Olá dev!
O intuito desse post é explicar um pouquinho o que é Next.js e o que podemos fazer com ele.
O que é Next.js?
É um Framework React para Produção.
Next.js oferece a melhor experiência de desenvolvedor com todos os recursos de que você precisa para produção: renderização híbrida estática e de servidor, suporte a TypeScript, agrupamento inteligente, pré-busca de rota e muito mais. Nenhuma configuração necessária.
Vantagens:
Next.js tem várias ferramentas para te auxiliar, algumas delas:
-
Otimização de imagem
- Com o Next.js podemos trocar a tag
<img src="" />pelo componente<Image src="" />, assim é incluído uma variedade de otimizações como: carregar somente o tamanho utilizado e quando a imagem for utilizada.
- Com o Next.js podemos trocar a tag
-
Next.js Analytics
- Ao publicar a sua aplicação na Vercel você tem acesso a uma ferramenta de analise em tempo real. Podendo assim, medir quantidade de visitantes, tempo de carregamento da página, entre outros.
-
Zero Config
- Utilizando um simples comando no terminal, é criado uma estrutura pronta para iniciar um projeto.
-
Suporte a CSS e CSS Modules
- O CSS Modules nos permitem separar o css em escopos, para evitar colisões.
-
Roteamento
- A navegação entre paginas é bem simplificado, basta criar um novo arquivo com o nome da pagina desejada e o roteador já identifica como uma página.
-
Rotas Api
- Com as Rotas você pode criar endpoints para retornar informações para sua aplicação.
-
-
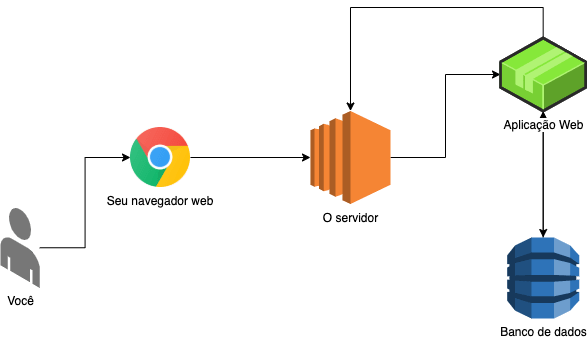
SSR (Server Side Render) - Renderização do lado do Servidor:
Ao solicitarmos uma página de perfil de usuário, por exemplo, o servidor efetua as buscas necessárias na aplicação e banco de dados, e retorna ao navegador um HTML pronto para ser apresentado ao usuário.

Fonte: https://woliveiras.com.br/posts/qual-diferenca-server-side-render-ssr-e-static-site-generator-ssg/ -
SSG (Static Site Generator) - Geração de Site Estático:
São sites que não possuem conteúdos dinâmicos, uma pagina de apresentação de uma empresa, por exemplo.

Fonte: https://woliveiras.com.br/posts/qual-diferenca-server-side-render-ssr-e-static-site-generator-ssg/
-
Como aprender Next.js
No próprio site do Next.js (https://nextjs.org/learn/basics/create-nextjs-app) há um curso interativo com os fundamentos de Next.js, como monitorar a performance, SEO e outras funcionalidades.


Top comments (0)