Sometimes small font is too small, but the condensed one is exactly the one that can save the design. Below are the steps required to add and use a condensed font in the Flutter project.
1. Choose and download the font.
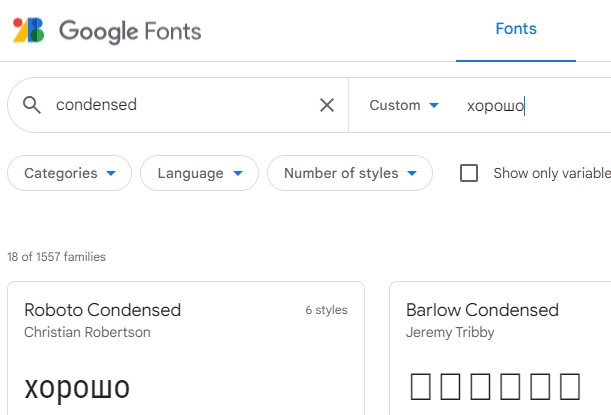
Go to Google Fonts and choose font:
(I have typed Russian word to easily find fonts that support Russian.)
Select font. On the font page press Download family button on the right top. Save the zip locally and extract.
I have chosen two fonts: Fira Sans Extra Condensed and Sofia Sans Extra Condensed. They both support Cyrillic letters.
2. Add font files to the assets folder.
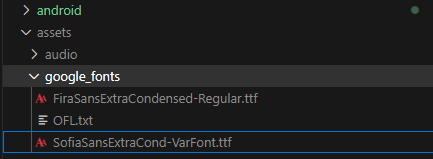
Create an assets folder (if not already exists) at the root of the project. Add a google_fonts folder under. Put fonts (.ttf files) there.
I renamed the Sofia font file as the filename was too long.
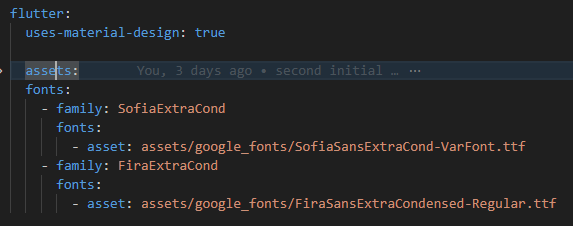
3. Add fonts to the pubspec.yaml
4. Use the font in the widget
Text(
description,
style: TextStyle(
fontSize: 11,
fontFamily: 'FiraExtraCond',
),
),
Text(
paymentType,
style: TextStyle(
fontSize: 14,
color: Theme.of(context).colorScheme.error,
fontFamily: 'SofiaExtraCond',
fontVariations: [
FontVariation('wght', 500),
]),
),
Note, that Sofia is a variable font that supports FontVariations. I.e. single font file contains fonts with different wght (weight) variations.
Here is the result:
The first line is the default Roboto font, the second one is Fira and the last one is Sofia.
Obviously, using the above guide we can add any custom font, not only condensed and not only downloaded from Google Fonts.
Happy designing!







Top comments (0)