
So, a straightforward explanation of the tag in HTML stands for a work break. It doesn't mean it will break every time, but it will break every ti...
For further actions, you may consider blocking this person and/or reporting abuse


You know, jokes aside, when you say that
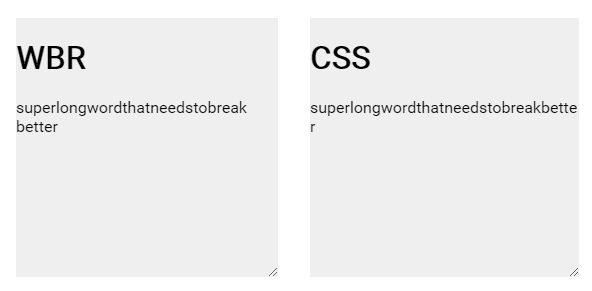
Well not really... as it turns out, when I see the one on the right my mind quickly processes it as a big ass word, as characters occuppy the full line after another, until letters run out. However, in the version, I would actually perceive it as different words..
So in the niche subset of situations where this may happen, would you, manually micromanage each word break depending on the screen width? Wouldnt you finish faster if you actually separated it in different tags? To me it looks, at the very least, overkill. Not even starting on the whole, "let html be for structure, and css handle styles" discussion.
That's why
­is usually the preferred way, since the added hyphen adds a visual hint that this is one very long word which has been broken due to space restrictions.See Vesas reply above.
While I agree to the point you are making about perceiving it as different words, I think you took the niche subset of situations too for by applying it only to the example of a very long word in a very narrow container. What about this then:

Now put it in a context where the word actually mean something, like a function name or a compound word, it does makes sense.
Note: some languages, like Swedish, most compound words are closed making longer words more common.
Limousine door handle protectorbecomeslimousinedoorhandleprotector.Yeah think the example could have been better,
and like mentioned shy; could indeed be a nicer solution in many cases.
I think your example was good and a bit artistic.
My reply was directed to weisk who I think took your example a bit too literally, instead of just an example showing the feats of
wbr.True, appreciate the feedback ✌️
Have the shy; one still in my head, so will just write it down for future reference.
Interesting, I do think shy might have been a nicer solution indeed.
That's where we keep learning, only got to know shy; after writing this article.
For my own solution, wbr was nice since it doesn't add the hypens.
Shy to the rescue! I was "Hey, I've had this problem once and I know I solved differently" while I read this article. But now I know a solution that won't add a visible hyphen, if that happens to be undesirable.
Yep! Shy is pretty solid as well!
Love it when I find out about HTML tags I didn't know existed before. 😍
There are sooo many, every now and then I'm like oh wait, that's a cool one I didn't know!
It's also a question of how often you need these, in this case, it's very specific and I need it for a header with a super long word.
What kind of cool ones have you discovered already?
This is not a tag but, I did find out about the
multipleattribute for<input type="email" />recently on Twitter.Allowing you to add multiple emails separated by commas. Only seen that on
type="file"before.Oh, that's also new to me! Going to check that one out, thanks Kim!
Also on the topic of I've just learned that
­also works and is more recommended these days.quirksmode.org/oddsandends/wbr.html
No IE 11, No party ^.^
Haha 🎉
­is like newspaper style. Cool...This post is why we need that Unicorn button on Dev.to!
Wow thanks Marceli!
Indeed learned about shy whilst having this article, so going to dedicate another one for shy :D
It's super powerful, however!
And easier if you're using simple editors that don't need to format html
Good stuff, man. Thank you.
Thank you Tomasz