-Started the project by looking through the free API lists to see if anything would jump out at me. I wanted to pick something straightforward to make my project simple. I found https://www.thecocktaildb.com which gave me an idea of single page application that lists cocktail cards.
-Upon looking into API, I found that most of it was behind a paywall. I did not want to give up the idea though so I did some search on git hub and found https://gist.github.com/renandanton/8d99dab65bf9fb5b4465ded7ab73a7df which is json DB file that also lists cocktails. I copied part of it and made json file cocktails.json
-To fetch JSON data, I made function getDrinks.

This function sends fetch request to JSON server, then when promise is fulfilled, takes the response and parses it as JSON file that JS can use.
Once that is done, getDrinks function will take that array and calls back renderDrink function to iterate each item through renderDrink function to render cards.
If the promise errors out, catch will console log error on the browser console.
-renderDrink function is a callback function which will take the object and create and append card into main body.

It creates document element card, and it will input values from the object to link image, write name and short preparation.
then It will append the card as child under drink-collection DIV
-to have submit form hidden by default, and have it show up when an user clicks a button, I used
First, I made a variable called addDrink and declared it false, then I added an click event listener to a button that I ID'd as new-drink-btn.
Each time the button is pressed, it will change the addDrink variable state from false to true and vice versa.
I added conditional statement to display the form in block form if addDrink is true, and to not display if it is false.
Since the default state is false, it will hide the form before the button is pressed.
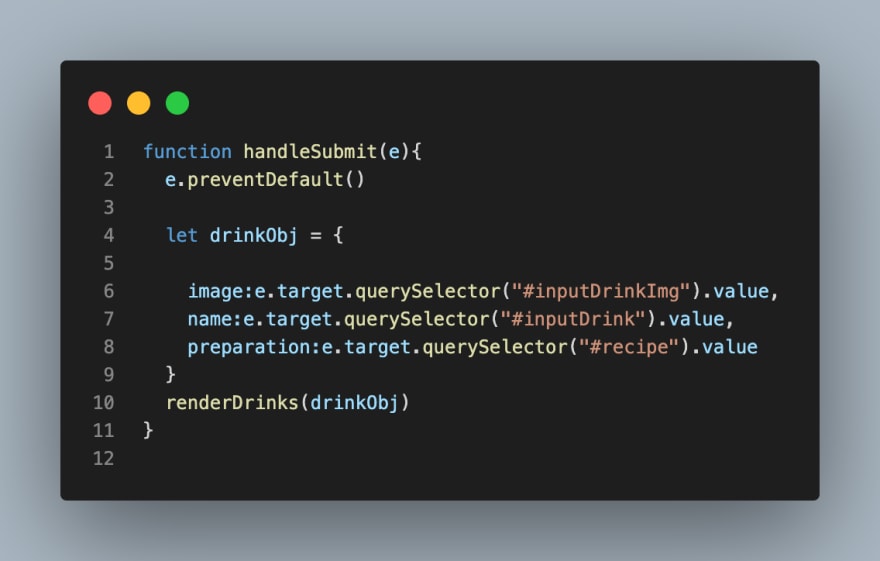
- For my functionality of the SPA, I chose to go with creating and appending a new card when an user submits the previously hidden form.
 I made handleSubmit function, and declared a variable object drinkObj which contains the inputs of the user. then the function calls renderDrinks function to render and append new card from the inputs.
I made handleSubmit function, and declared a variable object drinkObj which contains the inputs of the user. then the function calls renderDrinks function to render and append new card from the inputs.


Top comments (0)