Summary
In this post, I present 11 React projects that I recently created with the objective of helping those new to React to get up and running. This is not a tutorial. Instead, this is a project reference by which to learn by example.
The projects can be found as listed:
- Starter
- Clicker - live demo here
- Basic Clock - live demo here
- Basic Timer - live demo here
- Advanced Timer - live demo here
- Movie Cards - live demo here
- Masterminds - live demo here
- Standard Calculator - live demo here
- Bitcoin Monitor - live demo here
- Standard Weather Monitor - live demo here
- NoteWorx React
The 11th project represents a more advanced React project, and therefore deviates somewhat from the simplicity of the other 10 presented in this post. It is part of another series that I am working on.
Update
- [3 January 2018] - Based on feedback, links added to live demos of projects.
The Projects
I have created 11 React projects with varying degrees of complexity. Each project, although different, will always illustrate the following common traits:
- a typcial React project layout structure
- babel setup and configuration
- webpack setup and configuration
- eslint setup and configuration
- SCSS setup and configuration
Each project has a detailed README document that provides more information about the project, and how to get up and running.
A summarized list of projects is listed as follows:
1. Starter
A basic template that consists of the essential elements that are required to start building a React application. This project can be used as a base starter from which to build new React projects.
Find more information here.
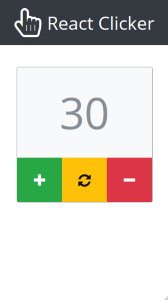
2. Clicker
A basic React app that allows one to increase, decrease, or reset a counter.
Find more information here.
Find live demo here.
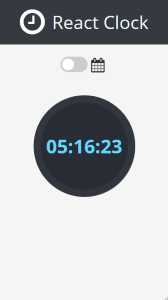
3. Basic Clock
A basic digital clock that displays the current date and time, and a toggle switch to toggle date on and off.
Find more information here.
Find live demo here.
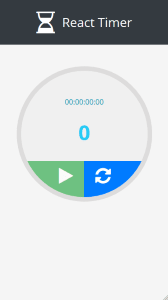
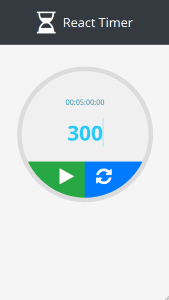
4. Basic Timer
A basic timer that will start a countdown based on an input of time in seconds. The Timer provides start, stop, and reset functionality. When the timer reaches a value <= 10, the timer color changes to red.
Find more information here.
Find live demo here.
5. Advanced Timer
A countdown timer that offers an advanced UI experience. The Timer uses a Keypad to enter hours, minutes, and seconds into a Display. The countdown timer changes to fullscreen when the Timer is started. A control panel allows one to start, stop, resume, and reset the timer.
Find more information here.
Find live demo here.
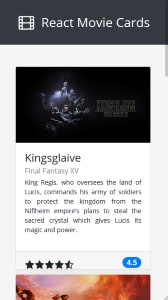
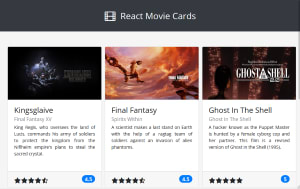
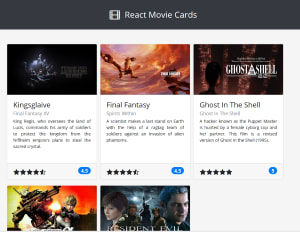
6. Movie Cards
A basic application that displays a list of movies as a list of cards. Each card provides movie detail such as title, subtitle, description, image, and rating.
Find more information here.
Find live demo here.
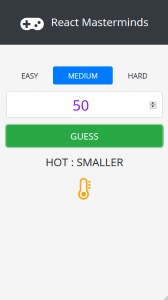
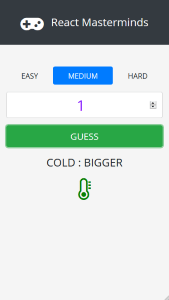
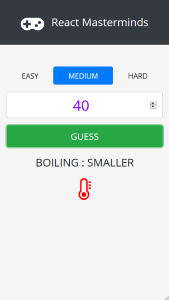
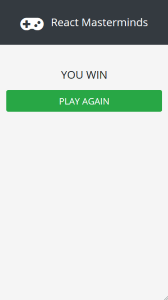
7. Masterminds
A basic game of guessing a number based on various degrees of difficulty. The objective of the game is to guess a number that is randomly generated by the game engine. On each guess, the game will indicate (using a message and color) how close (or far) your guess is from the actual generated number. Upon guessing the correct number, one is presented with the option to play again.
The game provides 3 difficulty level settings, namely, easy, medium, and hard. Based on the difficulty setting, the game engine will generate a random number that falls within a number range. For example:
- Easy - 0 -> 10
- Medium - 0 -> 100
- Difficult - 0 -> 1000
Find more information here.
Find live demo here.
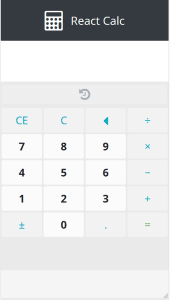
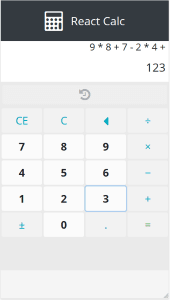
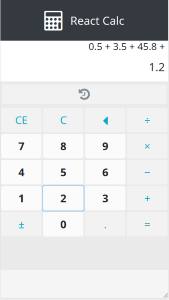
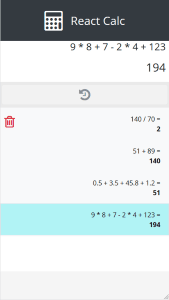
8. Standard Calculator
A calculator that provides the essential arithmetic operations, an expression builder, and a complete history of all expressions. It allows one to toggle between a keypad and history as an input mechanism.
Find more information here.
Find live demo here.
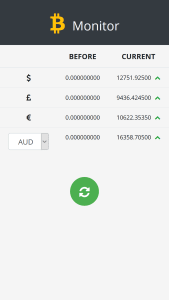
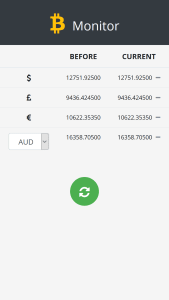
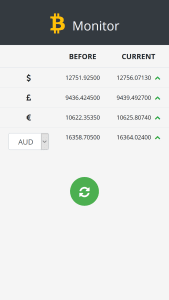
9. Bitcoin Monitor
An app that monitors changes in the Bitcoin Price Index (BPI).
By default, the BPI will be shown for USD, GBP, and EUR. Optionally, one can select ones own currency to display in addition to the 3 aforementioned currencies.
Bitcoin Monitor makes use of the CoinDesk Bitcoin Price Index API.
Find more information here.
Find live demo here.
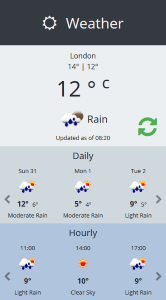
10. Standard Weather Monitor
A weather application that displays the current weather, daily forecasts, and hourly forecasts based on your current geolocation. The application integrates with both the OpenWeather API and Google Geolocation API.
Find more information here.
Find live demo here.
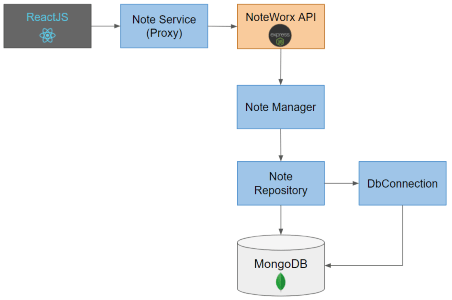
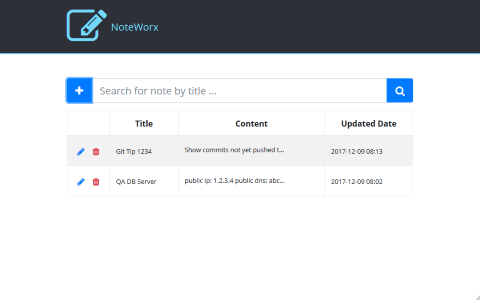
11. NoteWorx React
This project is not as basic as the previously mentioned projects. In fact, this is a project that is part of another series that I am working on and will release in the future. However, I thought that it would be useful to mention it as part of this post for those seeking something more advanced. If this project interests you, then you can find a list of the projects in the series thus far at my github page.
NoteWorx React is a basic note taking application that uses React frontend to capture and manage notes, an api written in ExpressJS, and mongodb to store notes.
Find more information here.
Conclusion
This is not the end. I will continuously be adding new projects. I will be adding more simple React projects, but I will also be adding more advanced React projects. In the end it is my goal to provide as many projects as possible to help you to crawl, then walk, and then run. I will leave the flying step to smarter people than I ;). The 10 projects that I have thus far created are to help you to crawl, and possibly walk.











































Latest comments (28)
Live Demo Links are not working
live demo not working for any project
Live demo not working for any project
This was really helpful to me. I just stumbled on it actually. I have forked the repo for the react calculator. I am really interested in that one. I can't wait to explore the code and possibly see what more can be done with it
thanks for the great content but i am a beginner and actually found your code too complex despite I know all the react basic stuff what do you recommend me to do?
ULEARN - LMS script built on Laravel 5.8 and React JS 16.9
Douglas, here is one another collection React JS Projects for Beginners.
golangprograms.com/react-js-projec...
My principal enemy is webpack, i can't understand at all how configure It by my own, overall the dev setup, any resources for learn well please ?
Thanks Douglas for sharing This.
Iam a beginner to react and I love learning by doing so this article have so much value for me!
one Qes plz : Iam using CRA as starter project file for my apps so far , I have tried to clone the starter project you posted here , run npm install , npm start but I got lost among all these dev dependcies.
should I stick to CRA or switch to web back and manual configration ?
Thanks in adavnce
Hey Eslam! Glad it's of value. All my samples were built the "manual" way with the sole intent of making one aware of what sort of goes on "behind the scenes" with a CLI tool like CRA. I think the manual way is great for learning. CRA, as great as it is, hides A LOT of the dev dependencies for example (unless you eject the app). For example, CRA kind of hides the fact that you are using webpack. Because the apps that I put together are more examples than tutorials, I would suggest an online React course where those dev dependencies are explained better. So, just to clarify, personally I prefer doing things the manual way. However there is merit in using CRA as it simplifies things greatly when starting out. Therefore, I would suggest that perhaps it's easier for you to start out with CRA so that you can focus on the 'React' part. But when you wish to start stripping down a React app so that you can master and better understand React dependencies, then I would suggest trying the manual way of doing things. Happy coding!
I am new to React, I am trying to import these examples to CodeSandbox, it does not work and saying "Invariant Violation, Target container is not a DOM element". Can anyone shed some light on this?
Awesome projects. Really helpful. By the way can you give some good suggestions about React + Redux projects. Thanks.
OMG I think I have found a diamond mining place. I'm currently looking for projects that include redux more because I want to practice and understand more about it. I can't thank you enough for all these.
You are so inspiring. I'm gonna create all of these before I go on giving interviews.
Thanks for the awesome feedback. I would like to build more advanced samples soon. So hearing your feedback definitely helps motivate me to do so.
is it necessary to use webpack i am using create react-app
Hi Syed! In short, yes it is necessary to use webpack. All examples were created using my own custom react boilerplate (including webpack setup). I did not use create-react-app at all. The reason for not using create-react-app is because create-react-app does a lot of things "automagically" for you. I consider learning webpack an important skill to learning to work with React. Therefore, I setup webpack manually for all examples.
I got an error message in react timer
and this error on react-clock-basic.drminnaar.me/
Hey Saurabh! Thanks for bringing this to my attention. I noticed that the production mode error is common across all my projects. I will correct over the course of this week.
Well done! Spread out to my learning communities.