Simple flowcharts or drawings are a good way to explain concepts without a ton of words.
Technical documentation is a lot more interesting (and helpful) when you mix in some visuals.
One of my favorite ways to do this is to use Excalidraw.
Excalidraw is an open-source whiteboard that strikes a balance between hand-drawn and professional.
- No login required
- Limited fonts and colors (a good thing!)
- Arrows automatically connect to other elements
- Works pretty well on iPad
- Drawings can be saved and shared with a link
I used to draw these kinds of things on my iPad, but my handwriting sucks and there aren't very clean ways to save and revise drawings in the future, especially for someone besides myself. Figma is another option here, but for simple diagrams that often gives me too many options which pull me into "high-fidelity" mode and then I get stuck.
The limitations of Excalidraw are a feature, not a bug.
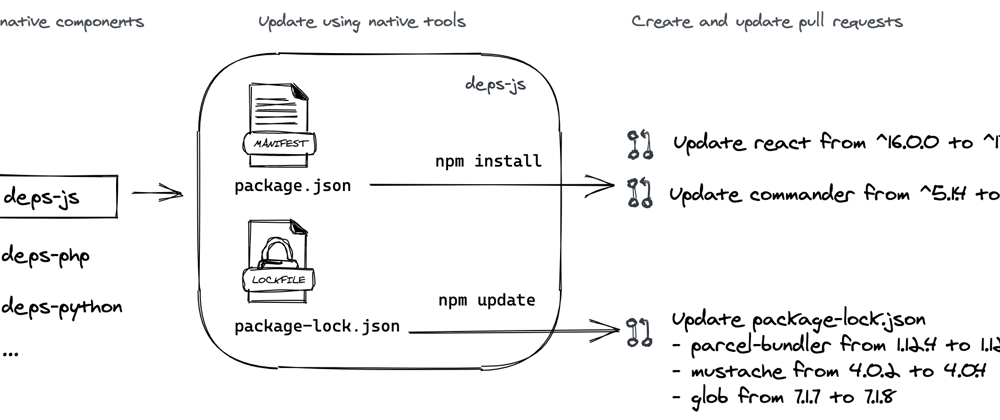
Here's an example that I used on dropseed/deps:
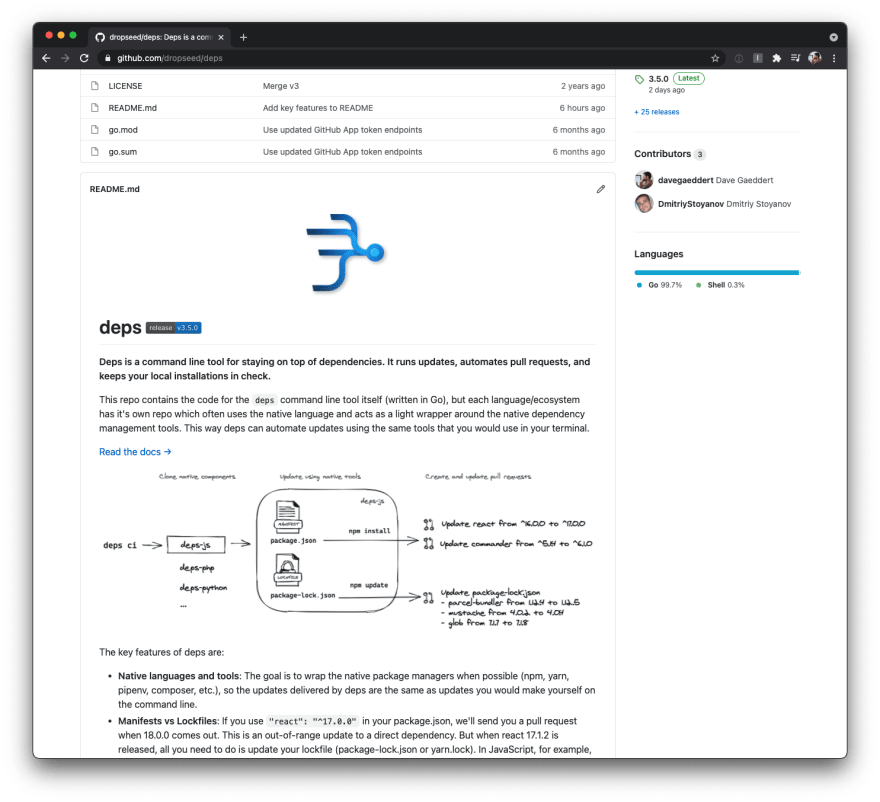
And here it is being used on the README:
The best part? There's a link to the drawing itself, commented out in the markdown:
<!-- Edit in Excalidraw: https://excalidraw.com/#json=6195990008692736,unm4UYeUzdmbXTk_xcvIdQ -->

Anybody can open that Excalidraw link (including me), edit the drawing and contribute a new version to the README. No complicated software or design tools, and limited choices in fonts, colors, and style.









Oldest comments (0)