This article was originally published at Vue.js vs React.js vs Angular
Since a few years, the popularity of different front-end frameworks grew significantly. That’s why those days probably lots of us can’t image front-end development without using one. While starting a new project, we have to decide which framework to choose to make development fast and easy and to have a great final result.
Since Google developers released Angular, and Facebook programmers created React.js, developers started to discuss which one is better. When the front-end community divided into Angular and React supporters, the new serious player appeared on the market. In 2018 Vue.js became a significant competition to its older brothers.
As you see, choosing a front-end framework for a project or to learn is more complicated then it may seem. In this article, I would like to compare those three frameworks in different planes, like the number of jobs on the market, performance, learning curve, popularity, etc. I hope this will help you to make your choice or convince you that each of them is worth some attention.
Let’s start!
1. Brief overview
In the beginning, I would like to describe some necessary information about those three frameworks to give you a brief overview of what we are going to compare.
Angular was initially released by Google developers in 2010, and the first version of this framework was called AngularJS, which makes it the oldest framework in this list. In September 2016, the Angular Team from Google released another framework that was based on the AngularJS, but this one was built in Typescript, and it’s known as Angular. The last released version of Angular is 8 and was introduced in November 2019.
React.js was created by Facebook developers in 2013, and it won the hearts of programmers very quickly. React is a component-based UI library for building user interfaces. The current release is 16.x, and we are waiting for the announced 17.x release. Facebook uses React.js a lot in their products like Facebook or Instagram.
Vue.js8 was released in 2014, and it’s the youngest framework on this list. Despite this, the popularity of the framework is huge, and the community of supporters is still growing. The framework was built by Evan You, and it’s not supported by any big company, but it’s sponsored by donations.
2. Popularity
Now, you know a little bit about the history of each framework. It’s time to check how about the popularity. I want to take a look at this point from two different prospects, by the number of job offers on the market and by developers’ interest.
Amount of job offers
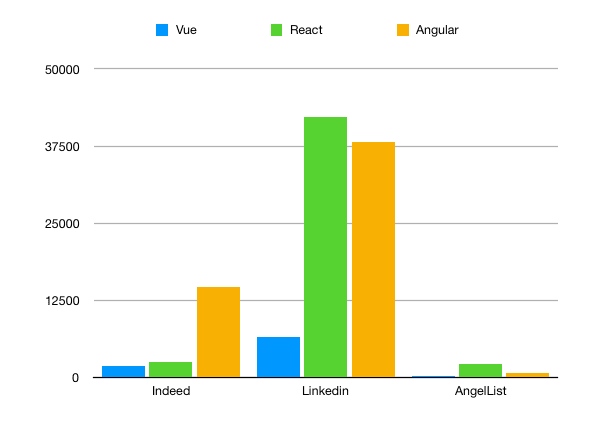
I collected data about job offers with the selected framework on four job boards in the USA. Let’s take a look at the results:
You can see that React.js and Angular are the most in-demand frameworks on the job market in the USA. If you are currently facing the choice of framework you would like to learn to get a job, these two may be a great solution.
Developers’ interest
At this point, I would like to take a closer look at the popularity of three described frameworks among the developers.
I want to start from Github statistics, where the situation is a little bit different than on the job boards. I took a look at the number of forks and stars for every framework, and here the winners are VueJS and ReactJS.
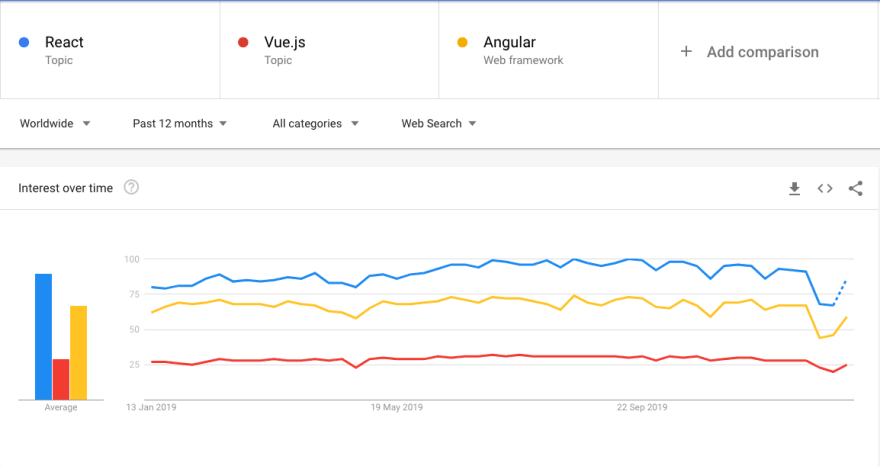
Another place where I’m going to check the popularity of the framework is Google Trends. It will show us which framework is searched in Google Search the most often.
It shows us that React.js was the most popular framework in during the year in Google Search, which means the popularity of the technology is still growing. The second is Angular, and the last one, according to Google Search, is VueJS, but we have to take into consideration what VueJS is the youngest framework it’s doing great.
3. Performance
At this point, I would like to focus more on the technical aspects of the frameworks. That’s why here I’m going to take a look at the performance of VueJS, React.js, and Angular.
To check the loading time and bundle size of the frameworks, I decided to create three identical, very simple apps using VueJS, Angular, and React, run them and see what’s the result. Please keep in mind that the apps are taken as is without any additional care about performance. Also, it's worth to remember that Angular comes with everything ready for development like routing, etc, while Vue.js and React.js need bunch of additional libraries.
Let’s take a look at the bundle sizes:
From the table above, we can see that React.js has the smallest bundle size, Vue.JS is twice that size, and the biggest bundle is from Angular.
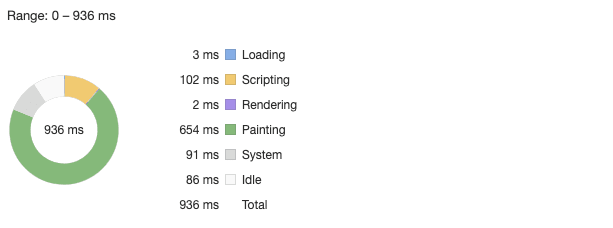
Below you can see the screens from Chrome DevTools performance, and here we can see the loading time. In this case, the loading time has the best result for Vue.js, and it’s about 936ms. Angular and React have similar results with about 3300ms.
Angular - Performance from Chrome Dev Tools

React - Performance from Chrome Dev Tools

Vue - Performance from Chrome Dev Tools

4. Learning curve
The easiness or difficulty of learning any framework is a very personal thing, and some people will find technology A easier; others will rate as very difficult. In this case, I’m going to share my experience and thought on this subject.
In my opinion, if you started to learn front-end properly from mastering Javascript and understanding it’s concepts, all three should be equally easy to learn. Angular may cause some more problems because it’s good to know Typescript to write Angular apps (although it’s not necessary).
According to the information I found, beginners see React.js and VueJS as a framework with a more smooth learning curve. But once again, it’s a very individual thing.
5. Known projects
As the last point in this article, I would like to mention some well-known projects created using each of these frameworks, to show you that it’s possible to build big things with any technology.
React.js
- Netflix
Angular
- Forbes
- Santander Bank
- BMW Price Calculator
Vue.js
- FontAwesome
- 9GAG
- Alibaba
Conclusion
In this article, I compared three of the most popular front-end frameworks, VueJS, React.js, and Angular.
I started from a brief overview of every framework; later, I compared the popularity based on the number of job offers on the market. This part tells you that if you want to find a useful framework to learn and get an excellent job, the best solution will be React.js. While checking the popularity of the frameworks based on the number of searches in Google Search and Github statistics, both React.js and VueJS have strong supporters community.
While comparing the performance by running three identical apps on each of these frameworks, we found out that React.js has the smallest bundle size, but the loading time is the best in the case of the Vue.js app.
Taking into consideration all the information you could read in this article, the choice of the most suitable framework for your purpose should be easier now.
I hope you will find this article useful for 2020. Also, if you have made any comparison or have any experiments showing the advantages or disadvantages of any front-end framework, share it with us in the comments.
Thank you for reading,
Anna from Duomly

![Cover image for [COMPARISON] Angular vs Vue.js vs React.js - which one you should choose in 2020?](https://res.cloudinary.com/practicaldev/image/fetch/s--hmhkCxLL--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://thepracticaldev.s3.amazonaws.com/i/5usn9sxigc04146shauo.png)










Top comments (27)
I would try to say to explain it shorter.
Another compartment I can make is if we think about the old Server Side web and the new Client side web we can say.
A) React isn't necessarily "full with anti-patterns"
B) As a Vue developer since 2017 I started getting lots of job inquiries last year
I'll just stop there. Your "explanation" seems like so much FUD (fear, uncertainty, doubt) to me.
well at least this is how the things looks to me . :)
About react.. well not full :) just embraces a few.. :D my definition of full is more then 2.
I just simply see you do not know what you are talking about. :)
Maybe I don't, however this is the way I see it. As said I am not a frontend developer still this is the way I will choose a framework. Also keep in mind this depends on country from country. I am coming from a mostly outsourcing country however we do a lot of product development and I am not coming from an country with a lot of service or outsourcing for service development.. so this is also something to be aware of ;)
Nice way to put it :)
The no job argument is so BS. According to you, we should all work in retail?
theatlantic.com/business/archive/2...
well I do work in retail :D
Somebody said that React isn't framework but only library. I think that the bigger one who have all in one is Angular framework
Yes, angular have the router, http service, rxjs, pipes, dependency injection, etc... All built-in. You don't need to pick one from others repo. It's force a structure to your project. For that reason big companies usually choose angular. The point is that angular team will take care of all the stuff for your. You're able to build the entire application only using the tools provided by core angular team. You don't need to find side libraries and decide which one feats for your project. That's the point
What it has built in isn't what makes it a library or framework, it's whether you call React code, or React code calls your code. In the former case, it would be a library, in the latter case (which is indeed the case) it would be a framework
Yes, that's one definition of framework (the one I prefer, too) but not the one the React team follows.
For them Next.js or GatsbyJS are frameworks that are built on the React library.
The React team can follow whatever self-delusional definition they like I guess 😜
dev.to/dexygen/why-reactjs-is-a-fr...
Few points:
These "tests" are so skewed nowadays and dont tell you anything.
Did you use the new ivy renderer for the angular benchmark?
The ivy renderer is not production-ready. So I find fair not to include this time.
Fair enaough, but a little noteor something wouldve been nice
Angular 9 is the game changer when it comes to bundle size and so many improvements. Enterprise companies are moving to Angular and are already using it. When it comes to working with big teams and big projects, Angular is the way to go. A lot of the data shown here doesn't show the private usage of the Enterprise sector since the majority of them has it as private, which means the number for Angular usage shown here is smaller. Also a lot of the people using racr add some much shit to it that it almost becomes a framework
From my personal preference Angular is great for team work especially when you need to build something that has to last years. Being opinionated big library gives ease on maintaining especially for projects where team may change over the years. Perfect for enterprise scale projects.
Then on other spectrum there is Vue.js if you just need to get something done fast. It is really pleasure to work with.
Hopefully in 5-10 years when WebAssembly is truly mature we will be comparing frameworks in strongly typed languages like Blazor and C#.
Thank You for the wonderful post. I recently posted a blog on Blazor vs Angular vs Vue vs React - Which is the better SPA? Check out and I hope you like it. - zenesys.com/blog/blazor-vs-angular...
My experience is Vue can be more JavaScripty, and React is more TypeScripty, although the official language for both is JavaScript -- A guide to using TypeScript in Vue, with maximal VSCode IntelliSense
Angular isn't so bad. I do get some inspiration from it. But it seems to be ageing and losing to competition from the same company (Google), AngularDart and Flutter for Web...
I am going to try Svelte for one project and see how that will work out. I am super excited about it because Svelte looks pretty cool :) If anyone is interested I can write a post about it after the project will be partly finished and share my experience.
Great overview!
As a vue fanboy, I strongly disagree that they're all as easy to learn. I would argue vue is much, much easier than the others :)
React does kind of force you into a whole new way of thinking which does take time. And Angular is very opinionated.
I'm wondering how you ended up on 97kb, since the official documentation of Vue states that (gzipped, but still) it ends up around 30kb.
ref: vuejs.org/v2/guide/comparison.html...
React is way easier to learn!!