You can use this as a short cheat-sheet or play with the full code sample.
Full code of the example (https://gist.github.com/mdrobnych/d7c0037de78c23aec71b1627414ce65c)
If no local Flutter stuff installed - open a new project at FlutLab.io (https://flutlab.io) and copy/paste this code there.
MainAxisAlignment
mainAxisAlignment: MainAxisAlignment.start

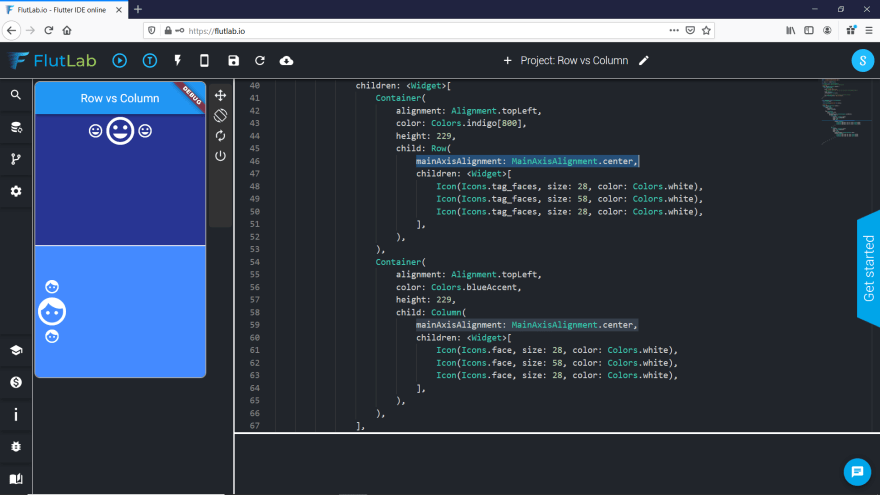
mainAxisAlignment: MainAxisAlignment.center

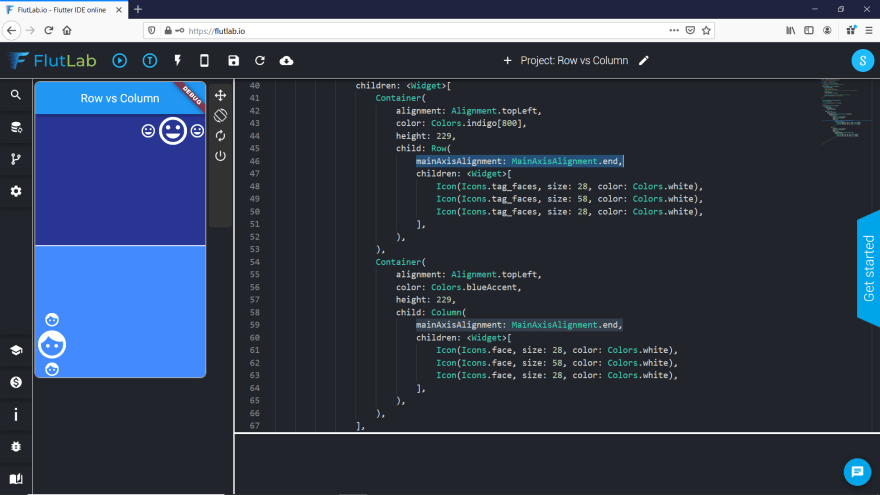
mainAxisAlignment: MainAxisAlignment.end

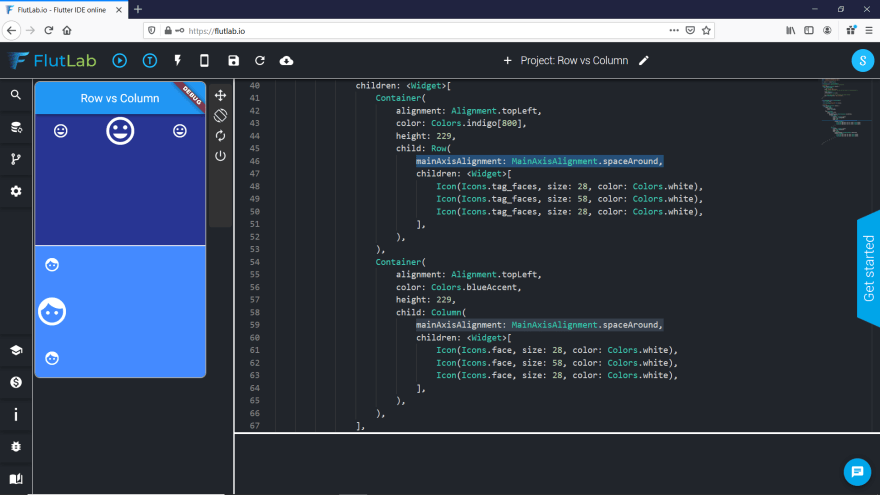
mainAxisAlignment: MainAxisAlignment.spaceAround

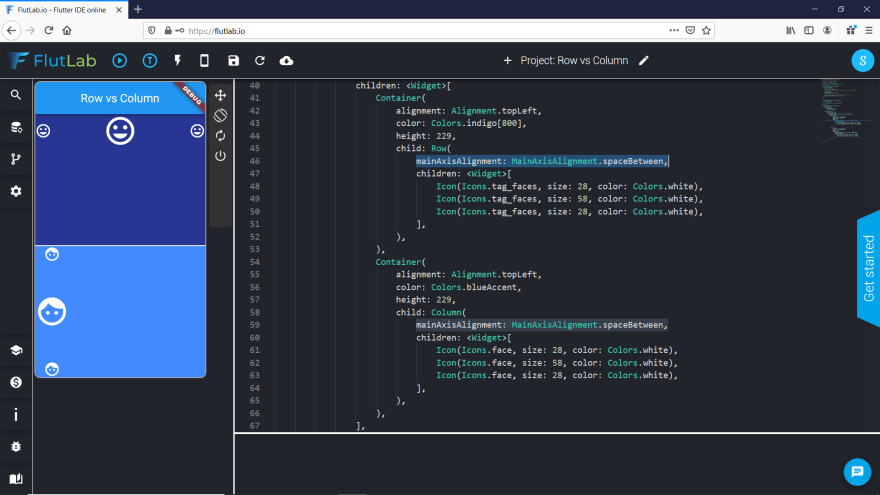
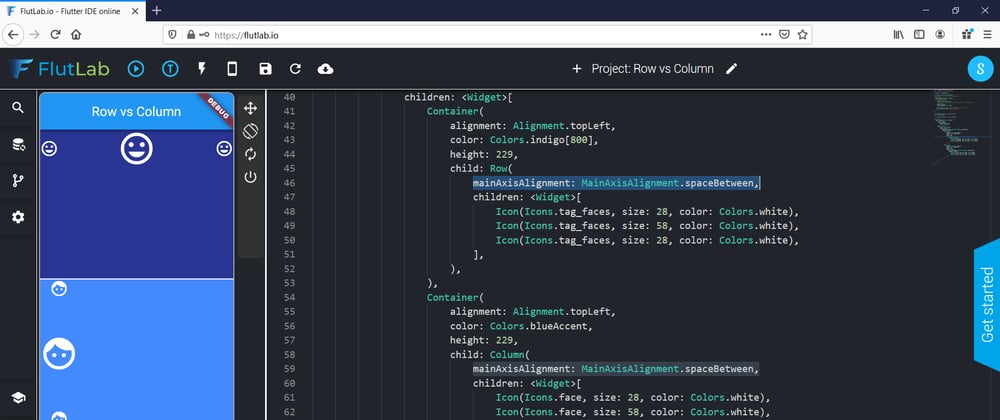
mainAxisAlignment: MainAxisAlignment.spaceBetween

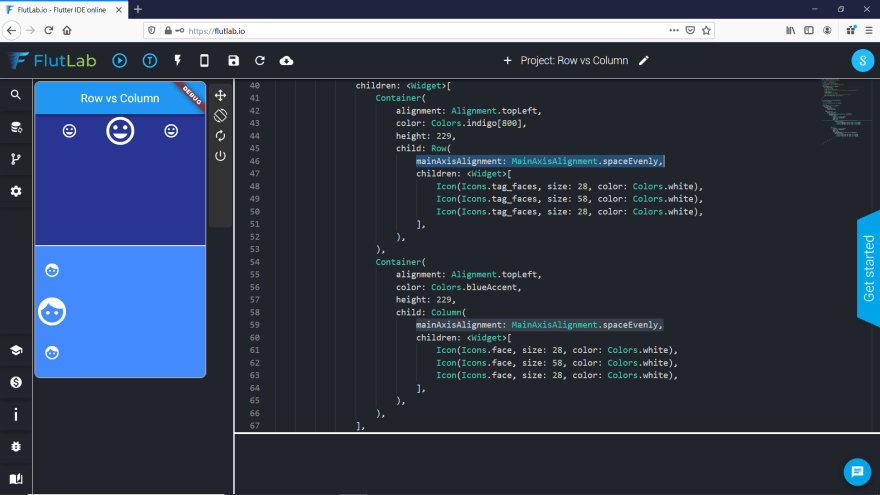
mainAxisAlignment: MainAxisAlignment.spaceEvenly

CrossAxisAlignment
crossAxisAlignment: CrossAxisAlignment.start

crossAxisAlignment: CrossAxisAlignment.center

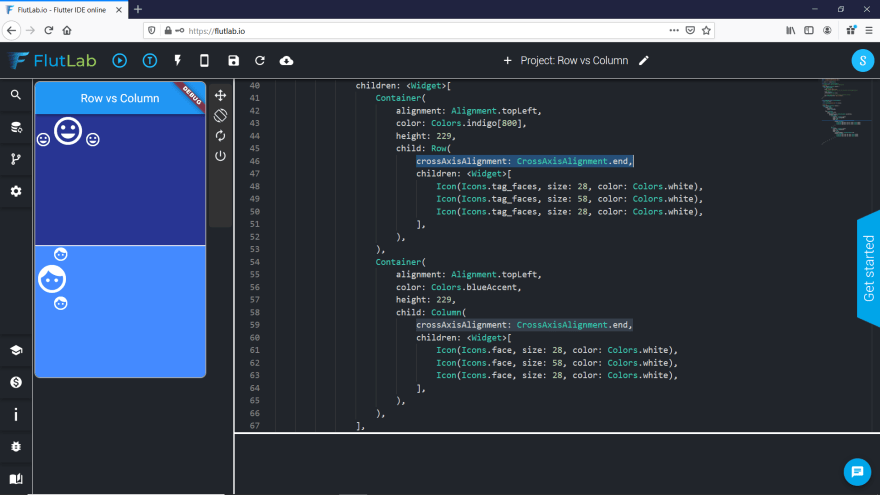
crossAxisAlignment: CrossAxisAlignment.end

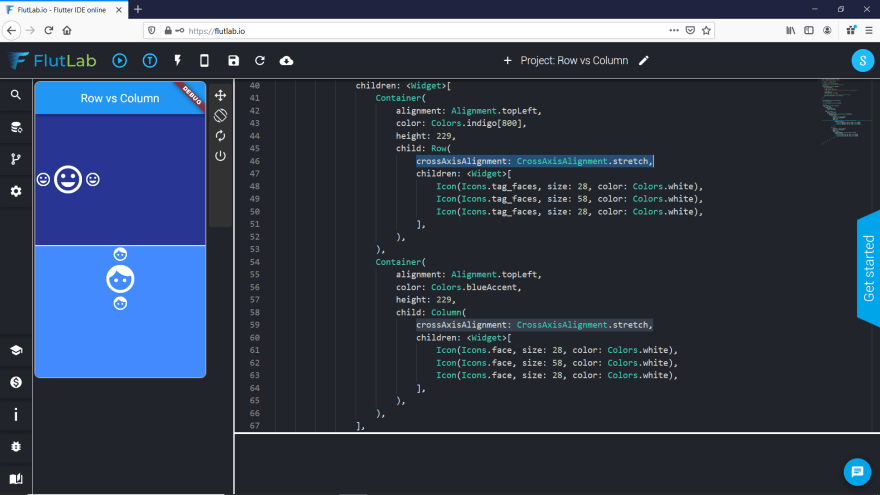
crossAxisAlignment: CrossAxisAlignment.stretch







Latest comments (0)