This article was original posted on our blog.
User Experience (UX) design is the discipline of making digital products easy and pleasant for consumer use. But before a user can be impressed by your smooth and intuitive app, they must be sufficiently onboarded.
Onboarding matters. In fact, studies show that the typical outcome of an ineffective onboarding process is a permanently inactive or deleted app. That’s why design plays a crucial part in onboarding users effectively.
Elements of a Good User Onboarding Process
Onboarding is your chance at a good first impression. The onboarding process allows users to get to know how to interact with your app, what it can do for them, and the type of user experience they can expect from it.
But onboarding is more than that. Thoughtful onboarding allows you to explain your product and its value proposition to the user. Who better to sell the utility of an app than the app itself, right?
In the competitive world of mobile applications, you have a very short window to prove the unique advantage of your app over that of your competitors. You need to demonstrate why your app is better for the consumer. Onboarding lets you show how indispensable your product is for the user so that they keep coming back to use it.
Here’s an outline of elements to keep in mind as you design your app’s onboarding experience:
Showcase Functionalities
The onboarding process is an instant demonstration of the best features within your app. It’s a way to introduce users to your app’s most meaningful and useful capabilities.
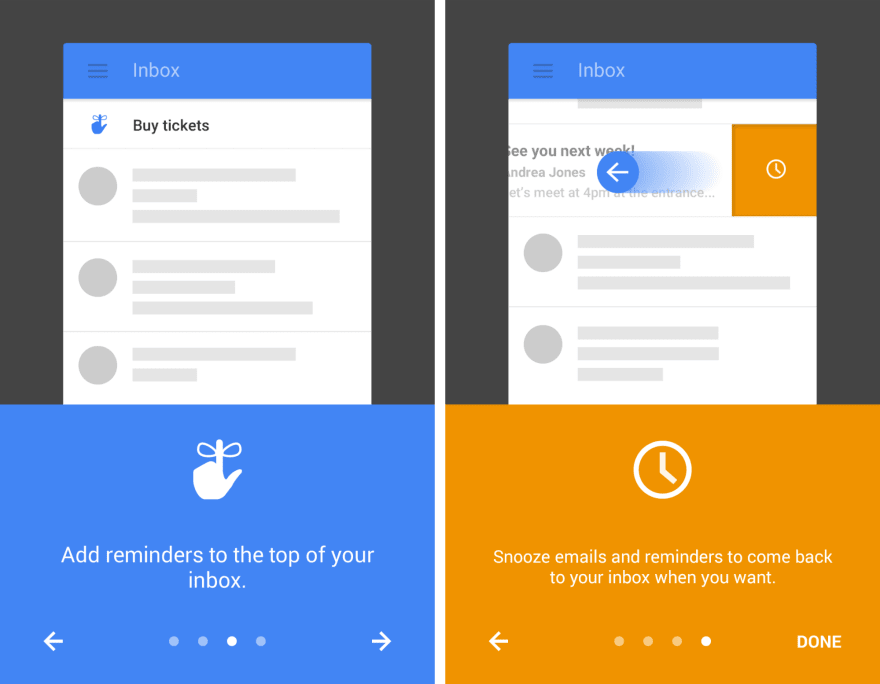
A great example is Inbox (see below). Inbox offers a handy way to manage your personal email inbox so you experience simpler email management. The app bundles less important emails automatically and gives useful previews of the contents of each email. By highlighting the icons found inside the app, Inbox’s onboarding process gives tips about how to use their various features.
Show Your App’s Unique Benefits
Don’t be afraid to brag about what makes your product so much better than the rest. Onboarding is more than a teaching opportunity. It’s a conceptual introduction to everything your app does better than everyone else.
Slack is an app that does conceptual introduction really well. Their onboarding is short and sweet while still touching on some of the best features of the app.
Slack shows users the key benefits of being able to communicate with your entire team; then they highlight the fact that Slack integrates seamlessly with other useful platforms. Lastly, they extend a friendly invitation to create a team within the app--anticipating the first function users will want to do within the app.
Instruct Users By Using Progressive Onboarding
Does your app have a complex UI? Numerous customizable features? Sometimes it’s worth dropping in just to say “Hello!” with a brief message. As a user explores various elements of your product, include friendly pop-ups that introduce him or her to interesting features. This makes the learning process simpler and maybe even a little less lonely.
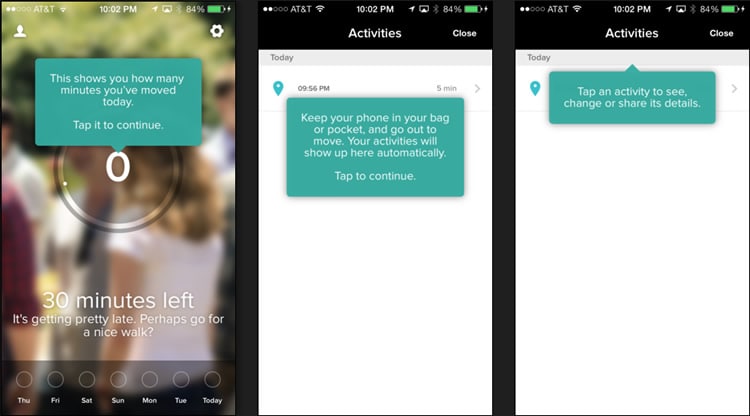
Use this moment to also highlight tips about how to use the app. This approach onboards users while they’re exploring the features instead of doing a holistic overview the first time an app is opened. Human, an app that tracks activity/calorie intake, does progressive onboarding in a clean, simple way:
This scenario can be also combined with the tips suggested above, but keep in mind that repeated uses of this tactic need to be well-designed so you don’t overwhelm new users by making them think your app is just one large user-manual.
Suggesting tips should be a guide—not an obstacle—to good UX.
Allowing Permissions Should Be a No-Brainer
Nowadays users have more control over what personal information they share or what an app can access from the user’s phone (such as their location). This is good news for everyone because we have more privacy and control on our devices. As developers, however, sometimes this means we must ask users for Permissions several times before certain features can be optimized.
Don’t miss the opportunity to combine Permissions popup messages with onboarding. If you need to send a popup message to ask for Permissions, make the decision effortless for the user. Present every popup in a way that makes users comfortable that accepting your Permissions request will make their life (and your app) easier.
Look at how Uber asks users to share their location: Seconds after you download the app, Uber sends a popup requesting you to share your location so that you don’t have to enter a physical address manually every time you need a ride. It’s an easy choice.
But Be Aware...
While the techniques above may keep users active in your app and reduce drop rates, there are also a few pitfalls to avoid. You need to be very careful about how you welcome new users. Users are highly impulsive and selective when it comes to decisions over mobile apps.
Good UX design recognizes that tutorials aren’t for everyone. If disinterested users can’t close out the tutorial and skip it, some might delete your app before they actually have a chance to enter and explore it for themselves. A user may have used your app on a friend’s phone and doesn’t need the tutorial. He or she might just be in a rush to use a certain feature. Making a simple opt-out of the tutorial gives users options.
Timing Matters
Choosing the right timing and sequence of onboarding actions can make onboarding smoother for the user. Giving the user a quick overview of the app should feel natural. Avoid overwhelming the user with an avalanche of information.
While it’s fine to guide your users through the application features, too much information too soon will go in one ear and out the other. Sometimes it’s better to trigger certain snippets of information later. With the right use of popup tutorials, features of the app can be disclosed as they are explored by the user. Instead of drowning your user in all the details, let them uncover some features for themselves.
Sometimes apps have useful functions that are not intuitive or easy to find. Teach users where they can find these functions and how to use them, but don’t explain more than one at a time and never do it out of context.
Keep in Mind the Nature of Your App and Your Audience
When onboarding is done well, it’s rewarding to both you and the new user. For you, it’s a final sales-pitch to underscore the utility and ease of your product. For the user, it’s a simple introduction to a new app that will hopefully make their life easier or happier.
As mentioned before, it’s worth remembering that not all users learn the same way. Some users will prefer exploring the app and finding things on their own (which also triggers value as they discover things on their own).
While it’s not a universal rule, young people tend to prefer exploring an app on their own whereas older adults tend to use apps for more functional tasks. This means older users might see “exploring the app for themselves” as a waste of time. Of course, there are exceptions to both.
Keep in Mind the Nature of Your App and Your Audience
When onboarding is done well, it’s rewarding to both you and the new user. For you, it’s a final sales-pitch to underscore the utility and ease of your product. For the user, it’s a simple introduction to a new app that will hopefully make their life easier or happier.
As mentioned before, it’s worth remembering that not all users learn the same way. Some users will prefer exploring the app and finding things on their own (which also triggers value as they discover things on their own).
While it’s not a universal rule, young people tend to prefer exploring an app on their own whereas older adults tend to use apps for more functional tasks. This means older users might see “exploring the app for themselves” as a waste of time. Of course, there are exceptions to both.
Snapchat—when launched—was a major success among younger people. Lately, however, users (including some celebrities) report en masse feeling confused and frustrated. Without tutorials or guidance of any kind, users are fed up with Snapchat’s UI as it changes without warning becoming less user-friendly.
Initially, this wasn’t an obstacle to catching the attention of millions of young users. While recently Snapchat has gotten some major negative press and their latest update didn’t do anything to help that, it’s notable that Snapchat’s UX tends to make users feel older...
Make It Feel Natural
Onboarding should be mindlessly easy--so easy that every tutorial feels both natural and necessary for getting a new user started using your product. Onboarding should give users a quick introduction to how to use the app, and reflect the smooth UX they expect from today’s best apps and digital products.
Get Inspired
There are many resources with tips for effective user onboarding. Special mention goes to Sam Hulick’s useronboard.com, where you can find step-by-step teardowns of user onboardings. To learn more about UX and get insight for improving the experience of using your app, designguidelines.co has a compilation of UX guides for each operating system as well as company design guidelines. Finally, you can find good articles on smashingmagazine.com or uxarchive.com among many others.
This article was original posted on our blog.













Top comments (0)