¿Qué es playmaker?
Es una herramienta de paga para el engine de unity, la cual a través del concepto de las FSM's (Finite State Machine), maquinas de estado finitas, permite crear la lógica de un videojuego, experiencia de realidad aumentada, etc. de manera visual, sin tener que escribir código en c#.
3 Conceptos
La manera en que playmaker funciona es a través de tres conceptos: estado, transición y eventos.
El estado, es en el que se encontrara en un momento determinado aquel gameObject al que se le este implementado una FSM o inclusive un momento dado del videojuego y que tendrá que ejecutar una serie de procesos o comportamientos, por ejemplo: un cubo que esta quieto, se encontrara en estado de espera y mientras este de esa manera, que este cambiando de color con el paso del tiempo.
La transición, es cuando se han cumplido ciertas condiciones en un estado y permitan cambiar a otro estado para ejecutar otro tipo de comportamiento, por ejemplo: retomando al cubo antes mencionado, en su estado de espera pasados 4 segundos cambiara al estado de salto y se pondrá de color azul.
Los eventos pueden ocurrir en cualquier estado en que se encuentre el gameObject y que pueden llevar a una transición, por ejemplo: el cubo estando en el estado de salto si durante su trayectoria, antes de que toque el suelo y cambie al estado de espera, llegase a colisionar con un obstáculo como un pico, se activaría el evento de Daño y hacer que el cubo cambie a color rojo, estando ahora en el estado de dañado y que pasado cierto tiempo retorne al estado de espera.
Ya definidos los 3 conceptos fundamentales, pasemos a la practica.
Importando Playmaker a Unity
En un proyecto nuevo de unity, nos dirigiremos a Window/AssetStore y se abrirá la pestaña de la tienda de assets de unity dentro del engine, cabe mencionar que debemos estar logeados para poder descargar los assets así como el poder comprarlos.
En el buscador, escribimos playmaker, tiene un costo de $65 dolares, cuando se haya comprado, cambiara el botón a Download damos click, cuando termine la descarga, ahora el botón dirá Import, damos click y cuando haya terminado nos saldrá una ventana con todo el contenido que trae la herramienta, le damos click al botón de Import para que ahora lo tengamos dentro de nuestro proyecto.
Una vez termine de importarlo, aparecerá la ventana que se muestra abajo, aquí nos muestra 4 secciones, la primera será para actualizar la herramienta, la segunda es una guía para actualizar playmaker en unity, la tercera nos dirigirá hacia la web oficial de playmaker donde podremos ver información muy completa, altamente recomendable a que se le de un tiempo navegando en la misma, hay foros, tutoriales, documentación, entre otros; la última sección es para extender la herramienta con otros complementos.
Bien, cerremos la ventana en cuanto esté listo, no te preocupes, puedes volver a abrirla dirigiéndote a PlayMaker/WelcomeScreen en la barra de herramientas de unity.
Manos a la obra
Ahora, para abrir el editor de playmaker y poder armar la lógica de las diferentes FSM's que realizaremos, nos dirigimos a PlayMaker/PlayMakerEditor, se abrirá la siguiente ventana:
Del lado derecho es donde se crearán las FSM's en cuanto seleccionemos un objeto de unity, del lado izquierdo tendremos cuatro secciones, FSM, State, Events, Variables.
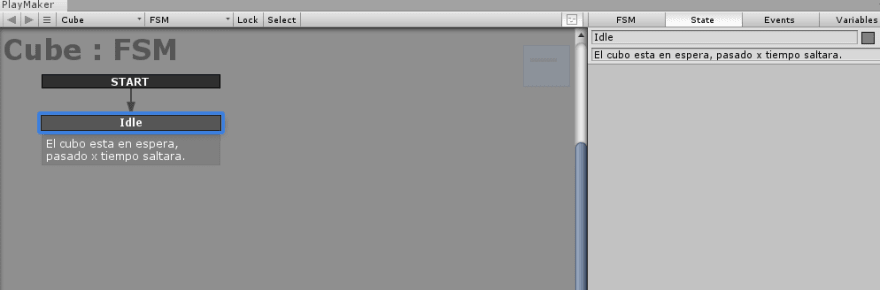
Bien, crearemos un cubo y un plano, le aplicamos materiales a cada uno, seleccionamos el cubo y en el editor de playmaker damos click derecho para crear la FSM solo para este cubo, la instrucción es: ClickDerecho/AddState, cuando lo hayamos hecho aparecerá de la siguiente manera:
Lo que se ha creado es el primer estado de inicio, es decir, en cuanto se ejecute el proyecto, el estado llamado State 1 se ejecutara, ahora, cambiemos el nombre del estado a Idle que será el de espera, seleccionamos la caja de State 1 y del lado derecho se cambiara a la sección de State, cambiamos el nombre, podemos poner una breve descripción de lo que ocurrirá en este estado, es como si colocáramos comentarios en código.
Para este estado de Idle vamos hacer que durante un tiempo el cubo este cambiando de colores y pasado un tiempo cambie al estado de Salto, seleccionemos el estado Idle y en la sección State agregaremos el comportamiento de cambio de colores, para esto daremos click en el botón que se encuentra en la parte inferior derecha Action Browser.
Después, se nos abrirá la venta llamada Actions, yo la he acomodado a lado del inspector, donde se encontrarán todas las acciones que se le pueden poner a la FSM, acceder a los componentes de unity, a otros scripts, inputs, entre otros.
Como se puede notar, es muy intuitivo, y si no sabemos que nombre tendrá la acción que queremos implementar pero tenemos claro que queremos que haga el cubo, hay un pequeño buscador en la parte de hasta arriba, vamos a escribir color y nos mostrará las acciones que tengan que ver con el atributo color.
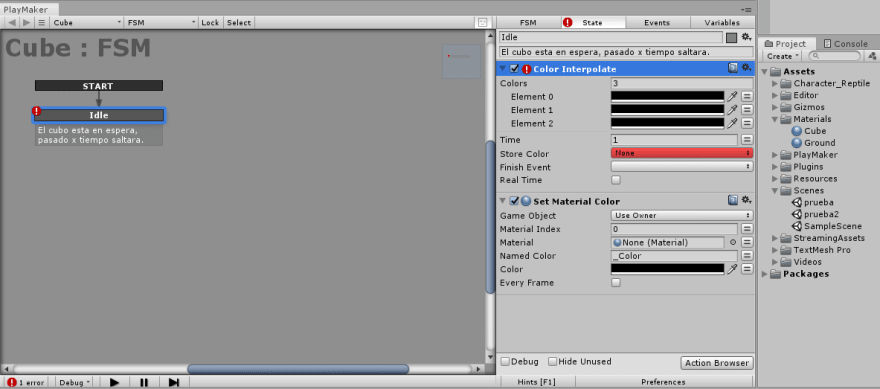
Bien, vamos a seleccionar dos acciones que nos permitirán ejecutar el comportamiento del estado Idle, que es el cambiar el color del cubo durante un periodo de tiempo, seleccionaremos Set Material Color y Color Interpolate, quedando de la siguiente manera:
Bien, nos marca un error pero se debe a que en la acción de Color Interpolate necesita de una variable donde guardara el valor del color cambiante (Store Color), entonces, eso nos lleva a tener que crear una variable para esta FSM, vamos a la sección de Variables, estando en esta sección, no habrá nada, en la parte de abajo hay dos atributos New Variable y Variable Type, en la primera vamos poner el nombre de nuestra variable, yo he puesto ColorCube, después se añadirá en la parte de arriba y vamos a cambiar el tipo de variable a Color.
Ahora, regresaremos a la sección State, vamos a asignar en Store Color, en la acción Color Interpolate, la variable que se acaba de crear, además, en la variable Colors nos aparecerán 3 cajas, hay que poner 6 y vamos a poner en cada caja diferentes colores para poder guardarlos y posteriormente asignarlos al cubo, esta acción permite que se este haciendo la interpolación de colores durante cierto tiempo, en la variable Time podemos establecer cuanto tiempo estará cambiando de color, vamos a ponerle 4, quedaría de la siguiente manera solamente la acción de Color Interpolate:
Posteriormente, en la acción de Set Material Color, vamos a asignar los diferentes colores, de modo que en el atributo Material hay que asignarle el material, para ello será el mismo que tiene asignado el cubo (1), ahora, necesitamos cambiar el atributo Color de esta sección, vamos a dar click a lado del pequeño botón de la caja de color, tiene dos lineas paralelas (2), esto indica que haremos uso de una variable, después se pondrá de color rojo, damos click y aparecerá la variable ColorCube que hemos creado (3), también debemos seleccionar el checkbox Every Frame para que cambie el color a lo largo de los diferentes frames (4):
Listo, ya tenemos el primer estado Idle de este cubo, cuando demos Play este deberá empezar a cambiar de color por 4 segundos, pasado ese tiempo se detendrá y el comportamiento habrá terminado.
Ahora, vamos a crear un segundo estado, el de Jump, ya tenemos establecido que en el estado de Idle que por 4 segundos este cambiando de color el cubo, ahora debemos activar un evento para que haga la transición al estado de saltar pasado dicho tiempo.
En la acción de Color Interpolate hay una varible llamada Finish Event, esta variable lo que hará es mandar llamar un evento en cuanto pase el tiempo establecido en la variable Time, por lo que deberemos agregar un evento ya que esta vacío, para crearlo deberemos ir a la sección de Events y en la parte inferior hay un botón Event Browser, damos click y aparecerá una ventana, escribimos en el buscador finished, aparecera una única opción, le damos doble click para que se agregue a la lista de eventos de la FSM:
Ahora, en el estado de Idle en su acción de Color Interpolate, en su variable Finish Event vamos a seleccionar el evento FINISHED, aparecerá un aviso en rojo, le damos click y en el estado de Idle, abajo de él, estará FINISHED, quiere decir que tiene agregado un evento el cual se ejecutara pasados x segundos según la variable Time, y lo que ahora quedaría hacer es una transición hacia el estado Jump.
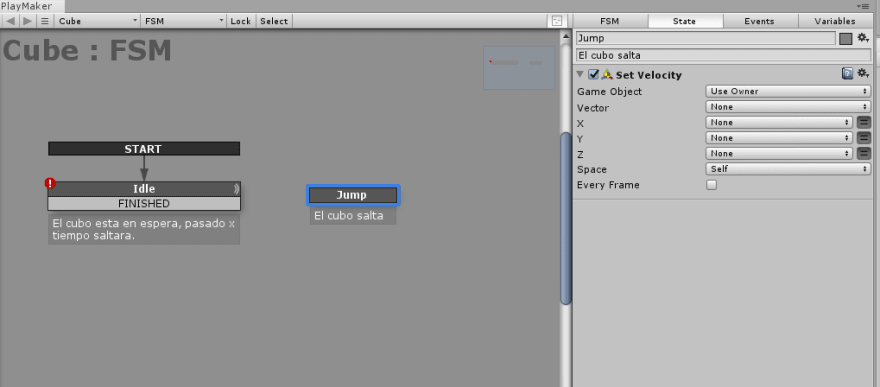
Para crear un nuevo estado, hay que dar click derecho en cualquier parte del editor de playmaker y seleccionar Add State, le vamos a cambiar el nombre a Jump, vamos a agregarle una acción, para que salte es importante añadirle como componente al cubo, un rigidbody, de esta manera podremos utilizar la acción Set Velocity.
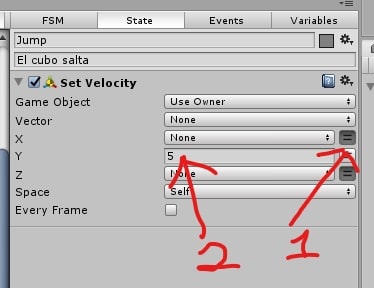
En la acción Set Velocity vamos a asignar en que eje queremos aplicar velocidad al cubo, en este caso será en el eje Y, seleccionamos el botón de usar variable, el que tiene dos paralelas (1), después le vamos a poner un valor de 5 que serán aplicados a su velocidad (2), de esta manera solo lo hará una vez.
Lo que queda por hacer es crear la transición del estado Idle al de Jump, dando click sobre FINISHED en el estado Idle y manteniendo el click, arrastramos el mouse y aparecerá una flecha, la arrastramos hacia el estado de Jump y soltamos, el error que nos aparecía se ha quitado.
Parece ser que todo esta en orden, si damos play, sucederá:
-Start
-Entra estado de Idle, cambia de color por 4 segundos
-Se manda llamar el evento FINISHED
-Se hace la transición hacia el estado Jump
-Se le aplica velocidad de 5 en el eje Y
-Termina el comportamieto de la FSM
-Dado que tiene un componente RigidBody el cubo empezará a caer
-Colisiona con el plano
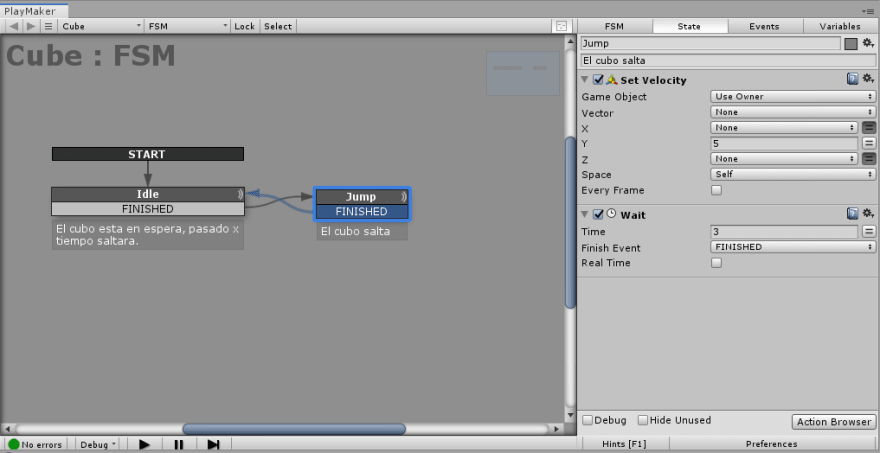
Para añadir un poco de diversión y en este caso dejar en un estado de loop el comportamiento del cubo, en el estado de Jump, vamos a añadir una nueva acción llamada Wait, esta acción lo que hará es hacer que espere x cantidad de tiempo el comportamiento de la FSM y posterior continuara su comportamiento, ya que este añadida la acción, vamos a poner 3 segundos (1), a su atributo Finish Event le añadimos el evento FINISHED (2), aparecerá el aviso en rojo, le damos click y se agregara el evento debajo del estado Jump (3), creamos la transición hacia el estado Idle (4):
Si ejecutamos el proyecto de unity, observaremos que el cubo hará su comportamiento de manera indefinida, respetando los 4 segundos de duración en el cambio de colores, 3 segundos después de haber saltado.
Es todo por ahora, queda simplemente explorar y ser curioso con esta herramienta, se pueden lograr cosas muy interesantes e inclusive proyectos completos con esta herramienta, juegos muy reconocidos como Hollow Knight la utilizan.
Ojala te haya servido, espero tus comentarios.























Top comments (0)