I have downloaded so many apps that give me the option to login using facebook. I never really gave it much thought, all I knew is that it made my life a little simpler.
After working on my rails project, I now understand how developers were able to do that. With a little bit of rails magic, a little bit of code, and a little bit of patience.
(hehe)
I started with OmniAuth by adding the appropriate gems needed to my Gemfile.
Once these are in your Gemfile, run:
bundle install
[OmniAuth can be set up with other websites, so these gems
might look a little different, some examples:
From here, I went to my config/routes.rb file and added the line of code below
get '/auth/:provider/callback', to: 'sessions#omniauth'
The best way I can explain this is by letting someone else explain it. 😅
"Now let’s return to the Callback URL. This is the URL
where a user will be redirected to inside the app after
successful authentication and approved authorization
(the request will also contain user’s data and token).
All OmniAuth strategies expect the callback URL to equal
to “/auth/:provider/callback”. :provider takes the name
of the strategy (“twitter”, “facebook”, “linkedin”,
etc.) as listed in the initializer."
In case anyone is interested in reading more:
https://www.sitepoint.com/rails-authentication-oauth-2-0-omniauth/
Next.
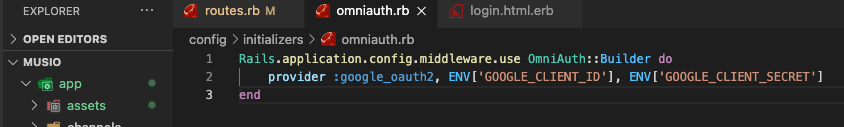
In my config/initializers/omniauth.rb
I registered a new provider, google, by providing a key pair that will identify the app to the provider.
The two keys "GOOGLE_CLIENT_ID" and "GOOGLE_CLIENT_SECRET" are then saved in an .env file which I stored in a .gitignore file to keep them from being pushed to my GitHub.
The website I added right above also explains how to get
these keys from different apps
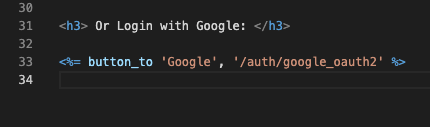
Lastly, in my views/sessions/login.html.erb
I add the button necessary to let my user sign in using their Google account. Show below:








Top comments (0)