Awesome-Adoption: Add a modal to profile
#207 highlighted the need for a modal through which the user could edit their profile. Awesome-Adoption is a React based application and I decided to work on it for my 4th contribution towards Hacktoberfest
The issue wanted the modal to contain 2 editable fields:
- Username
- Description The requirements also indicated that validation was required for the username and the cancel button should warn the user with a prompt before closing the modal.
After setting up the project locally and starting a dev server, I started off by adding an Edit button on the profile page through which the user could access the Edit Profile Modal:

It was then time to work on the Modal. I decided to create a separate component for the edit profile modal called EditProfileModal.jsx to keep the code organized. The project was using React-Bootstrap to style the website so I simply used it for my changes too, not needing a dedicated .css file at all.
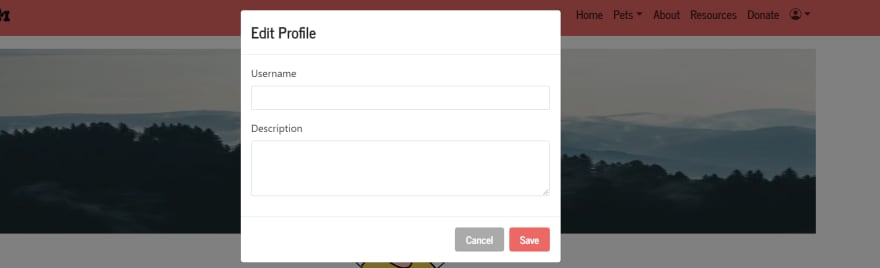
I added a modal with two buttons to Cancel and Save the editing workflow:

As requested, I added validation to the username to ensure that it can't be empty:

At this point, I tested it a bit to ensure that the form was submitting properly through the UI. I then further worked on the Cancel button and added a warning prompt which would confirm the user to exit:

After setting up EditProfileModal.jsx, I was then able to integrate it with the profile page:
<Button variant="primary" onClick={handleShow}>
Edit
</Button>
<EditProfileModal
show={showModal}
handleClose={handleClose}
></EditProfileModal>
Review and merge
After a quick sanity test, I pushed my changes and created a pull request to Awesome-Adoption:
Link to the merged pull request: #210
I highlighted all my changes and included screenshots in my pull request to highlight the work that had been done. After commenting on the issue for a review, the repo maintainer ended up accepting my pull request without any changes.
4th contribution towards Hacktoberfest 2021
This marked my fourth contribution towards Hacktoberfest 2021! Being my first time contributing to open source projects, I definitely learnt a lot. I found it especially important to have an open mindset while looking for issues to work on.
I spent a lot of time waiting for an ideal issue to work on, but I've realized that having an open mind while picking up issues is the key to working in open source. It not only leads to discovery of interesting projects by stepping outside one's comfort zone but is also a fun and rewarding experience.






Top comments (0)