As a programmer it is useful to know if the software you have written will perform well enough while on heavy load. What if a bunch of users will upload files all at the same time? What is an exceptional load and when will it crack?
Performance testing is simulating load and measuring how your software handles it. These tests are NOT about finding bugs, vulnerabilities, security hotspots or code smells.
Load Testing
It is best to start with a Load Test. A Load Test is to test the performance on expected load during daily usage. This is your starting point in order to benchmark and determine how far you can push your system in other tests: stress and spikes.
The goal of a loadtest is to find metrics for system performance under high load, not to break the environment.
Testing Tool
In this case we will make use of k6 from Grafana Labs. Easy to install for multiple Operating Systems.
If k6 is installed, create a JavaScript file named load_test.js:
import http from `k6`/http;
export const options = {
vus: 10, // max. number of virtual users
duration: '30s', // max. duration in seconds
};
export default function () {
http.get('http://your_api.com/my_endpoint');
}
To run this script, enter this commando in the terminal in the root of your JavaScript file:
$ k6 run script.js
Output
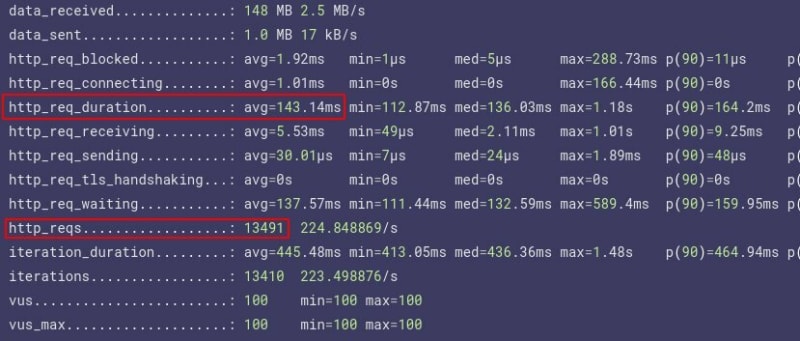
A possible output could look something like this:
Mainly I check these two variables to see what is up, but I would say: Eat your heart out!
Bonus
If you are running an Apache webserver and you notice messages "internal dummy connection" in your logs, checkout your 'workers' in the settings of Apache. By default they are set to a maximum of 2 which are similar to 'vus'.



Top comments (0)