conditional statement in javaScript allows you to execute different blocks of code depending on whether a specified conditions conditions evaluates to true or false.
****TYPES OF CONDITIONAL STATEMENT IN JAVASCRIPT****
If,else if and else statement
comparison operator
logical operator
Truly vs falsy values
Ternary Operator
-
Switch statement
**IF STATEMENT**We often perform a task based on a condition for example, if you have Money, you go outside, if you are hungry, you eat and if you are tired, you go and sleep. In programming, we can perform a task based on a condition using if statement.
examples
if (false){
console.log('This will be false');
Notice in the example we have an 'if' statement. The if statement is composed of the if keyword followed by a set of paranthesis which is followed by code block or block statement indicated by a set of curly braces {}
Inside the paranthesis(), a condition is provided that evaluates to true or false.
-
if the condition evaluates to true, the code inside the curly braces runs or execute. If the condition evaluates to false, the block will not execute.
**IF ELSE STATEMENT**If we wanted to add some default behaviour to the if statement, we can add an else statement to run a block of code when conditions evaluates to false
if(false) { console.log('The answer will not be executed');} else{
console.log('But this answer will be executed');
}
an else statement must be paired with an if and together they are called if...else statement.
In the example above,
use the else keyword following the code block of an if statement.
Has a code of block that is wrapped by a set of curly braces {}
The code inside the else statement code block will execute when the if statement conditions evaluates to false.
it is important to note that, an else statement does not take another condition therefore, it will not have a set of paranthesis.
COMPARISON OPERATORS
When writing a condition statement, sometimes we need to use different type of operators to compare values. These operators are called comparison operators. These include
- less than <
5 < 10 // true
'apple' < 'banana' // true
- greater than >
10 > 5 // true
'apple' > 'banana' // false
- less than or equal to <=
10 <= 20 // true
'orange' <= 'banana' // true
- greater or equal to > =
20 >= 20 // true
'orange' >= 'banana' // false
- is equal to ===
5 === '5' // false
5 === 5 // true
'hello' === 'world' // false
- is not equal to ! ==5 !== '5' // true 5 !== 10 // true 'hello' !== 'world' // true
comparison always compares the value on the left with value on the right.
**LOGICAL OPERATORS**
working with conditions means that we will be using booleans that is true or false value. In Javascript, there are operators that work with booleans value known as logical operator. We can use logical operator to add more sophisticated logic to our condition. There are three logical operators
end operator (&&)
the or operator ( ||)
-
the not operator ( !)
when we use the && operator, we are checking that two things are true.
if (stopLight === 'Red', && 'pedestrian' === 0){
console.log('Go!');
}else{
console.log('stop!);
}when using the && operator,both condition must evaluate to true and execute otherwise if either condition is false, the && condition will evaluate to false and else block will execute.
if we only care about either condition being true, we can use the or || operator
if(month === 'April' || month === 'May'){
console.log('Enjoy your month!');
}else{
console.log('Get to work');
}
when using the || operator, only one of the condition must evaluate to true for the overall statement to evaluate to true in code above, if either Month === 'April' or month === 'May' evaluate to true. The ifs condition will evaluate to true and its code block will execute. If the first condition in an || operator evaluates to true, the second condition will not even checked. Only if Month === 'April' evaluate to false will month === 'May' be evaluated. The code in the else statement above will execute only if both comparison evaluates to false.
The ! operator reverse negates the value of boolean
let excited = true;
console.log(excited); `
let tired = false;
console.log(tired);`
Essentially, the ! operator will either take true value and pass back false or take false value and pass back true.
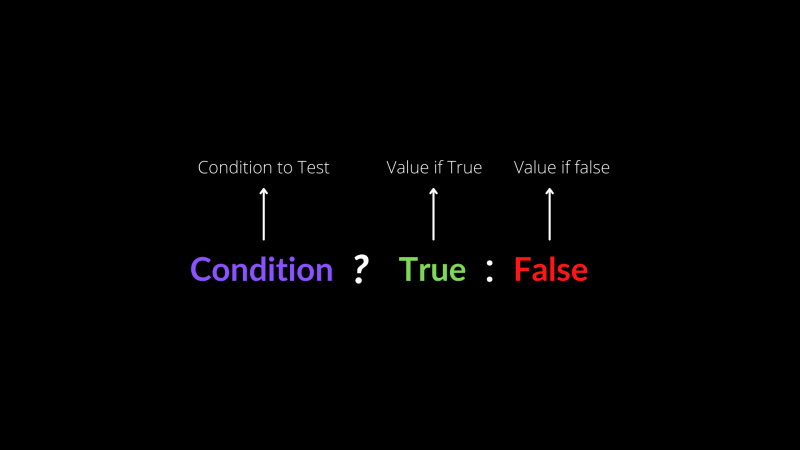
**TERNARY OPERATOR**
In the spirit of using short hand syntax, we can use ternary operator to simplify.
take a look at this if...else statement
let isNightTime = true;
if(isNightTime){
console.log('come home');
}else{
console.log('come home');
}
we can use ternary operator to perform the same functionality.
isNightTime ? console.log('come home') : console.log('come home');
In the above example;
The condition isNightTime is provided before the ?
Two expression below the ? are seperated by a colon
if the condition is true, the first expression is executed.
if the expression is false, the second executes.
That is all for this blog. We will discuss the other conditions on my next Blog.




Top comments (0)