We continue our series on designing and launching new features on Rails by looking at the feature release process. If you missed the first article in this series, check it out now for essential tips on designing your new feature on Rails.
You’ve worked hard to get your feature out the door, and now it’s available to your customers. Are they using it? What is their experience like? Are usage patterns evolving the way you expected?
You want to have a relentless focus on the customer experience, understand how they use your application, and know about any problems before customers encounter them. There are some great gems that are simple to set up and help facilitate the observability of your customer experience. We will look at two of them in this article, ahoy and blazer.
Ahoy is used to track visits to your site and specific user events that you define. Blazer allows you to easily query and view the metrics data. In fact, blazer can be used to query any data in your database, and it has some nice built-in visualization capabilities for metrics as well.
Visits and Events
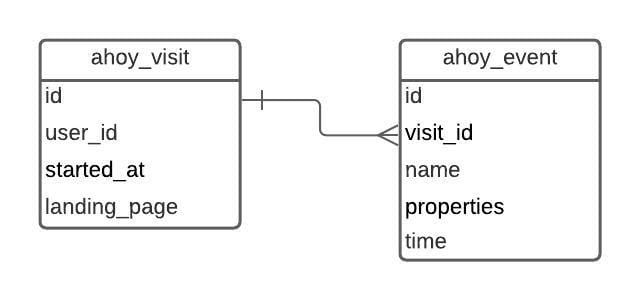
The ahoy data model is straightforward. A visit is created automatically when a user browses to your site. Events are added using a single line of code. One visit can have zero-to-many events based on what activity you decide to track. Typically, event tracking occurs within a controller action.

Once you have metrics around user visits and specific events that occur during their visit, you enable a number of key capabilities for evaluating and fine-tuning your new feature.
• Correlate user metrics to any error trends you might see. This can greatly accelerate root cause analysis, especially when operating a new system or enhancements to it.
• Examine behavioral patterns such as what times of the day or days of the week see certain activity.
• Be more reactive to customer usage patterns. For example, if a customer puts something in their shopping cart, but does not checkout within a certain time period, you may wish to trigger an event such as a follow-up email. You can define add-cart and check-out events, and then examine how many visits include one but not the other. How much time is between those two events? What did the user do in-between? This is all critical data that can be used to fine-tune the user experience and improve your application.
The Instant Poll Sample Application
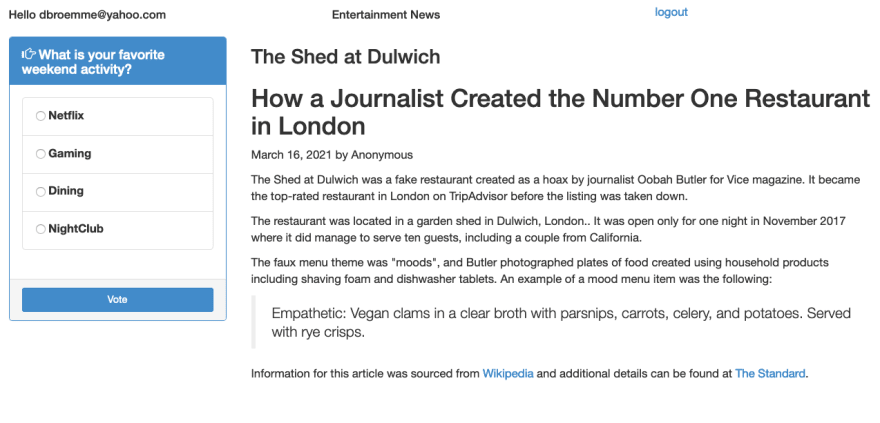
The application we will use for this series is an Instant Poll application. It adds a poll question that is embedded on the left-hand side panel of our entertainment news website. The code for this project can be found on GitHub.

We will track page view events and also poll submission events. This allows us to see how many users visited the page but did (or did not) answer the poll question.
Installing and Configuring Our Gems
By default, both gems store information using additional tables in your same application database. However you can customize this if you wish. It's a very quick way to get started and installation is straightforward. The only downside to using the same database for metrics is that if your application runs into performance problems, you may also have trouble accessing the metrics which would help you diagnose the problem. At this stage, we will use the default configuration of additional tables in the primary database configured in the database.yml file.
Start by adding ahoy_matey and blazer to your Gemfile. Then run bundle install.
gem 'ahoy_matey'
gem 'blazer'
Run the following command to install ahoy. This install adds the visit and event model classes, as well as the corresponding database migration code.
bin/rails generate ahoy:install
Before running db:migrate, we will also install blazer because it also adds database tables.
bin/rails generate blazer:install
Now go ahead run the db:migrate.
bin/rails db:migrate
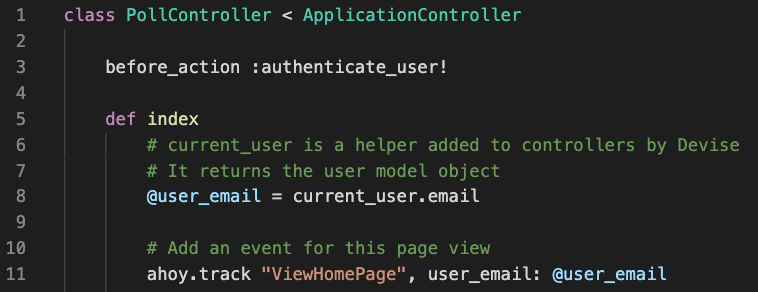
Our instant poll application uses Devise for authentication. Ahoy works out-of-the-box with the Devise gem. However, if you use a different authentication mechanism, you can simply tell ahoy who the user is using the following code, where @user is your User model object. With Devise, this is done for you.
ahoy.authenticate(@user)
In a controller, you can now track events using the ahoy.track method. The second parameter can contain any additional properties or metadata you wish to include in the event. These parameters will be stored in a text field in the database.

Before we run our application and test this out, let’s add the blazer console to the routes.rb file. Blazer allows us to easily query and see our metrics. Add the following line:
mount Blazer::Engine, at: "blazer"
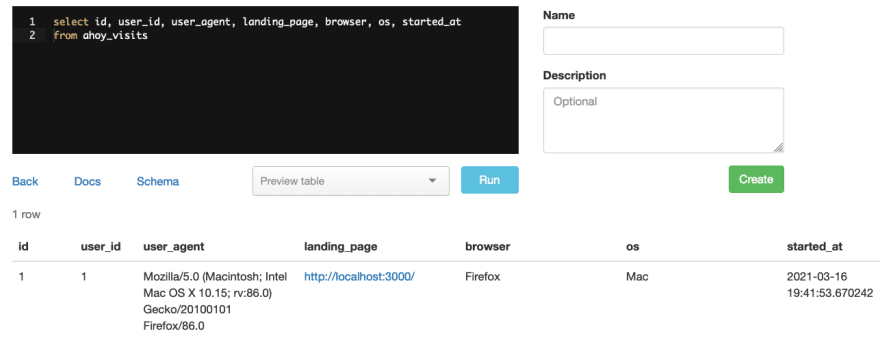
After starting Rails and logging in, we can use Blazer to see our user metrics. Browse to our mount point, which on my development environment is at http://localhost:3000/blazer. Querying the ahoy_visits table shows us relevant information about the user and their session. We can also save this query as a shortcut to run it again later.

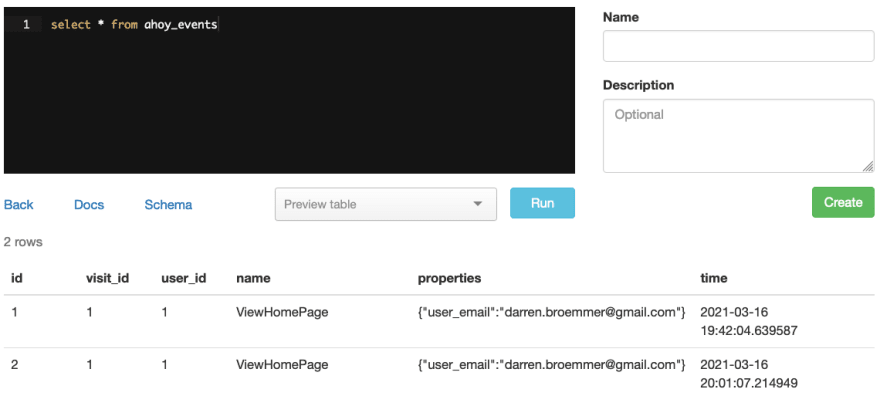
After browsing to the page twice, I ran the following query on the events table. It gave the following results. Note that both events come from the same visit, which is equivalent to a session.

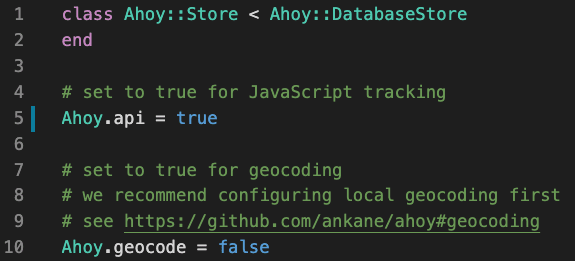
We have seen how to track events on the server-side. Now let's look at how to accomplish this from the frontend in Javascript. To do this, we need to enable the Ahoy api in the config/initializers/ahoy.rb file, as shown below.

Note that Ahoy also supports geocoding so that you can see where your users are located. We will not explore that feature in this article, but it is a nice capability from a metrics perspective.
Setting up the Javascript client differs based on your version of Rails. In Rails 6, you will do two things. First, run the following command:
yarn add ahoy.js
Second, you will the following line to app/javascript/packs/application.js:
import ahoy from "ahoy.js";
In Rails 5, simply add the following line to your app/assets/javascripts/application.js file:
//= require ahoy
The API to track events is similar in Javascript. You can add the following code to any page. Again, the second parameter can contain any arbitrary metadata you want to store along with the event. I added this
ahoy.track("PollView", {language: "JavaScript"});
Metrics Queries and Blazer Visualization
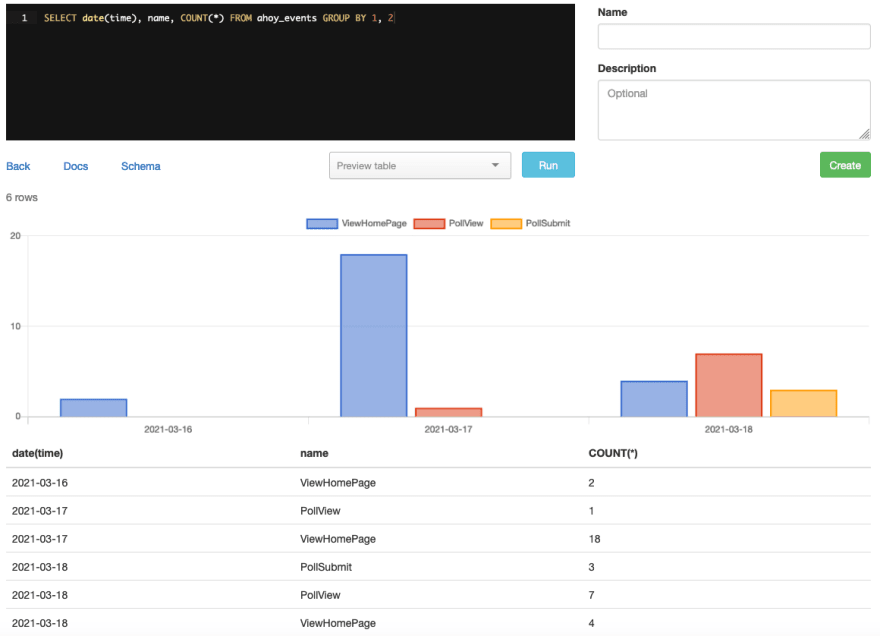
Aside from being extremely convenient to begin with, here is where Blazer really sets itself apart. If you run a query that returns one or two strings followed by a numeric column, it will automatically graph the result for you. Below is a query I ran to look at events by day, and Blazer created a bar graph in addition to displaying the textual results. The order of columns does matter, but it follows the normal convention for writing GROUP BY queries where the count(*) column is the last one selected.

If your first select column is a timestamp, Blazer will create a line graph. Name your numeric column ‘pie’, and Blazer will display a pie chart.

Our poll application uses sqlite and MySQL, however Blazer also works with an impressive list of data sources including Amazon Athena, Amazon Redshift, and Elasticsearch.
Blazer has other great features as well including time-series analysis and forecasting using the prophet gem. Simply add prophet-rb to your Gemfile, and include the following in the config/blazer.yml.
forecasting: prophet
Alternatively, use the trend gem to do forecasting using the same pattern.
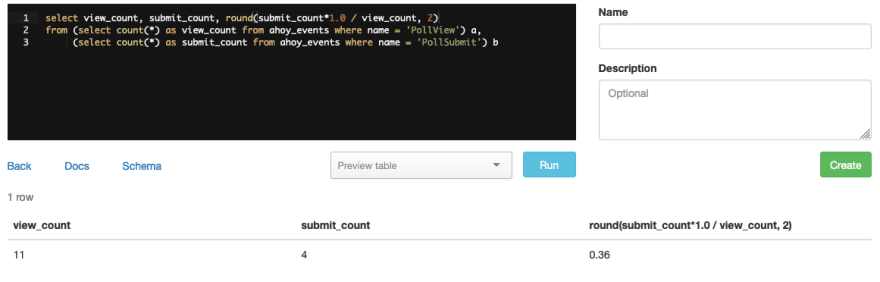
Here is a simple query that calculates the conversion ratio of poll submissions over page views. There are more advanced metrics calculations you can do, but this gives you an idea about how to get started using these two simple but powerful gems to track customer usage.

Related Topics:
Software Architecture, Ruby on Rails, developer productivity, ruby unbundled






Top comments (1)
Greate article Darren! Thank you :)
I was wondering if you have tried to create a query for blazer, where you fetch page views, group them by landing_page and date(started_at) ?
So it would be possible to see the most popular pages pr day, with a visitor count