I'm not a designer, not by a long shot. So when it comes to design, I need a lot of inspiration.
For the redesign, I researched and wanted to find a cool color scheme for my website.
In my journey, I found these 5 amazing websites for color schemes, ready for you to use:
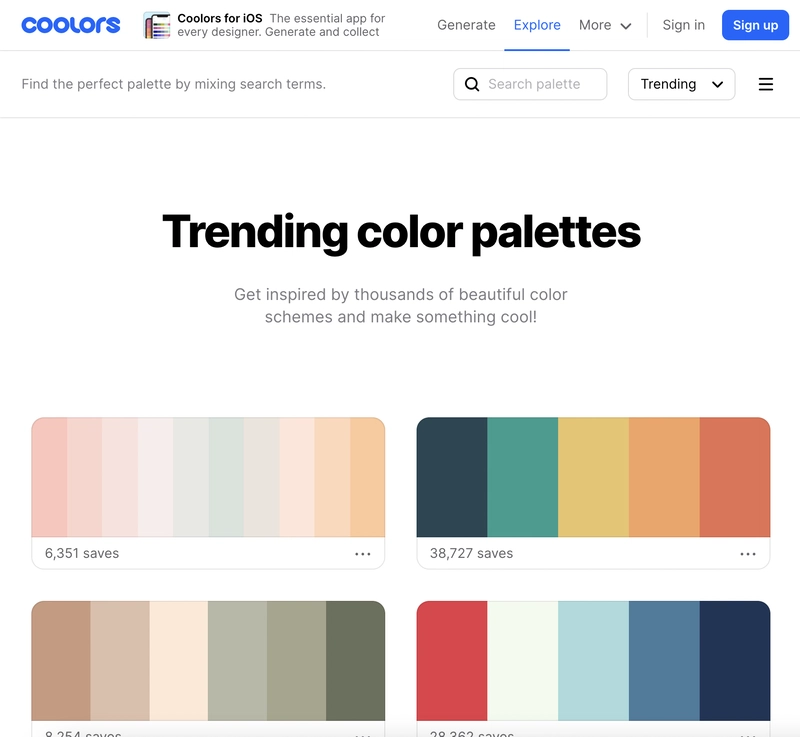
1. Coolors
My go-to color scheme website must be coolors. It's a cool website and super simple to use.
The schemes on there are top-notch, and you can even search based on colors!
Explore coolors trending palettes
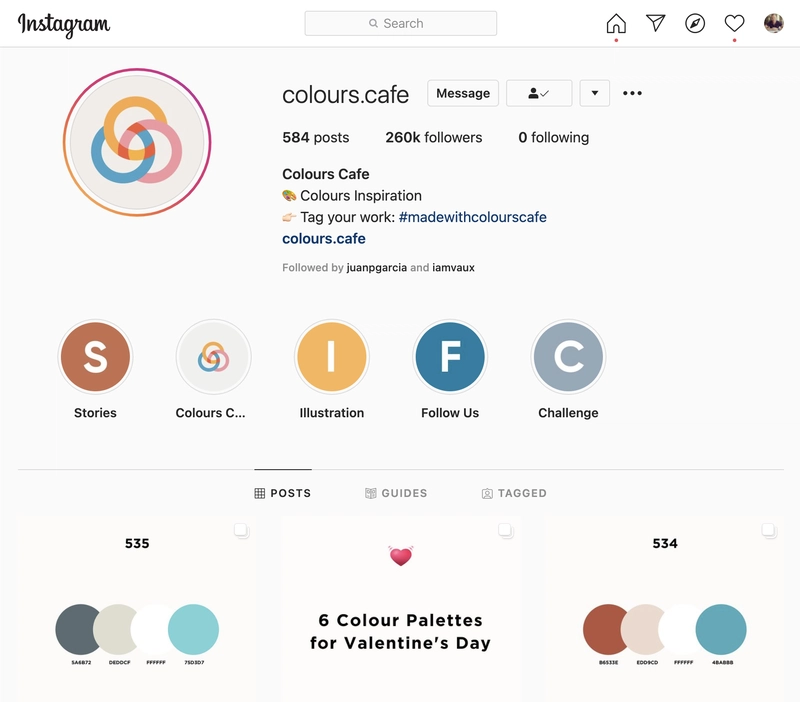
2. Colours cafe
I found this one doing my research and really dig the schemes on there. The website is still under construction but pretty cool to view. Already press down with your mouse for a cool gimmick!
View colours cafe schemes](https://www.instagram.com/colours.cafe/)
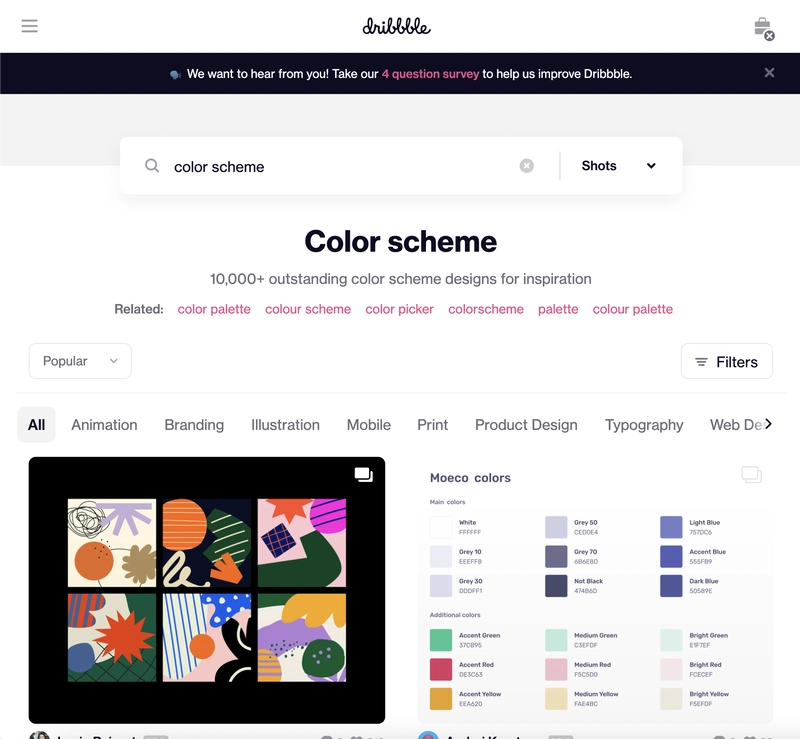
3. Dribbble
Dribbble is a quite know design collective and not really a color scheme website, but yet it can be used like one.
There are multiple ways of exploring dribbble;
Search for color schemes: Result of color schemes
This method gives you either some designed schemes or just websites with good schemes.Search based on color: Result of pink
This will give you all designs with a certain color in it. It might spark some secondary color ideas.
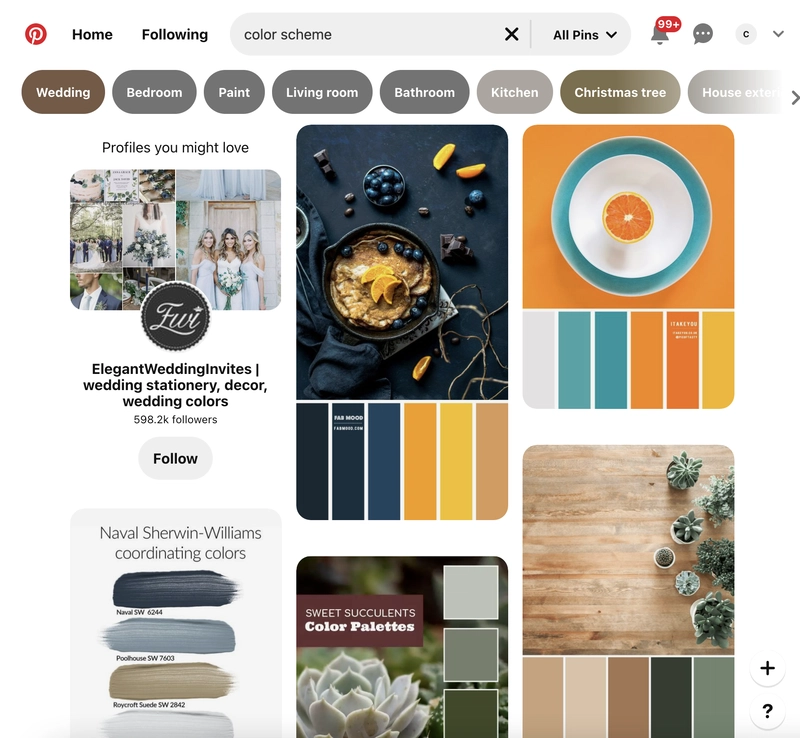
4. Pinterest
Pinterest can be used pretty similar to dribbble, and it might surprise you what you'll find.
I like to start with a search query like color scheme. This will give you some paint examples, as well as online schemes.
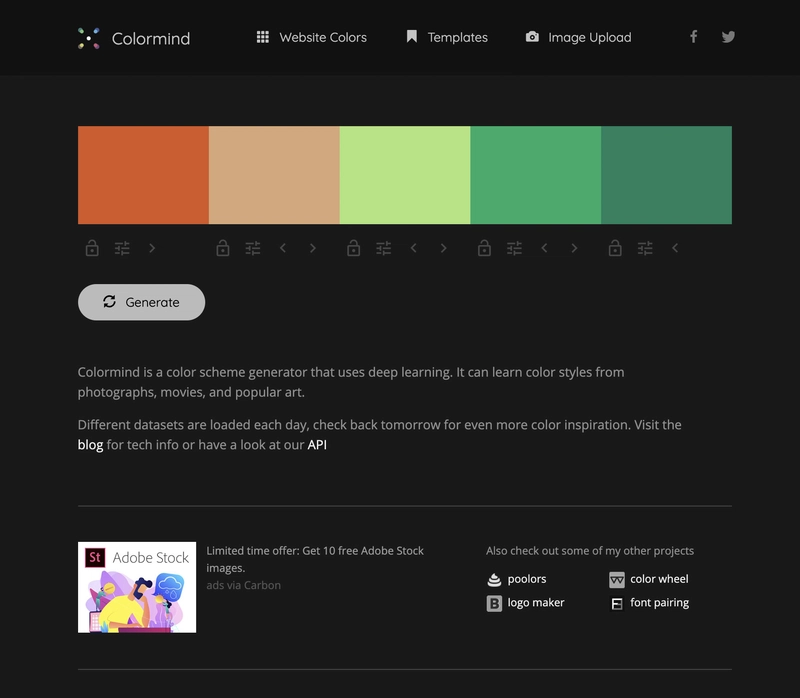
5. Colormind
Colormind is a super cool generator that uses deep learning to improve your schemes.
It's super cool for websites since it can help you decide which element should have a certain color.
It can also help to optimize your images for specific colors.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (11)
To me, as a designer, seeing color palettes is as random as it gets because colours also represent and interpret your brand, so while it may look good, who knows if it's what your website or brand needs, nothing is better than knowing your colour theory. Color from a psychological point of view is probably what I reach for, for the most part when im trying to make a layout or a component, color is important so I think of "how would I want the user to feel like when he sees this [element] or when he reaches this page?" You can use colour to reflect that, also you don't need more than 3 or 4. Another thing that I like to do is check on colour wheels, that's all you'll probably need, you can use it to do as many variations as you want and like I said you won't be needing more than 3.
Makes sense, mainly use it for small projects that don't have a complete brand guide.
And even so for non-designers, it can be hard finding matching colors.
Perhaps a change for you to create a cool tool for us?
Maybe lol but there are many websites like this: canva.com/colors/color-wheel/ it all comes down to your primary color, once you know what that is you can start making combinations
I use some of that websites to create powerBI themes.
one colour from my company brandbook, one from clients... now i need 6more + background + negative/neutral/positive indicatiors
I would add Colorinspo which i find pretty nice too
That looks amazing! Thanks for this addition!
Yeah coolors is my main site for a quick color scheme as well 😀
Great
Glad you liked it 🤩
Wow! These websites are amazing for the color scheme. I find colorhunt.co helpful as well.
Oh nice one! Thanks for that addition