Let's start with ...
Definition
CSS is a styling language used to modify the appearance of the content of web-pages, so it helps us change the presentation and design of web-page content, lets us express our creativity and gives us freedom in the way we accomplish that.
Syntax
CSS' syntax is straightforward and easy to understand
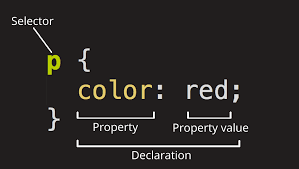
selector {
property1: value;
property2: value;
}
First part is the selector -we are selecting HTML elements-, next we need to have opening and closing brackets -we will define styles that will apply to the selected HTML element-, here we'll provide property-value pairs that will manipulate those styles for us, like color, font-size, for the HTML element that matches the selector. Example:
h3 {
color: blue;
}
Selectors
There are many type of selectors, but the three most commonly used are: Element, Class and ID selectors.
Element
html element {
property: value;
}
You can use an HTML element as selector.
<h3> Title </h3>
h3 {
color: blue;
}
This will select all h3 elements in the web-page.
Class
.classname {
property: value;
}
Class selector is the most commonly used and versatile one, it lets you select HTML elements by their class attribute.
<h1 class="big-header"> Title </h1>
.big-header {
color: purple;
}
The period tells CSS that whatever follows is a class-name and not an HTML element name. It provides the easiest way to create reusable components, for example:
If your site has 3 kinds of buttons that share basic styling but have something unique to each, like background color, you can have one class for all three with the basic common styling and then three different classes for each with the unique styling.
<button class="btn btn-1"> Button 1 </button>
<button class="btn btn-2"> Button 2 </button>
<button class="btn btn-3"> Button 3 </button>
.btn {
padding: 10px;
color: white;
}
.btn-1 {
background-color: blue;
}
.btn-2 {
background-color: purple;
}
.btn-3 {
background-color: red;
}
We created 3 for the unique styles and one for the common styles and in the class attribute of the HTML elements, we have to include both class names and separate them by space.
ID
#element-ID {
property: value;
}
Another commonly used selector is the ID one. It also has to do with selecting using an HTML element's attribute, the id attribute. Difference here is an element can have only one id and it has to be unique through your HTML page.
<h1 id="main-header"> Title </h1>
#main-header {
color: white;
}
For this selector you simply have to use a pound sign followed by the id-name, much like the period we used before the class-name.
You can see why the class selectors are the most commonly used, take the above buttons example, we wouldn't be able to use that with the id selector, because they are unique through the HTML page.
Combining selectors
.selector-1.selector-2 {
property1:value;
property2:value;
}
You can also combine multiple selectors to define an HTML element. You only have to name all the selectors you are using, with no spaces. For example:
<h1 class="large-header">Title </h1>
h1.large-header {
font-size: 200%;
}
<h2 id="big-blue" class="large-blue"> Title </h2>
#big-blue.large-blue {
font-size: 200%;
}
We can also combine selectors with a method that uses
ancestor-child element relationships in the HTML page.
.ancestor .child {
property: value;
}
Here we have to use a comma between the ancestor and child selectors. For example:
<div>
<p> Selection </p>
<p> Selection </p>
<p> Selection </p>
<span>
<p> Selection </p>
</span>
</div>
div p {
color: red;
}
This will select all p elements in a div element even if they might have another parent.
Another way to combine selectors is using a comma to define elements we want to style the same way.
.big {
font-size: 200%;
color: purple;
}
.large {
font-size: 200%;
color: purple;
}
.big, .large {
font-size: 200%;
color: purple;
}
That's all for today folks,
Thank you!
Starting with CSS, will comeback with another installment.











Top comments (0)