When you use Google Analytics for your web analytics and statistics it can be annoying to get your own visits in the statistics. Especially if you are testing something on your own website.
I was updating some meta tags on my own live website and while testing them out I didn't want to count my own visits in the Google Analytics data. So I wrote a filter to exclude my own IP address from the data.
Only downside with this approach is that I need to update my IP address in the filter because my IP address provided from my ISP could change from time to time. I will look into this in the future to see if I can write a script or something to be notified when my IP address changes so I can update the filter in Google Analytics.
Another possible solution is to exclude the Google Analytics script if your logged in to your website and/or if your developing your website on your localhost.
Get to know your own IP address
First you will need to know your own IP address. If you don't know how to lookup your own IP address you can visit https://www.whatismyip.com/ and copy your public IPv4 address.
Create a IP address filter in Google Analytics
- Login to your Google Analytics account
- Click on admin (below on the left)
- Go to the account where you want to create the filter
- Click on All Filters in the ACCOUNT column
- Click on the + ADD FILTER button (If you don't see this button, it means you don't the proper rights to do this)
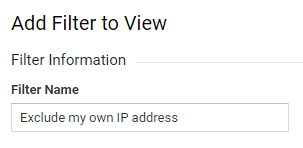
- Give your filter a proper name (Like Exclude my own IP address)
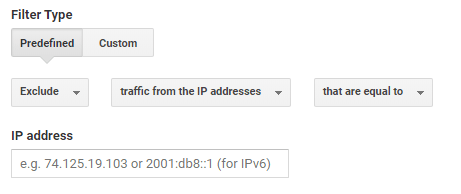
- Select the Predefined filter type, select Exclude , traffic from the IP addresses and that are equal to. Enter your IP address in the textbox IP address.
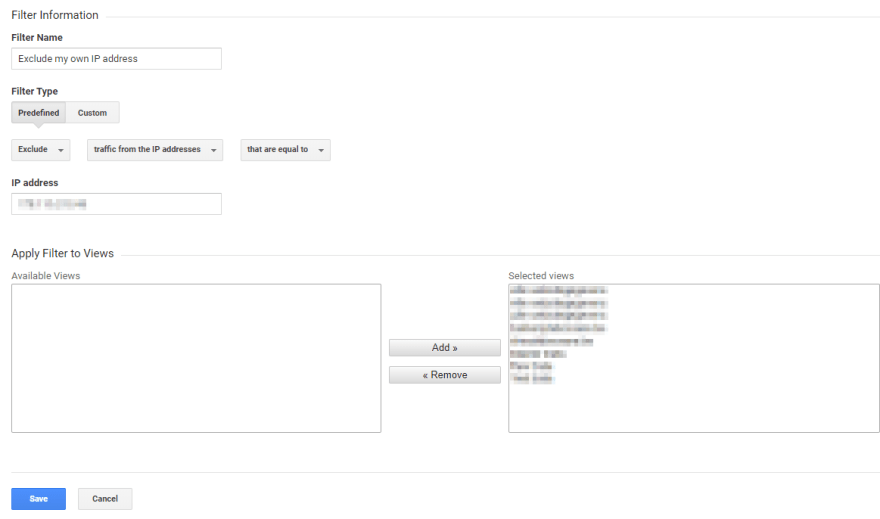
- Move the available views to the Selected views and hit the Save button.
That's it! Now your own visits from your IP address will not appear in the Google Analytics statistics.
Exclude tracking code if you are logged in to your website
If you are using a website with a authorization system, than you can put some code in your header tag to render the Global Site Tag (gtag.js) if a user is not logged in.
Pseudo code:
<head>
if(User.IsNotLoggedIn)
{
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-xx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-xx');
</script>
}
</head>
Exclude tracking in development
If you are developing and testing new features on your website, than you don't want this traffic neither in your Google Analytics statistics. If your using https://localhost:5001 (or other port) for your development than you can check if the URL from your website contains localhost: in the path.
Pseudo code:
<head>
if(UrlPath.DoesNotContains("localhost:"))
{
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-xx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-xx');
</script>
}
</head>







Top comments (0)