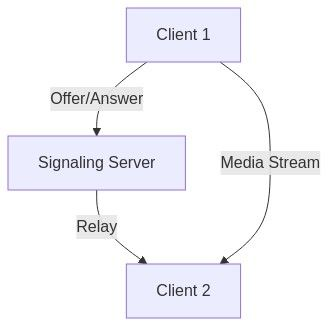
Below is a high-level diagram of a WebRTC connection:
2. What is React?
React is a JavaScript library for building user interfaces, renowned for its component-based architecture and efficient rendering mechanism through the virtual DOM. This allows developers to break down complex UIs into reusable components while minimizing direct DOM manipulation.
React is well-suited for WebRTC applications because it simplifies the process of updating UI elements (such as video streams) dynamically as the connection state changes. Its declarative nature ensures that the UI stays in sync with the application’s state.
In summary:
• Modular components simplify maintenance and scalability.
• The virtual DOM enhances performance by updating only the essential parts.
• React’s vast ecosystem ensures plenty of resources and community support.
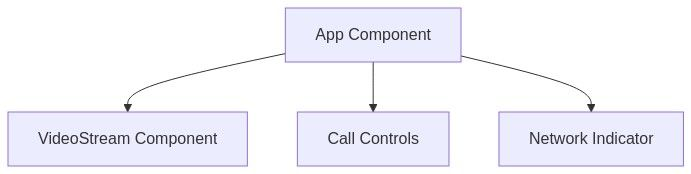
A simple flow of React components in a WebRTC application might look like this:
3. Setting Up the Development Environment
Setting up your environment involves the following steps:
Install Node.js and npm:
Download from the official Node.js website to get started with JavaScript runtime and package management.Choose a Code Editor:
Use Visual Studio Code, Sublime Text, or Atom for features like syntax highlighting and debugging.Create Your React App:
Run the command:
npx create-react-app my-webrtc-app
This scaffolds a modern React project with the necessary configuration.
Install WebRTC Libraries:
While WebRTC is built into browsers, libraries likesimple-peercan simplify connection setup:
npm install simple-peerProject Structure:
Your project will typically include:
• Asrcfolder for components
• Apublicfolder for static content
• Apackage.jsonfor dependency management
4. Basic Code Examples
4.1. Simple WebRTC Connection Example
This code snippet establishes a basic WebRTC connection without a full signaling implementation. It demonstrates capturing a local stream, adding it to the RTCPeerConnection, and setting up a handler for tracks from the remote peer.
// Simple WebRTC connection example
const localVideo = document.getElementById('localVideo');
const remoteVideo = document.getElementById('remoteVideo');
async function startConnection() {
try {
// Get local media stream (video and audio)
const localStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
localVideo.srcObject = localStream;
// Create a new peer connection
const peerConnection = new RTCPeerConnection();
// Add each track from the stream to the connection
localStream.getTracks().forEach(track => peerConnection.addTrack(track, localStream));
// Handle remote stream when available
peerConnection.ontrack = event => {
remoteVideo.srcObject = event.streams[0];
};
// Create and set the local SDP offer (signaling exchange is simplified here)
const offer = await peerConnection.createOffer();
await peerConnection.setLocalDescription(offer);
console.log('Local SDP Offer:', offer);
} catch (error) {
console.error('Error establishing connection:', error);
}
}
startConnection();
4.2. React Component for Handling Video Streams
Below is an example of a React component that takes a peer connection as a prop and renders the incoming video stream using the useRef hook. This component is designed to be integrated within a larger React application handling connection management and call controls.
import React, { useEffect, useRef } from 'react';
function VideoStream({ peerConnection }) {
const videoRef = useRef(null);
useEffect(() => {
if (!peerConnection) return;
// When a remote track is added, set the video source object
peerConnection.ontrack = event => {
if (videoRef.current) {
videoRef.current.srcObject = event.streams[0];
}
};
}, [peerConnection]);
return (
<div>
<video
ref={videoRef}
autoPlay
playsInline
style={{ width: '100%', border: '1px solid #ccc' }}
/>
</div>
);
}
export default VideoStream;
5. Building a Video Chat Application
This section covers the development of a full-fledged video chat application using React and WebRTC. The key components include:
• Establishing a peer-to-peer connection
• Capturing and streaming media (audio & video)
• Implementing UI controls for initiating and ending calls
• Integrating a signaling server for exchanging connection data
• Handling common errors like connectivity issues and ICE negotiation failures
Below is a sample snippet illustrating key functionalities within the application:
// Example: Initiating a call with a signaling mechanism (simplified)
import React, { useState, useRef } from 'react';
import VideoStream from './VideoStream';
function VideoChat() {
const [peerConnection, setPeerConnection] = useState(null);
const localVideoRef = useRef(null);
const startCall = async () => {
const peer = new RTCPeerConnection();
setPeerConnection(peer);
try {
// Get local stream and attach to video element
const localStream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true });
localVideoRef.current.srcObject = localStream;
localStream.getTracks().forEach(track => peer.addTrack(track, localStream));
// Create and set the offer
const offer = await peer.createOffer();
await peer.setLocalDescription(offer);
// Here, send the offer to the remote peer via your signaling server
console.log('Call started, offer sent:', offer);
} catch (error) {
console.error('Failed to start call:', error);
}
};
return (
<div>
<h2>Video Chat Application</h2>
<div>
<video ref={localVideoRef} autoPlay muted playsInline style={{ width: '45%', marginRight: '10%' }} />
{peerConnection && <VideoStream peerConnection={peerConnection} />}
</div>
<button onClick={startCall}>Start Call</button>
</div>
);
}
export default VideoChat;
6. Enhancing User Experience with UI Components
A robust user experience in WebRTC applications is achieved through intuitive and responsive UI components. Common UI elements include:
• Call Control Buttons (start, stop, mute, unmute)
• Video Display Panels (for local and remote streams)
• Network Indicators (to show connection quality)
• Optional Chat Windows for text communication
For example, here is a basic implementation of call control buttons in React:
import React from 'react';
function CallControls({ onStart, onStop, onMute, onUnmute }) {
return (
<div style={{ margin: '20px 0' }}>
<button onClick={onStart}>Start Call</button>
<button onClick={onStop}>End Call</button>
<button onClick={onMute}>Mute</button>
<button onClick={onUnmute}>Unmute</button>
</div>
);
}
export default CallControls;
7. Performance Optimization Techniques
Optimizing your WebRTC and React application is crucial for smooth performance. Techniques include:
• Adjusting media constraints based on network conditions
• Measuring performance metrics (RTT, packet loss, jitter)
• Adopting efficient codecs and adaptive bitrate strategies
• Offloading heavy processing to hardware acceleration where available
Here’s an illustrative snippet using media constraints to manage bandwidth:
// Media constraints with ideal resolution for reduced bandwidth usage
const constraints = {
video: { width: { ideal: 640 }, height: { ideal: 480 } },
audio: true
};
navigator.mediaDevices.getUserMedia(constraints)
.then(stream => {
// Use stream for call setup
console.log('Stream acquired:', stream);
})
.catch(error => {
console.error('Error obtaining stream:', error);
});
8. Deployment and Scalability Considerations
Deploying and scaling a WebRTC application built with React involves careful planning in these areas:
• Hosting the signaling server on scalable cloud platforms (AWS, Google Cloud, or Azure)
• Containerization with Docker for consistent deployments
• Load balancing to manage concurrent connections
• Implementing caching, proper error handling, and secure HTTPS communication
Best practices include:
• Using robust, redundant signaling infrastructure
• Monitoring performance metrics
• Implementing security best practices such as encrypted media paths and secure signaling protocols
9. Conclusion and Future of WebRTC in React
This guide has walked through building real-time communication applications using WebRTC and React—from setting up the development environment and coding basic examples to implementing a full-featured video chat application.
The future for WebRTC in React is promising. As both technologies evolve, expect even more seamless integrations, improved performance, and innovative enhancements that pave the way for next-generation communication tools. Developers are encouraged to explore emerging trends and continue building robust, user-friendly applications in this vibrant space.




Top comments (0)