The Brief
"We need a website that allows people to claim an NFT in the simplest way possible, people without crypto wallets or knowledge of Web3 - Sort of like an Airdrop but.....not an Airdrop"
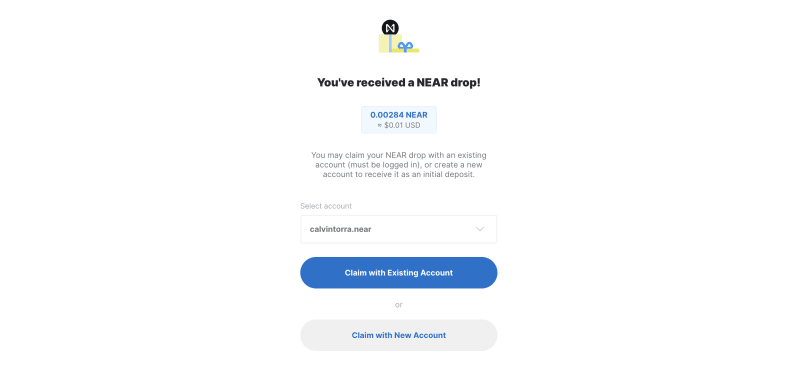
Solution
Initial Feedback In The Wild
https://twitter.com/rhymetaylor/status/1569287354354991104?s=20&t=LM59_EBfkOUoppVmSsXTEw
https://twitter.com/jasperflux/status/1569344304514211851?s=20&t=TXwPY5KnA_Ux3hE8WLzJEw
The Problem We're Solving
My parents, grandparents, friends and family have no idea what Web3 is.
They have idea what crypto wallets are and no idea what NFTs are supposed to be.
Music Events
This is the problem. If we're going to help artists and musicians move into Web3, we need their fans on board too.
If their fan's interest don't overlap into crypto, then we have some friction.
Being able to stroll up to an event, scan a QR code and claim an NFT ticket for entry would be an ideal onboarding sequence.
The fans with these NFTs not only gain entrance to the event but also are now set up with a crypto wallet that can be sent follow up merchandise and exclusive event invitations.
All without having to dig into the Jargon of blockchain.
Marketing
Once this site was completed the proof of concept was initially used at NEARCON.
One of the team had a QR code on the back of their phone that lead to the NFT claim page.
The user clicked the claim button, signed in or walked through the wallet set up and received their free NFT.
This NFT contained some cool artwork as well as contact info....Like a business card.
NEAR LINKDROPS
To make this a reality I utilised NEAR Linkdrops.
The contract used here is a updated version of the native flow.
These allow users of NEAR to generate a link prefunded with NEAR tokens or an NFT.
Once someone clicks the link, they're taking to NEAR's onboarding flow.
This is where they either sign in to their account or create a new one.
This means that we didn't need to handle any of the fiddly private key management of creating accounts on the backend.
Their documentation is excellent.
NFT Contracts
The NFT contract used here is the one straight from the NEAR repo, the same way people use ERC721 straight from openzeppelin on Ethereum.
It's a standard format with all the right methods needed for a compliant NFT.
Deployment
To get these set up for deployment, we needed to add a few tweaks.
If you need help doing your NEAR Linkdrops, reach out to me on Twitter.
The owner of the Linkdrop contract is the one that can generate the links.
The owner of the NFT contract is the one that can give permission to mint the tokens and have the Linkdrop contract distribute them.
SEND MULTIPLE
There's a great method for sending multiple NFTs to the Linkdrop contract all at the same time...to save time.
FUNCTION CALL + DEFERRED MINTING
There's also a great method that allows you to call a function once someone claims the linkdrop.
This means that we didn't actually have to mint the NFTs at the time of Linkdrop creation.
We gave the instruction and permission to the Linkdrop contract to mint and transfer an NFT to the claimer once they confirm their account.
This means we didn't have to premint any NFTs, they were minted within seconds of someone claiming the linkdrop.
Cost Of Mass Minting NFTs
Due to the layer 1 nature of the NEAR blockchain and their tagline of environmentally friendly NFTS (and some amazing work by the Linkdrop proxy builders).
The end result was an investment of around $0.05 per NFT.
Comparing this to Ethereum, last time I checked, was around $200+ if you were lucky (who knows how much it costs now after the merge.....but 5 cents?)
Claiming
Once the user is finished with the NEAR side of things, they're redirected back to the website where they can view their new NFT (without signing in to the site).
Had to use some JSON RPC magic there.
The Website
Built using Next.js (for it's serversideprops functions that I'm in love with) and ChakraUI which also allows me to build things in hours, rather than days.
The NFT pages are generated dynamically based on the Linkdrops and the button leads to the next available link.
Once all the links are used up, the site tells you the event is sold out but keeps the details around to show you what you missed out on.
Need Help?
If you need help setting up your own Linkdrop campaign then feel free to reach out to me on Twitter






Top comments (0)