Dear all,
I have a code (web-player), but I tried to load the now playing data from a Static API JSON from my server. In fact, the idea is to load artist name, song and automatically when its posible.
I will be extremely grateful to you for doing so.
Here's my code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.plyr.io/3.6.2/plyr.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<style>
.sticky-bottom {
bottom: 0;
position: fixed;
width: 100%;
z-index: 1030;
}
</style>
</head>
<body>
<div class="sticky-bottom bg-dark">
<div class="container-fluid">
<div class="row py-3">
<div class="col-2 text-center">
<i class="fa fa-music text-white"></i>
</div>
<div class="col-8">
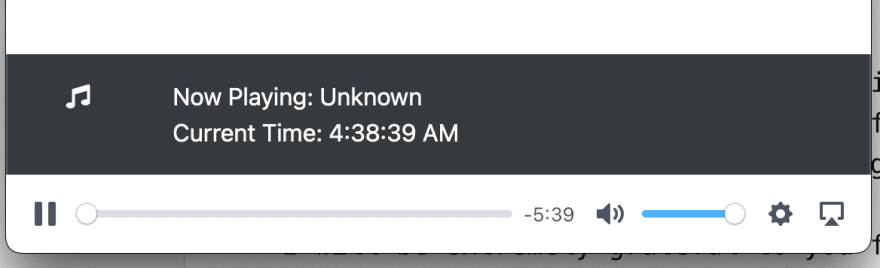
<p class="text-white m-0 now-playing">Now Playing: Loading...</p>
<p class="text-white m-0 current-time">Current Time: Loading...</p>
</div>
</div>
</div>
<audio id="player" controls>
<source src="https://cp.streamchileno.cl/radio/8040/radio.mp3" type="audio/mpeg">
</audio>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<script src="https://cdn.plyr.io/3.6.2/plyr.js"></script>
<script>
const player = new Plyr("#player");
const nowPlaying = document.querySelector(".now-playing");
const currentTime = document.querySelector(".current-time");
player.on("playing", event => {
nowPlaying.innerText = `Now Playing: ${event.detail.plyr.media.title || "Unknown"}`;
});
setInterval(() => {
currentTime.innerText = `Current Time: ${new Date().toLocaleTimeString()}`;
}, 1000);
</script>
</body>
</body>
</html>
####API JSON####
https://cp.streamchileno.cl/api/nowplaying_static/radio_riquelme_1350_am.json



Top comments (0)