There is a non-zero chance that if you use VS Code, you are using the integrated terminal rather than the system terminal/cli app. This is because we love and appreciate the advantages that such an integration brings, e.g.:
Less context-switching. There is less distraction especially when you want to really focus on the task at hand. The lesser you have to switch from one app to another, the better the DX (Developer Experience). Switching to-and-from apps is obviously not good when trying to focus on a database related coding/dev task.
Contextual integration. Another advantage is that VS Code is able to provide integrations related to the currently opened workspace. e.g. The
cwddefaults to the project root, you can click on links to files from the terminal to open it in the IDE, etc.
The above are just a few of the advantages when VS Code provides integrations for tools.
Now, why can't we have the same experience when working with databases? Why do we have to configure our database credentials in our project (e.g. .env in Laravel) and also configure it in another database GUI desktop app? Why do we have to switch from VS Code to TablePlus/phpmyadmin/whatever-your-favourite-database-desktop-app-is? Ask no more, because you can now use DevDb!
DevDb is a framework- and language-agnostic VS Code extension that auto-loads your database without the need for configuring database connection separately from what you already configured in your application code. It currently supports SQL, MySQL, and Postgres databases, with plans to support more databases in the future.
DevDb features
- It auto-loads your database and shows your data right inside VS Code. In a Laravel project, this is done by processing some files like
config/database.php,docker-compose.yml, and.env - If it cannot auto-load your database (yet 😉), you simply provide a
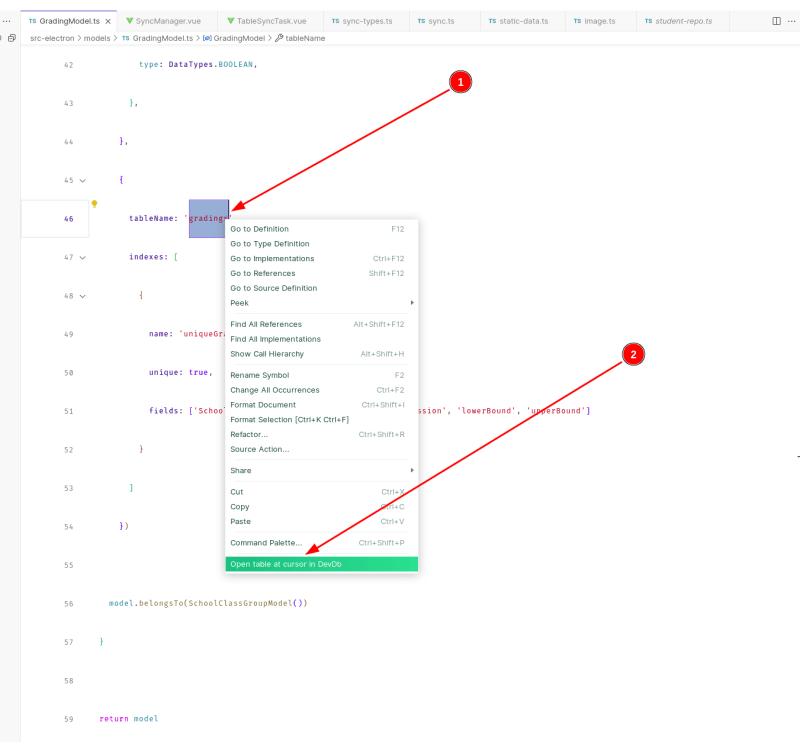
.devdbrcfile in the root of your application. This is why you can use it in any framework and any programming language - In any tool, framework, or programming language, you can open any table using the provided context menu feature. The example below is from a Node JS project:

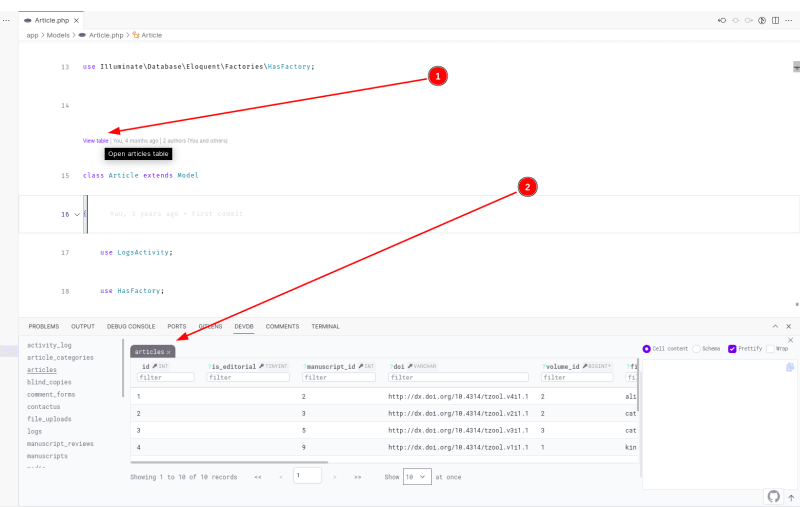
- It provides Code Lens in Laravel Eloquent models

- It has a nice and intuitive interface, and makes navigation a bliss!
- It has dark mode! I mean, why not? 😜
- When you're not in a hurry and idle, it tells actual dad jokes:

- And what's more? It's Open Source! You can tinker with the source code and PR anything you're missing as long as it's okay 😊.
You can start using DevDb right now. Check it out in the VS Code marketplace.



Top comments (0)