Let's talk a bit more about sticky positioning today.
Sticky Positioning
We'll examine how best to use it two examples that will show us the situations we might need to use it also. We have our simple Html document with a navigation bar "main-nav" and some text as content .
Results in
We have our content displayed in the correct order and all, but there is an issue here. When you'll try to scroll the page you'll notice the header scrolls with the rest of the content. Let's try and fix it by using fixed positioning.
Page rendered
Now our header will stick at the top of the screen when we scroll but there is an issue with space between the header and the rest of the content. Let's make another change.
And the rendering
This is a perfect example for fixed position usage. But what if we had another section in our page above our header, how would that look like?
It results in
As you can see we removed the positioning and we added the new section above our header, but our header doesn't stick to the top when we scroll the page and all is not well with the content on our page. Let's use sticky and see what happens.
Renders
So now we have our picture above the header and while scrolling the page we can see the header sticking to the top as soon as it reaches it. This creates the desired effect for us.
Let's take a look at a move involved example now.
It renders
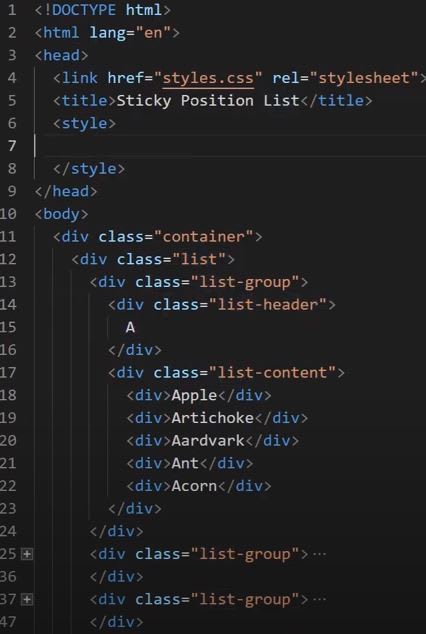
Here we have 4 groups with a header and a list-content for each of the groups. How can we use sticky position here?
Resulting in
Let's check how sticky position behaves here. All our headers were told to stick to the top of the screen once they reached it. So A header reaches the top, sticks there and once all content from A header's list-content is off the screen, A transfers the sticky to B header because it reached the top. And it will behave like that all the way till the end of our page.
This is all in the way we structured our elements in our document and the parent-child relationships between the headers - list content and their groups.
This is exactly why sticky position was created, for such situations as our example. And is where we can enjoy the way our content gets displayed on the browser dynamically.
There is still an issue with sticky position though and it has to do with browser compatibility. Only an estimated 90% of operational browsers actually fully support sticky right now. Other browsers might support it only partially and some not at all.
We are going to have to make some changes in our styling to get through those problems, either with prefixes for individual browsers or with the second example to ensure our page will function even if the browser does not support sticky position.
Thank you for your time.
That's all for today,
Stay safe and Zen.






















Top comments (0)