This article was originally published at https://www.blog.duomly.com/flutter-course-building-a-fintech-mobile-app-lesson-1-login-form
Intro to Flutter Course
Flutter is a framework to build mobile applications for Android and iOS using Dart programming language. Flutter was made by Google developers, and now it’s the main competitor of React Native.
As a front-end developer, I’ve already worked with React Native, and I have an idea of how it works, but Flutter was a mystery that I wanted to discover. So, I did, and that’s why today I’d like to show you how cool Flutter is, and how comfortable it’s to work with this tool.
This article will be the first lesson of the Flutter Course. During the course, we are going to build a fintech mobile app, similar to the one we are creating in the Angular Course.
In the course, I’ll be using the Golang backend, which you can find in our Golang Course, so feel free to build it as well.
And of course, as always, I’ve got a video version of this lesson for you.
There’s one more thing. We are not going to set up all environment here, so feel free to take a look at the official Flutter documentation to install everything you need to start the project development.
Let’s start.
1. Create and Run the App
Before we start setting up the application, we need to open the simulator where we will be watching the changes done in our app during the development. I’ll be using XCode for iOS development, and my simulator is iPhone 8 and iPhone 8 Plus.
I’m going to open my simulator using the following command:
open -a Simulator
If your simulator is running, then open the folder for the project in the console, and let’s create a new app using the following command:
flutter create fintech_app_dev
The creation of the new project may take a few seconds, but when it’s done, go to the newly created project folder, and we can run the application and see it in the simulator.
cd fintech_app_dev
flutter run
Then you should be able to see the application in your simulator. Let’s open the code in your favorite code editor and clean up a little bit.
2. Clean main.dart
Now, we can take a look at the file structure in the Flutter project. The main folder is the lib, and inside that folder, we are going to create our screens and widgets. Also, there you can find the main file of our application where everything happens, main.dart.
Let’s open that file and let’s clean it up to make it look like here.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Text('Title'),
);
}
}
When it’s ready, let’s go to the next step, which is setting the welcome screen.
3. Create Welcome Screen
Inside the lib folder, create a new folder called screens where we are going to create folders with screens. And inside the newly created screens, make another one, called welcome. Let’s create welcome.dart file there, and let’s start building the container for our login form.
import 'package:flutter/material.dart';
class Welcome extends StatefulWidget {
Welcome({Key key}) : super(key: key);
@override
_WelcomeState createState() => _WelcomeState();
}
class _WelcomeState extends State<Welcome> {
@override
Widget build(BuildContext context) {
final _screenSize = MediaQuery.of(context).size;
return Scaffold(
backgroundColor: Color(0xFF4A148C),
body: Center(
child: Container(
margin: const EdgeInsets.all(20.0),
color: Colors.white,
height: _screenSize.height * 0.6,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Text("Login form"),
))));
}
}
To be able to see the Welcome screen in the simulator we have to import it in the main.dart file, so let’s open it and add the following code.
import 'screens/welcome/welcome.dart';
Also, you need to pass it as a value for the home property in the return statement.
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Welcome(),
);
}
}
You can reload the application by pressing r in the console and taking a look at your simulator.
4. Create a Login Widget
It’s time to start creating our login form. In the lib folder, create the widgets folder where we are going to create all widgets.
When it’s done, inside the newly created folder let’s create a login.dart the file where we will be building the login form.
Let’s start by importing defining a widget a material.dart and creating a widget with four finals: usernameField, passwordField, loginButton, switchButton.
import 'package:flutter/material.dart';
class Login extends StatelessWidget {
@override
Widget build(BuildContext context) {
final usernameField = TextFormField(
decoration: InputDecoration(labelText: 'Username'),
validator: (value) {
if (value.isEmpty) {
return "Please enter some text";
}
return null;
});
final passwordField = TextFormField(
decoration: InputDecoration(labelText: 'Password'),
validator: (value) {
if (value.isEmpty) {
return "Please enter some text";
}
return null;
});
final loginButton = RaisedButton(
color: Color(0xFF2979FF),
textColor: Colors.white,
onPressed: () {},
child: Text("Login", style: TextStyle(fontSize: 20)),
);
final switchButton = FlatButton(
onPressed: () {
onFormSwitch();
},
textColor: Color(0xFF2979FF),
child: Text('SIGN UP'));
}
Now, we have to make a form from our puzzles inside the return statement. But before this, let’s learn how to import images.
5. Images
To use images in the project, let’s create the assets folder in our root folder. Inside the assets folder place any image you’d like, which will be your logo, mine is called logo.png.
Then we need to import assets in pubspec.yalm file, so let’s open it and find a commented assets value.
Then make sure your code looks like the one below.
uses-material-design: true
assets:
- assets/logo.png
Now we can use our logo in the login form and finish building the template.
Let’s go back to login.dart file and update your code with the return statement like below.
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(height: 50.0, child: Image.asset('assets/logo.png')),
SizedBox(height: 20.0),
usernameField,
SizedBox(height: 20.0),
passwordField,
SizedBox(height: 20.0),
loginButton,
SizedBox(height: 10.0),
switchButton,
]);
Let’s import our login form to the welcome screen, and let’s check how it looks. Let’s open welcome.dart and import the login widget with the following code.
import 'package:fintech_app_dev/widgets/login.dart';
And then pass the Login() as a Padding() child.
return Scaffold(
backgroundColor: Color(0xFF4A148C),
body: Center(
child: Container(
margin: const EdgeInsets.all(20.0),
color: Colors.white,
height: _screenSize.height * 0.6,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: Login(),
))));
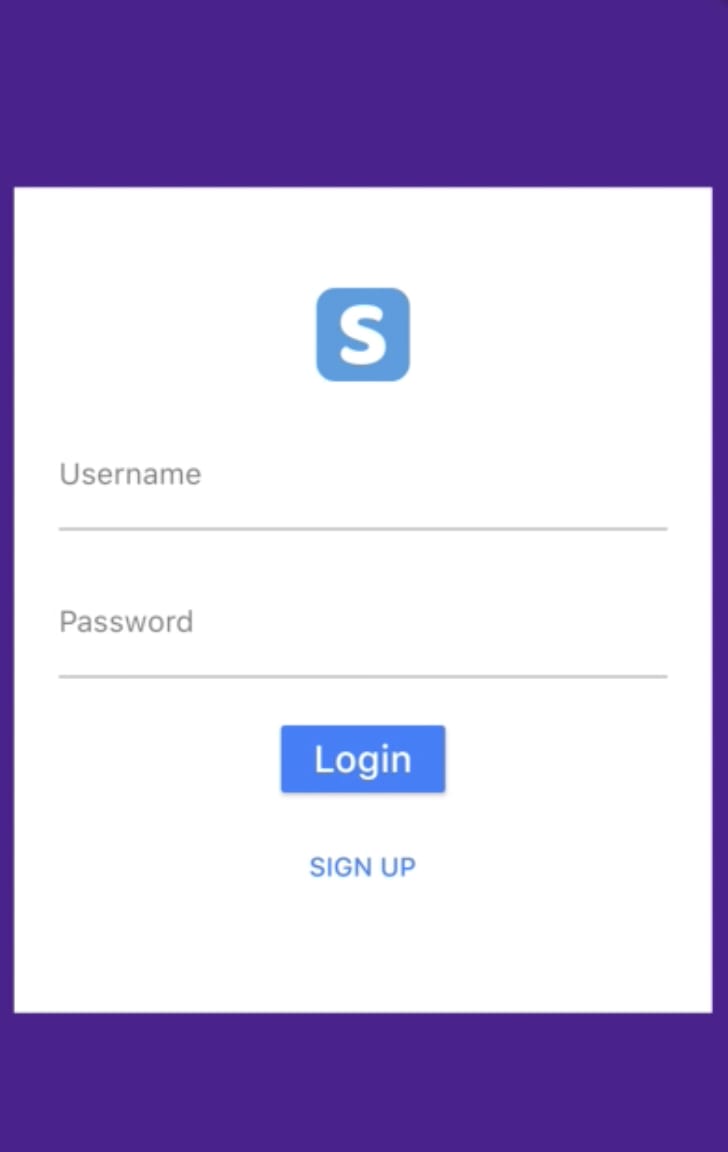
We are ready to check how it works. So, go to the console and press r for reloading. And voila, the screen should look like this.
Now, let’s add some interactivity, and let’s make the Sign up button switch to the different widget.
6. State Management
We will start by setting a state value on our Welcome screen. For this, we will use the following code.
class _WelcomeState extends State<Welcome> {
bool _login = true;
@override
Widget build(BuildContext context) {
Then we need to use this value when displaying the Login() widget as a kind of a conditional statement.
return Scaffold(
backgroundColor: Color(0xFF4A148C),
body: Center(
child: Container(
margin: const EdgeInsets.all(20.0),
color: Colors.white,
height: _screenSize.height * 0.6,
child: Padding(
padding: const EdgeInsets.all(18.0),
child: _login
? Login() : Text("HERE WILL BE REGISTRATION FORM"),
))));
And now, we need a way to pass a function to our Login() widget, which will change the state of _login property.
child: _login
? Login(onFormSwitch: () {
setState(() {
_login = !_login;
});
})
: Text("HERE WILL BE REGISTRATION FORM"),
Okay, the last step is to handle this function in our Login() widget, so open that file now, and let’s start by defining the Login and LoginCallback.
class Login extends StatelessWidget {
const Login({this.onFormSwitch});
final LoginCallback onFormSwitch;
Then at the end of this widget, let’s add the following line of code.
typedef LoginCallback = void Function();
And now, we just need to call the function when pressing the switchButton.
final switchButton = FlatButton(
onPressed: () {
onFormSwitch();
},
textColor: Color(0xFF2979FF),
child: Text('SIGN UP'));
Viola! It’s ready for testing!
7. Testing
Let’s see the result of our work now. Go back to the console and press r for reloading. When you are on the login screen, try to press the SIGN UP button and see what’s happening!
Conclusion
This article is the first lesson of our new Flutter Course, where we are going to build a fintech mobile app.
Today we started by setting up the new project and creating the login form. In the next lessons, we will create an API call to perform the login, and we will also build the registration form.
Also, if you’d like to use the same backend as I’m going to use, check our Golang Course and try building one!
If you didn’t manage to get the code, feel free to check it at our Github.
Flutter Course - Lesson 1 - Code
Thanks for reading,
Anna from Duomly









Top comments (0)