I want to show you, how to generate a Flutter screen in a couple of minutes using Codis (converts Figma design to Flutter code) - a service that currently I'm working on.
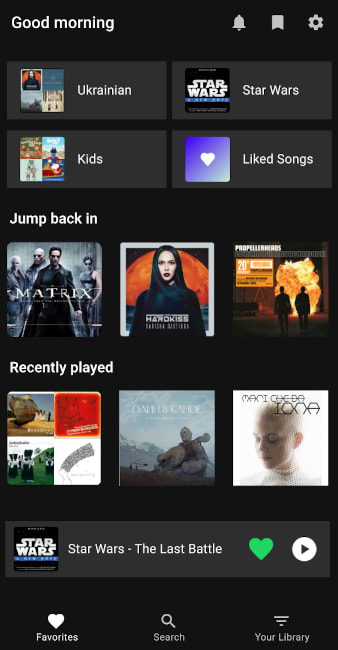
As an example let's create a screen of a music app:
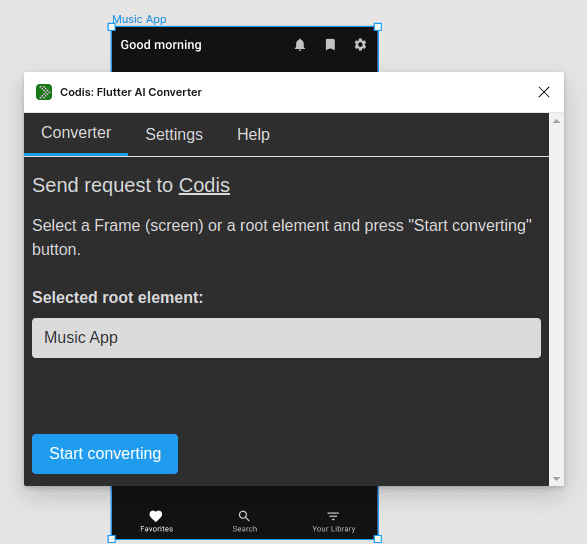
You just need to signup in Codis for free and install the Figma plugin. After that, you can choose a frame in the Figma file and lunch the plugin.
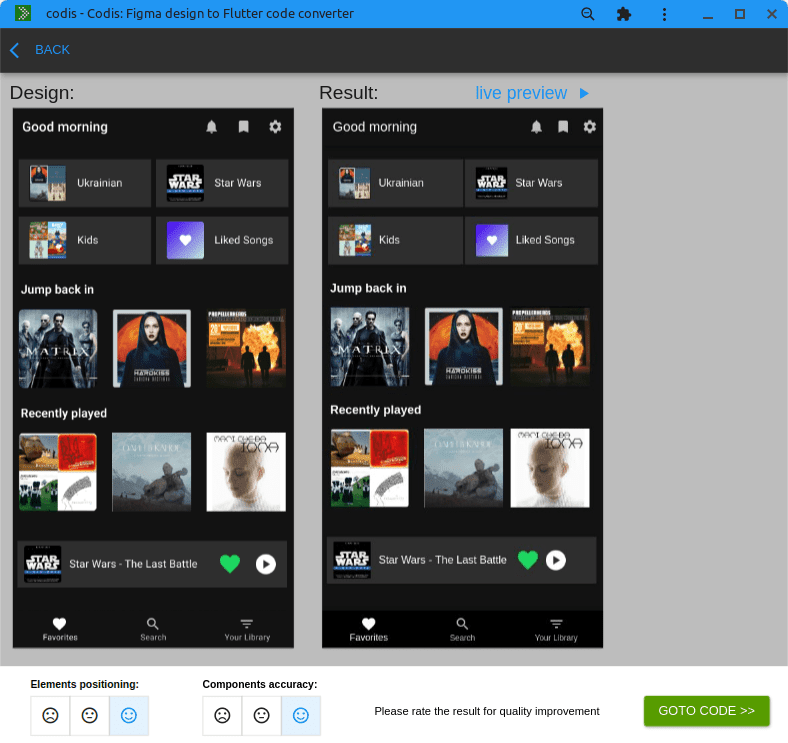
After a couple of minutes you start getting the rendered result to compare:
And finally the screen code:
class MusicAppScreen extends StatelessWidget {
MusicAppScreen();
@override
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(color: Color.fromRGBO(18, 18, 18, 1)),
child: Column(children: [
Container(
child: Flex(children: [
Expanded(
child: SingleLineLeadingImageListItem(
height: 72,
leadingImage: Image(
image: AssetImage(
'images/4e5afe26b35cfbe0ee7fd3216806453df6aefadf.png')),
leadingImageHeight: 56,
titleText: 'Ukrainian',
titleTextFontSize: 16,
titleTextFontFamily: 'Roboto',
titleTextColor: Color.fromRGBO(255, 255, 255, 1),
trailingWidget: null,
tileColor: Color.fromRGBO(46, 46, 46, 1)),
flex: 1),
Expanded(
child: Padding(
padding: EdgeInsets.only(left: 3),
child: SingleLineLeadingImageListItem(
height: 72,
leadingImage: Image(
image: AssetImage(
'images/3b6e7710c505439063586bf01566cd4d91d78d8e.png')),
leadingImageHeight: 56,
titleText: 'Star Wars',
titleTextFontSize: 16,
titleTextFontFamily: 'Roboto',
titleTextColor: Color.fromRGBO(255, 255, 255, 1),
trailingWidget: null,
tileColor: Color.fromRGBO(46, 46, 46, 1))),
flex: 1)
], direction: Axis.horizontal),
width: MediaQuery.of(context).size.width * 1.000,
height: 72,
margin: EdgeInsets.only(left: 9, right: 8, top: 21)),
Container(
child: Flex(children: [
Expanded(
child: SingleLineLeadingImageListItem(
height: 72,
leadingImage: Image(
image: AssetImage(
'images/5a882e785da5b8be376cd64fda95ca6c9e376e7f.png')),
leadingImageHeight: 56,
titleText: 'Kids',
titleTextFontSize: 16,
titleTextFontFamily: 'Roboto',
titleTextColor: Color.fromRGBO(255, 255, 255, 1),
trailingWidget: null,
tileColor: Color.fromRGBO(46, 46, 46, 1)),
flex: 1),
Expanded(
child: Padding(
padding: EdgeInsets.only(left: 3),
child: SingleLineLeadingImageListItem(
height: 72,
leadingImage: Image(
image: AssetImage(
'images/2486cb439930bbd87670d6044e7cd3ffbb1622c5.png')),
leadingImageHeight: 56,
titleText: 'Liked Songs',
titleTextFontSize: 16,
titleTextFontFamily: 'Roboto',
titleTextColor: Color.fromRGBO(255, 255, 255, 1),
trailingWidget: null,
tileColor: Color.fromRGBO(46, 46, 46, 1))),
flex: 1)
], direction: Axis.horizontal),
width: MediaQuery.of(context).size.width * 1.000,
height: 72,
margin: EdgeInsets.only(left: 9, right: 8, top: 14)),
Padding(
padding: EdgeInsets.only(left: 12, top: 26),
child: Text('Jump back in',
style: TextStyle(
fontSize: 18,
fontFamily: 'Roboto',
fontWeight: FontWeight.w600,
color: Color.fromRGBO(255, 255, 255, 1)))),
Container(
child: Row(children: [
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/4828627fbcfd92d6aa0680ce183af867a6078520.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(right: 11)),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/4b2c9cadc138c3d57e613658e081532130f80e64.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(left: 11)),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/9f6af78ba9c6566e4d1a6c06458e9e845fc0e02e.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(left: 11))
], crossAxisAlignment: CrossAxisAlignment.start),
constraints: BoxConstraints.expand(height: 119),
margin: EdgeInsets.only(left: 12, right: 16, top: 17)),
Padding(
padding: EdgeInsets.only(left: 12, top: 26),
child: Text('Recently played',
style: TextStyle(
fontSize: 18,
fontFamily: 'Roboto',
fontWeight: FontWeight.w600,
color: Color.fromRGBO(255, 255, 255, 1)))),
Container(
child: Row(children: [
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/9b0c638d92faeff1b2b8be9c719d48f983f87ab0.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(right: 11)),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/d540ce88eb53ebeea3f6a3f46cf3077e5fec1503.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(left: 11)),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/4a6b1816a0fa9a6bdd5fe4459a7e340c44dbb16f.png'),
fit: BoxFit.fill)),
height: 119,
width: 119,
margin: EdgeInsets.only(left: 11))
], crossAxisAlignment: CrossAxisAlignment.start),
constraints: BoxConstraints.expand(height: 119),
margin: EdgeInsets.only(left: 12, right: 16, top: 17)),
Container(
child: Container(
decoration:
const BoxDecoration(color: Color.fromRGBO(46, 46, 46, 1)),
child: Row(children: [
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/3b6e7710c505439063586bf01566cd4d91d78d8e.png'),
fit: BoxFit.fill)),
height: 56,
width: 56,
margin: EdgeInsets.only(left: 10, right: 6)),
Padding(
padding: EdgeInsets.only(left: 6),
child: Text('Star Wars - The Last Battle',
style: TextStyle(
fontSize: 16,
fontFamily: 'Roboto',
fontWeight: FontWeight.w400,
color: Color.fromRGBO(255, 255, 255, 1)))),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/90f1ba99d38e9dd5fd95985b285511c80b049868.png'),
fit: BoxFit.contain)),
height: 30,
width: 30,
margin: EdgeInsets.only(left: 16)),
Container(
alignment: Alignment.topLeft,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage(
'images/e452b6284aca760c898d5d5ca13a4847e85ff002.png'),
fit: BoxFit.contain)),
height: 30,
width: 30,
margin: EdgeInsets.only(left: 12, right: 17))
], crossAxisAlignment: CrossAxisAlignment.center)),
width: MediaQuery.of(context).size.width * 1.000,
height: 70,
margin: EdgeInsets.only(left: 7, right: 10, top: 44))
], crossAxisAlignment: CrossAxisAlignment.start));
}
}
Try to convert your design into Flutter - it would be great to have your feedback. Codis is currently in its beta stage, we're working hard to improve the quality of the code.






Top comments (0)