The Skills and Experience I Gained While Working On My Second App
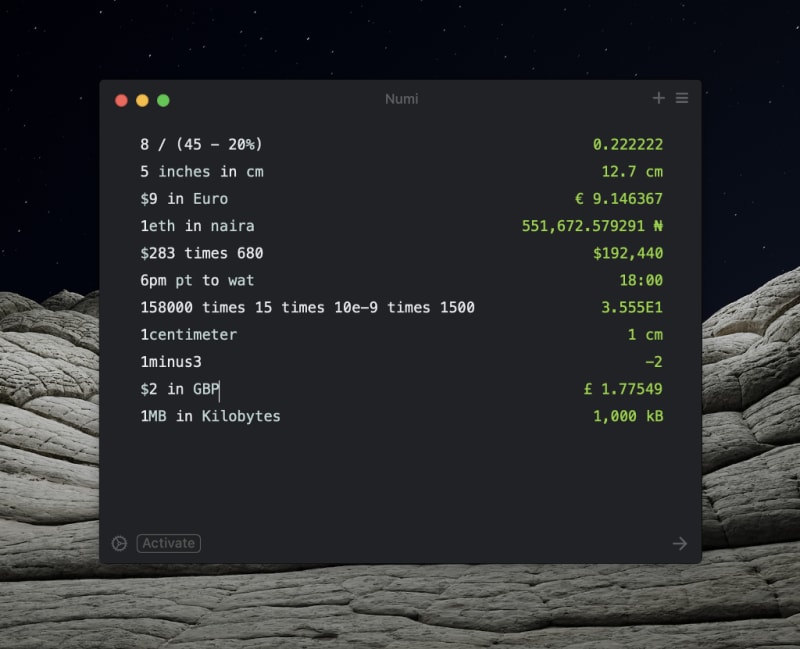
Hi, it’s Michael. Over the past couple weeks starting from the beginning of September and today being the 23rd of September, I’ve been working on an app called Numb. You could say that this app is a sort of Numi clone for mobile. For those of you who don’t know what Numi is, it’s a calculator app on MacOS. You might be saying to yourself “Ok… what’s so special about a calculator app?” well Numi is more than just a normal calculator app. It allows you to do conversion, assign variables and many other things. Here’s a quick photo of what it looks like
Looks pretty cool huh? I found out about this from a fellow developer named Takuya Matsuyama, for some of you that name might ring a bell.
Numb is going to be a mobile version of this, developing a calculator in this way will be taking the mundane beginner developer project of the calculator and turn it into a broader spanning project that challenges both beginner to experienced developers.
TL;DR
- I chose to make Numb in order to challenge myself and develop my skills in mobile app development , especially since I’m able to develop for iOS and Android now.
- I chose Flutter to build this since it makes development quicker , easier and is more performant than other cross platform frameworks.
- I gained a better understanding of Regex , it’s use cases and how important it is in a lot of software we take for granted
- Numb will be open-source until I come to a conclusion on whether to monetize (subscription model), sell or make it free.
Why Make A Calculator App Of All Things?
I chose to make Numb because I saw it as a way to challenge my skills, experience and perception on some concepts.
Earlier in my developer journey I skipped the basic calculator app that a lot of us developers make as our first, second or third project. And now it’s coming back to bite me in the ass 😂.
One afternoon while thinking about a project that would look good in my resume I started thinking about apps I use everyday or at least once every 2 days, and it came to me that I’ve been using Numi quite often lately. So I did some digging and I realized that there was no app like this on mobile, I was only able to find one similar in concept but nothing else really. It wasn’t all that different from a basic calculator. That is when I decided to make one that I can carry around in my pocket.
I saw it as an opportunity to build not just for myself but for a lot of people out there who are looking for a quick calculator app without all the headaches of having to tilt and look for operands and hope that the syntax is right.
Why I Chose Flutter Over React Native
Over the past 2 years I’ve been dabbling in Flutter and React Native off and on. With my first app(Twitwall) being released in February 2021, I gained experience from a plethora of challenges and situations that I needed to figure out myself. My first app Twitwall was built using Flutter, I started developing it in December of 2020 after coming across Flutter for the first time. This would serve to be the driving factor that made me switch from React Native to Flutter.
While using React Native for the past few years I noticed that the community never seemed to be in consensus for anything. When googling for quick guides on how to do something or on how to implement a particular library/feature, the things I came across were either outdated, completely wrong or meant for a specific version of Expo/React Native. For instance, I remember looking for a quick way to implement a dismissible list item in react native since it was removed from React Native in a previous update. Luckily I came across a lot of guides, tutorials and articles on how to do so but they all went about it in a roundabout way — I mentioned this in one of my previous articles.
I initially started Numb with React Native, I had reached the point of developing the calculation and conversion engine. However, something at the back of my head said that I should develop the frontend a bit first, so I did and it didn’t go as planned. I had to make use of a lot of libraries that interact with the storage, databases and allow theming respectively. And these are the packages I chose: MMKV for storage; React Native SQLite Storage for the database; NativeBase for theming.
Installing these alone was a pain especially the database 🤦♂️, I had to install third-party libraries just to get it working. After all the installing and time wasted I still chose to stick with React Native, the last straw came after I had implemented some of the designs I had for the UI and they just didn’t look right at all — NativeBase was anything but Native looking, especially with their bottom modal sheet.
That’s when I decided that I’ll go with Flutter in the long run. With the performance gains, native feel and widget catalog I soon realized that I made the right choice. Installing the database(SQFlite) and the storage package(Get_Storage) literally took me less than 2 mins. You might be wondering “What about a theming library?” well with Flutter and in fact Dart you can make use of the ChangeNotifier class and implement theming yourself fairly easily. I wrote an article on this as well recently:
Quick and Simple Way To Add Theming To Any Flutter App
With all of that sorted I decided to deal with the engines before moving to the frontend aspect. Now I admit implementing the Regex, logic and structures was quite difficult especially since I took such a long break from Dart as a whole but I got rid of that ring rust fairly quickly roughly within a week. After running several tests on the engine I was shocked at how fast it was. From decomposing, filtering, compiling and calculating, the results were instant.
Moving on to the frontend implementing the designs I had come up with were fairly easy, no need for any external libraries when it came to the frontend.
All in all I chose Flutter because it was faster, easier and has little overhead in terms of widgets.
How My Perspective On Regex Changed
Earlier in my developer journey I saw regex as a tool that frontend devs will hardly ever use on the job, boy was I wrong 😂.
Over the past few weeks just working on this project alone, I’ve found myself on leetcode more times than not. In order to make sure that I’m implementing properly optimized algorithms for the engine I practiced a few leetcode algorithmic questions here and there, about 2 a day. But, I find myself using a more declarative approach while programming, I try not to reinvent the wheel unless absolutely necessary. However, in this project while making the engines, I had to do a lot of imperative programming especially since I had to deal with a lot of edge cases.
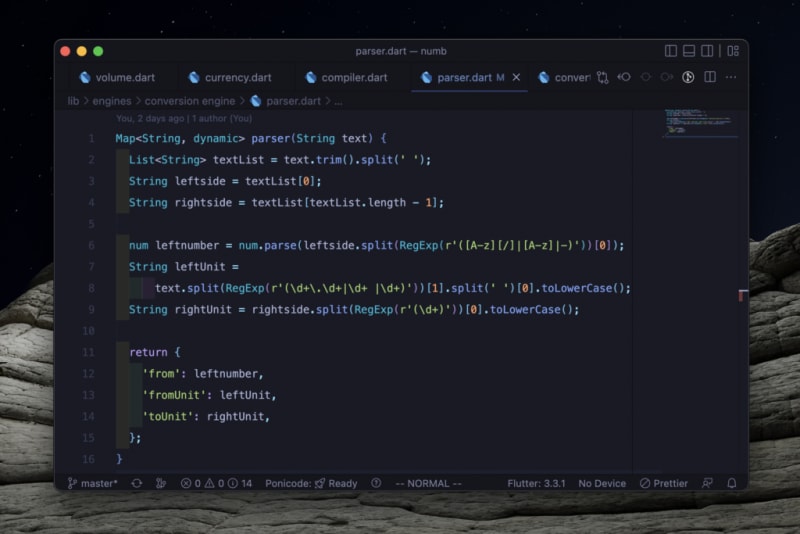
Regex is the backbone of the engines, you might think that it is some trained AI model that works with word and number recognition, but nope, it’s just good old regex. Arguably regex is one of the most powerful tools backend developers have at their disposal.

A look at the basic parsing algorithm
Regex saved me a lot of time while working on the engines, especially since I don’t have to go over every character in the input.
To Open-Source, To Sell or To Monetize? That Is The Question
As a developer still striving to get into the market and get a decent job, I don’t think that I’m in a position where I can make something that has taken so much of my time open-source and free in the long run. I’ve been deliberating over this issue for the past few days now, as I am an advocate for open-source software.
I have considered going with Numi’s monetization model and limiting the free version of the app to only having half the functionality and no cloud synchronization.
I have also considered selling this app to any company or individual willing to buy it for a good enough price as it is something that can be easily built upon to have high utility.
At the end of the day money keeps the lights on, and food on the table, not advocacy or how much you contribute to the community.
However, I later came to a decision to leave it open-source until I am either able to find a buyer or implement the monetization model.
If you are interested in buying the app, supporting its development or helping out with marketing in order for it to be a success, you can reach out to me on Twitter, Reddit or email me on my public email (emsaa2002@gmail.com).
Quick Look At The Screens So Far

From left to right: main screen, theming and nav modal, and help/instructions screen
I hope you enjoyed this article and I hoped that it helped you in at least one way. For the next few weeks I will not be releasing any articles since I will be focusing on helping out with the new Solidjs documentation and trying to make it into the fellows program, but I will be coming back towards the end of October with an update.
I hope you had a great time reading this article and I hope you have an even greater day, bye for now.
Follow me online for more frequent updates
- Twitter: Michael.E (@devshogun) / Twitter
- Reddit: Devshogun (u/Shogun-2077) — Reddit
- Medium: Michael Essiet — Medium
- Dev.to: Michael Essiet — DEV Community 👩💻👨💻





Top comments (0)