So the other day I came across this awesome webapp called TriDiv, which helps you create CSS 3D objects with drag and drop 🤯 Since I'm working on redesigning my portfolio, it inspired me to create interactive mockups.
Creating the 3D mockups
TriDiv lets you build up models using basic shapes like cubes, cylinders, prisms, and pyramids each with their own configurables like number of sides and rounded corners. Because each side is made up of normal <div>'s you can assign specific styles to each.
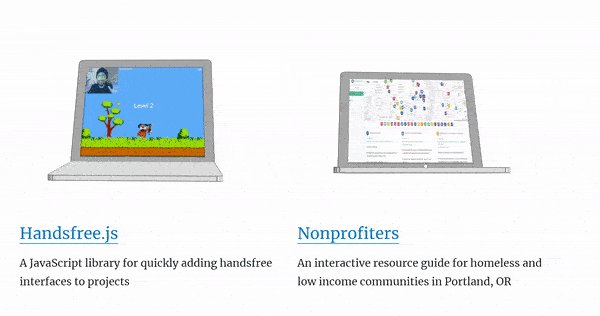
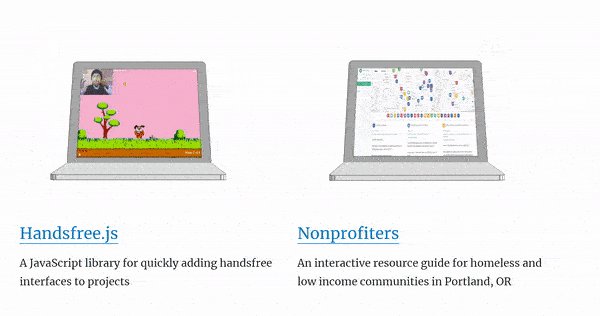
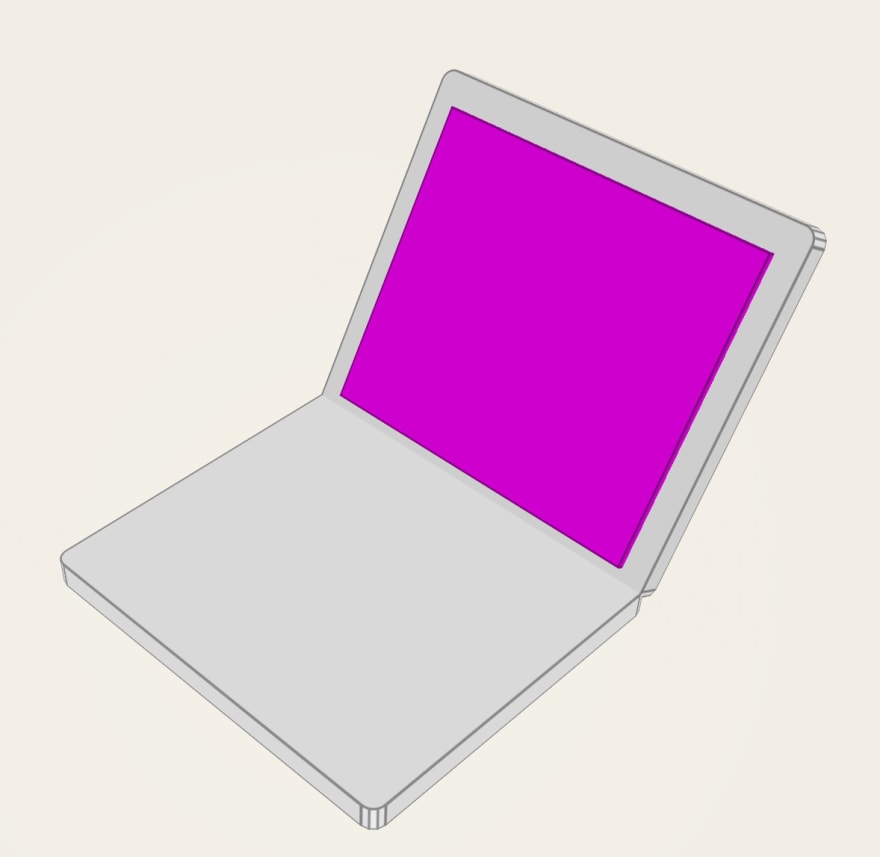
To quickly test out my idea I created a simple laptop made out of 3 cubiods, with 2 of them containing rounded corners. I then gave one of them a class name of "screen" and gave the object a pink default background (though you can use your own image if you're just doing a one-off):
Adding hover animations
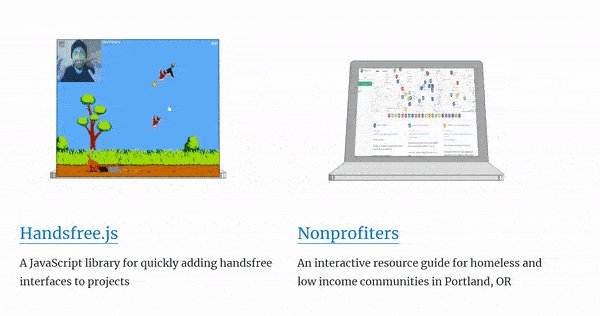
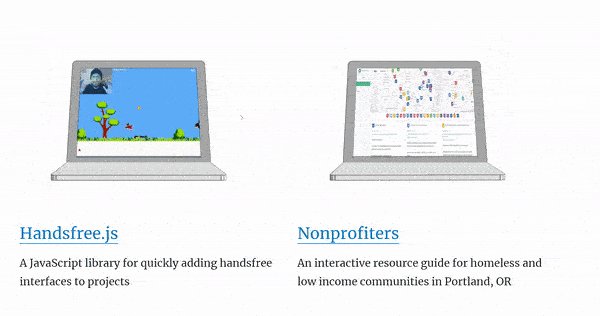
To add hover animations, I chose to go with the vanilla version Tilt.js (there's also a jQuery version) for the hover effect. I then added a funky effect where the screen pops out at you with standard CSS on the pink .screen object from above.
Going further
- On click, replace the image with an iFrame of the actual item
- Add a mobile and tablet device




Top comments (0)