The Core Web Vitals were introduced by Google in 2020. These currently consist of three metrics, each representing a part of the user experience. Google announced that they will add these Core Web Vitals as part of the search engine ranking by May 2021. So now is the perfect moment to start improving and measuring them for your websites.
What are the Core Web Vitals?
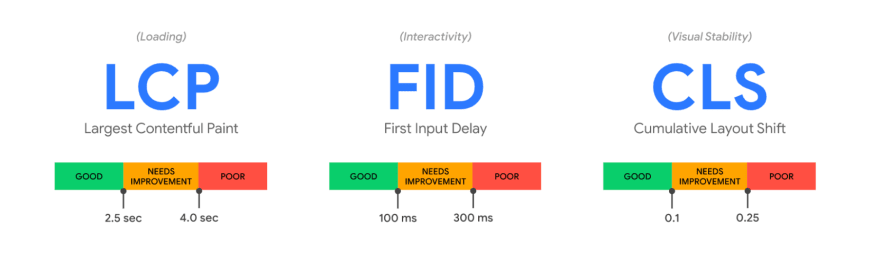
The Web Vitals are an initiative by Google to standardize the measurement of the user experience on the web. Three of the Web Vitals have been crowned as the “Core Web Vitals”, which are the most important and are recommended to be measured by every website owner. The current set of the Core Web Vitals focuses on three aspects of the user experience: loading, interactivity, and visual stability. Each aspect has its own metric and respective thresholds for measuring them.

Largest Contentful Paint (LCP) reports the render time of the largest image or text block visible within the viewport.
First Input Delay (FID) measures the time from when a user first interacts with the page (i.e. they click on a link) to when the browser actually starts processing event handlers in response to that interaction.
Cumulative Layout Shift (CLS) measures all unexpected layout shifts that occur during the lifespan of the page.
How will the Core Web Vitals affect the Search Engine Ranking?
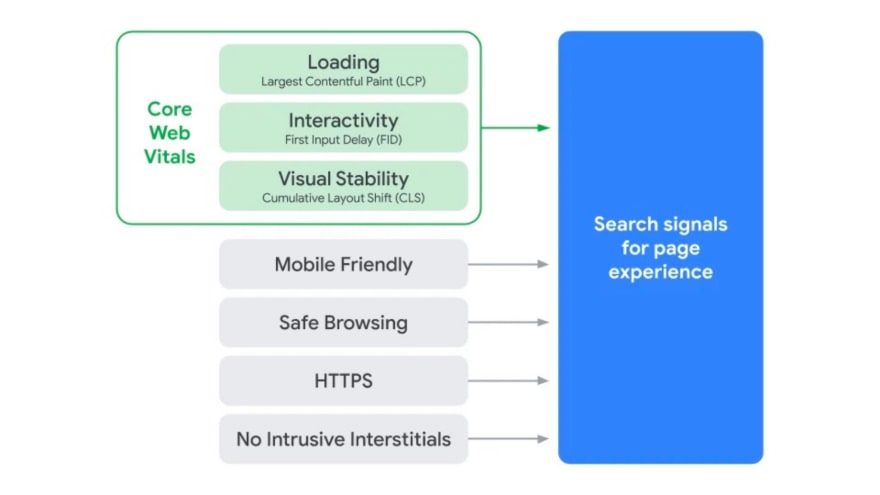
Google has announced that starting in May 2021, the Search signals for page experience will be expanded with the Core Web Vitals and will be part of the search engine ranking factors.

In other words, if your website offers a bad user experience according to the Core Web Vitals, it will negatively impact your SEO. Google uses the data they collect from your Chrome visitors to determine your Core Web Vitals.
In addition to this big change, Google is also testing with a visual indicator in the search results to reflect the quality of the user experience of that particular page. If testing is successful, it will launch together with the update of the ranking factors in May 2021.
Measuring the Core Web Vitals
Google offers a few ways to measure the Core Web Vitals. They’ve created a tool called PageSpeed Insights to quickly test the performance of a site. In addition to that, they also created a Chrome Extension that you can use to check the Core Web Vitals of the page you visited. With the help of these tools, you can quickly check the user experience at that specific moment, but it’s quite tedious to check every website every so often and next to that it does not provide enough information to fully rely on. Here’s why:
It’s important to note that the Core Web Vitals are not static values and will be different for every request and per visitor. Many different factors are in play, all of which can affect the Core Web Vitals and change the experience. You can think of things like the distance between the visitor and the server location, a bad internet connection, a slow device, etc.
To get an accurate representation of the user experience you deliver through your websites you will need to measure the Core Web Vitals of your actual visitors. This can be achieved by using Real User Monitoring (RUM), this way you collect the Core Web Vitals (and possibly other useful performance metrics) of your actual visitors. Using RUM, you can gather the necessary data and resolve any issues with your website accordingly.

An easy way to measure your site’s user experience is through a RUM tool, such as That’s Why. Typically, these tools use a JavaScript snippet to collect the metrics of each user and send it to their collection point so that you can gain insights into the collected data. In the case of That’s Why, you will also get advice on where to optimize your website to improve the user experience, and you get notified when a metric suddenly changes, so you can act quickly and always stay up to date.
Start monitoring with That’s Why.
That’s Why helps you to track the user experience, including the Core Web Vitals, of your website and helps you to make the needed optimizations.
Originally published at https://thatswhy.app.


Top comments (1)
Brilliant content, thanks! I have read another awesome article today. vproexpert.com/web-vitals-how-to-a... I really hope that by May Google employees will provide us with even more tips on how to optimize the site for Core Web Vitals.