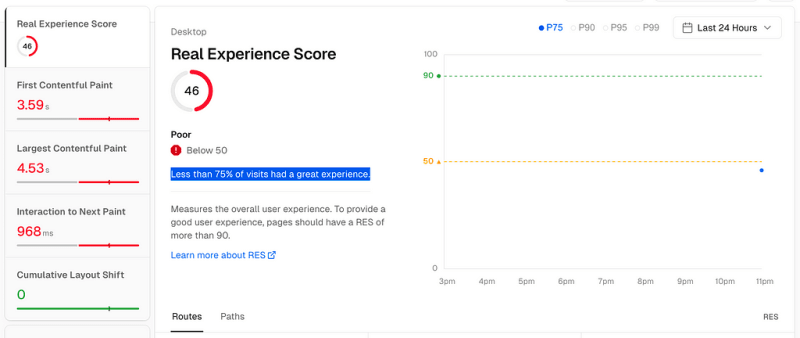
It was a nice day when I went to my website and saw this picture.
How do I improve RES now? To answer this question, we first need to figure out what RES is.
What’s RES?
RES (Real Experience Score) is an indicator of the actual user experience with your website. If a web page is considered good, the RES must be greater than or equal to 90.
How to evaluate RES
Depending on the browser, the RES scores are calculated differently, but the evaluation criteria will not be too different and the scales will be similar.
For example, for Google, there are Lighthouse which are evaluated on the basis of factors such as:
- FCP (First Contentful Paint) measures the time from the start of the page to the display of the first DOM content
- INP (Interaction to Next Paint)—measures page responsiveness using data from the Event Timing API, measuring the time a website takes to respond to user interactions after they perform actions such as clicking or typing
- LCP (Largest Contentful Paint)—measures page loading speed, marking when the main content (largest content) of the page is loaded in the page load process
- CLS (Cumulative Layout Shift)—Image Stability Measurement
- TTFB (Time to First Byte)—measures the connection time and responsiveness of the server WEB
And there are many other indicators, these are collectively known as Core Web Vitals. Core Web Vitals are defined by Google and Web Performance Working Group
Web Performance Working Group is part of the World Wide Web Consortium (W3C), which is tasked with providing methodologies to measure and improve the performance of web applications. They developed standards and protocols that allow developers and browsers to build and deliver websites more efficiently, improving the end-user experience.
After getting a good understanding of the RES indicators, how can we improve these indicators?
Improved RES — optimized website experience
Based on the above definitions, the objectives needed to improve these indicators are: reducing the first load time of the web page; reducing response time of tasks such as clicks or input; fast page loading; control of image quality and smooth display of the image; server responsiveness, etc.
FCP
Reduce the size of the site.
- Delete unnecessary files like JavaScript, CSS, and images.
- Use miniature versions of JavaScript and CSS files.
- Image optimization (see below).
Image optimization.
- Use smaller image formats, such as webp, JPEG 2000, or JPEG XR.
- Compress images with tools like TinyPNG or Smush.
- Cut and resize the image to fit the display size.
Use browser cache.
- Enable browser cache for JavaScript, CSS and image files.
- Use HTTP headers to control cache time.
Avoid unnecessary JavaScript.
- Only load JavaScript when necessary.
- Use compact JavaScript libraries.
- Avoid using JavaScript to perform tasks that can be done in HTML or CSS.
INP
JavaScript time reduction:
- Use miniature versions of JavaScript files.
- Avoid using JavaScript to block output.
- Using web workers to perform heavy JavaScript tasks.
Avoid using JavaScript to block rendering:
- Set the JavaScript files at the bottom of the page.
- Use async or defer attributes for JavaScript files.
Using web workers to perform heavy JavaScript tasks such as image or video processing.
Page size reduction:
- Delete unnecessary files like JavaScript, CSS, and images.
- Use miniature versions of JavaScript and CSS files.
- Image optimization (watch FCP).
LCP
- Image Optimization (watch FCP)
- Use browser cache (watch FCP)
- Avoid unnecessary JavaScript (watch FCP)
CLS
Use fixed image size:
- Set the size of the images before loading.
- Use width and height attributes for
tags.
Avoid using JavaScript to change the layout—location or size of HTML elements.
Use CSS Flexbox or Grid to create a flexible site layout.
Track CLS with PageSpeed Insights to track CLS and get improvement suggestions.
TTFB
- Website Compression: Compress HTML, CSS and JavaScript using gzip or Brotli.
- Database Optimization: Reduce database size and optimize queries.
- Use browser cache (watch FCP)
Use Tools
- In addition, you can use the PageSpeed Insights tool to evaluate website performance and receive suggestions for improvement.
- Monitor website performance with Google Analytics.
References
PageSpeed Insights: Document
I am always looking for feedback on my writing, so please let me know what you think. ❤️
Website: bunhere.com






Top comments (0)